18 Best Types of Charts and Graphs for Data Visualization [+ Guide]
Updated: May 22, 2024
Published: May 07, 2015
As a writer for the marketing blog, I frequently use various types of charts and graphs to help readers visualize the data I collect and better understand their significance. And trust me, there's a lot of data to present.

In fact, the volume of data in 2025 will be almost double the data we create, capture, copy, and consume today.

This makes data visualization essential for businesses. Different types of graphs and charts can help you:
- Motivate your team to take action.
- Impress stakeholders with goal progress.
- Show your audience what you value as a business.
Data visualization builds trust and can organize diverse teams around new initiatives. So, I'm going to talk about the types of graphs and charts that you can use to grow your business.
And, if you still need a little more guidance by the end of this post, check out our data visualization guide for more information on how to design visually stunning and engaging charts and graphs.
.png)

Free Excel Graph Templates
Tired of struggling with spreadsheets? These free Microsoft Excel Graph Generator Templates can help.
- Simple, customizable graph designs.
- Data visualization tips & instructions.
- Templates for two, three, four, and five-variable graph templates.
Download Free
All fields are required.
You're all set!
Click this link to access this resource at any time.
Charts vs Graphs: What's the Difference?
A lot of people think charts and graphs are synonymous (I know I did), but they're actually two different things.
Charts visually represent current data in the form of tables and diagrams, but graphs are more numerical in data and show how one variable affects another.
For example, in one of my favorite sitcoms, How I Met Your Mother, Marshall creates a bunch of charts and graphs representing his life. One of these charts is a Venn diagram referencing the song "Cecilia" by Simon and Garfunkle.
Marshall says, "This circle represents people who are breaking my heart, and this circle represents people who are shaking my confidence daily. Where they overlap? Cecilia."
The diagram is a chart and not a graph because it doesn't track how these people make him feel over time or how these variables are influenced by each other.
It may show where the two types of people intersect but not how they influence one another.

Later, Marshall makes a line graph showing how his friends' feelings about his charts have changed in the time since presenting his "Cecilia diagram.
Note: He calls the line graph a chart on the show, but it's acceptable because the nature of line graphs and charts makes the terms interchangeable. I'll explain later, I promise.
The line graph shows how the time since showing his Cecilia chart has influenced his friends' tolerance for his various graphs and charts.

Image source
I can't even begin to tell you all how happy I am to reference my favorite HIMYM joke in this post.
Now, let's dive into the various types of graphs and charts.
Different Types of Graphs for Data Visualization
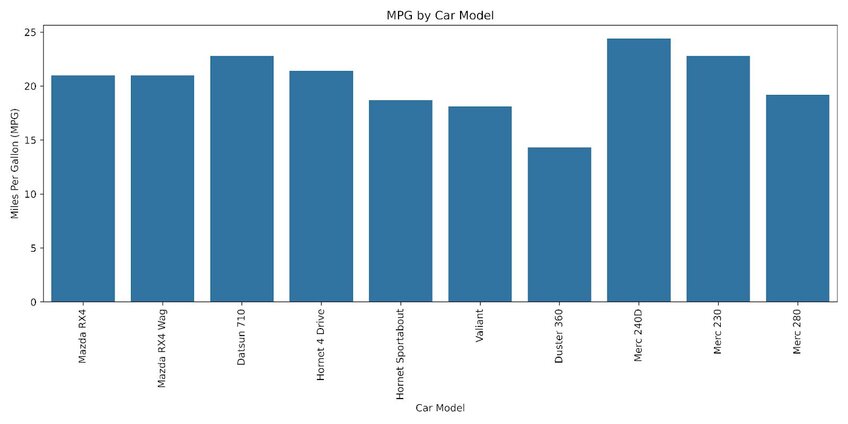
1. bar graph.
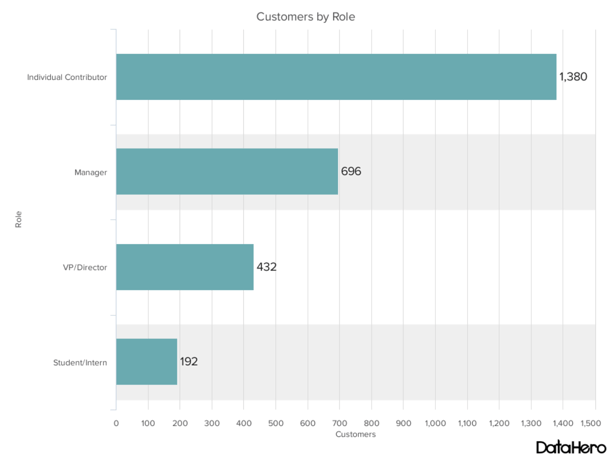
I strongly suggest using a bar graph to avoid clutter when one data label is long or if you have more than 10 items to compare. Also, fun fact: If the example below was vertical it would be a column graph.

Best Use Cases for These Types of Graphs
Bar graphs can help track changes over time. I've found that bar graphs are most useful when there are big changes or to show how one group compares against other groups.
The example above compares the number of customers by business role. It makes it easy to see that there is more than twice the number of customers per role for individual contributors than any other group.
A bar graph also makes it easy to see which group of data is highest or most common.
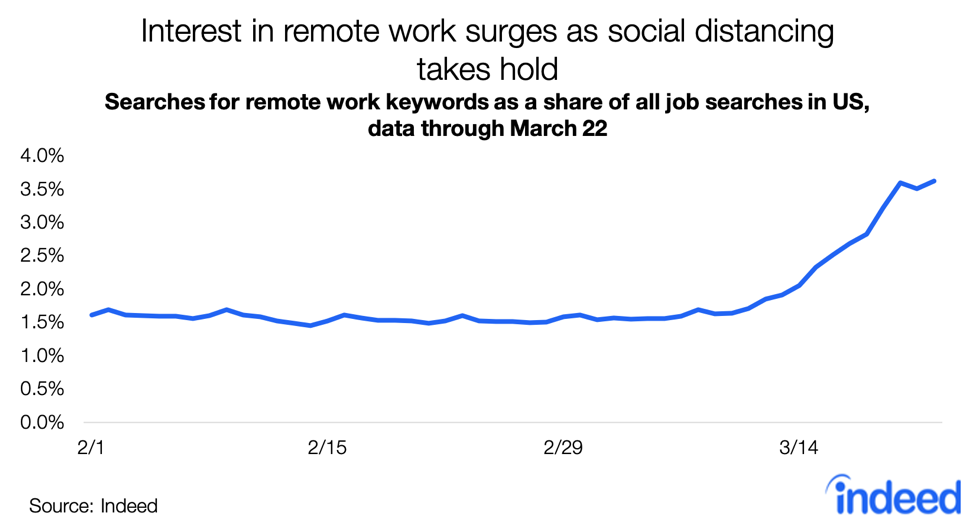
For example, at the start of the pandemic, online businesses saw a big jump in traffic. So, if you want to look at monthly traffic for an online business, a bar graph would make it easy to see that jump.
Other use cases for bar graphs include:
- Product comparisons.
- Product usage.
- Category comparisons.
- Marketing traffic by month or year.
- Marketing conversions.
Design Best Practices for Bar Graphs
- Use consistent colors throughout the chart, selecting accent colors to highlight meaningful data points or changes over time.
You should also use horizontal labels to improve its readability, and start the y-axis at 0 to appropriately reflect the values in your graph.
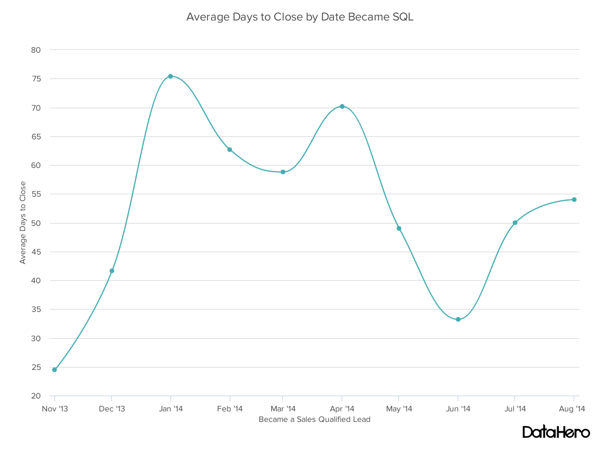
2. Line Graph
A line graph reveals trends or progress over time, and you can use it to show many different categories of data. You should use it when you track a continuous data set.
This makes the terms line graphs and line charts interchangeable because the very nature of both is to track how variables impact each other, particularly how something changes over time. Yeah, it confused me, too.

Line graphs help users track changes over short and long periods. Because of this, I find these types of graphs are best for seeing small changes.
Line graphs help me compare changes for more than one group over the same period. They're also helpful for measuring how different groups relate to each other.
A business might use this graph to compare sales rates for different products or services over time.
These charts are also helpful for measuring service channel performance. For example, a line graph that tracks how many chats or emails your team responds to per month.
Design Best Practices for Line Graphs
- Use solid lines only.
- Don't plot more than four lines to avoid visual distractions.
- Use the right height so the lines take up roughly 2/3 of the y-axis' height.
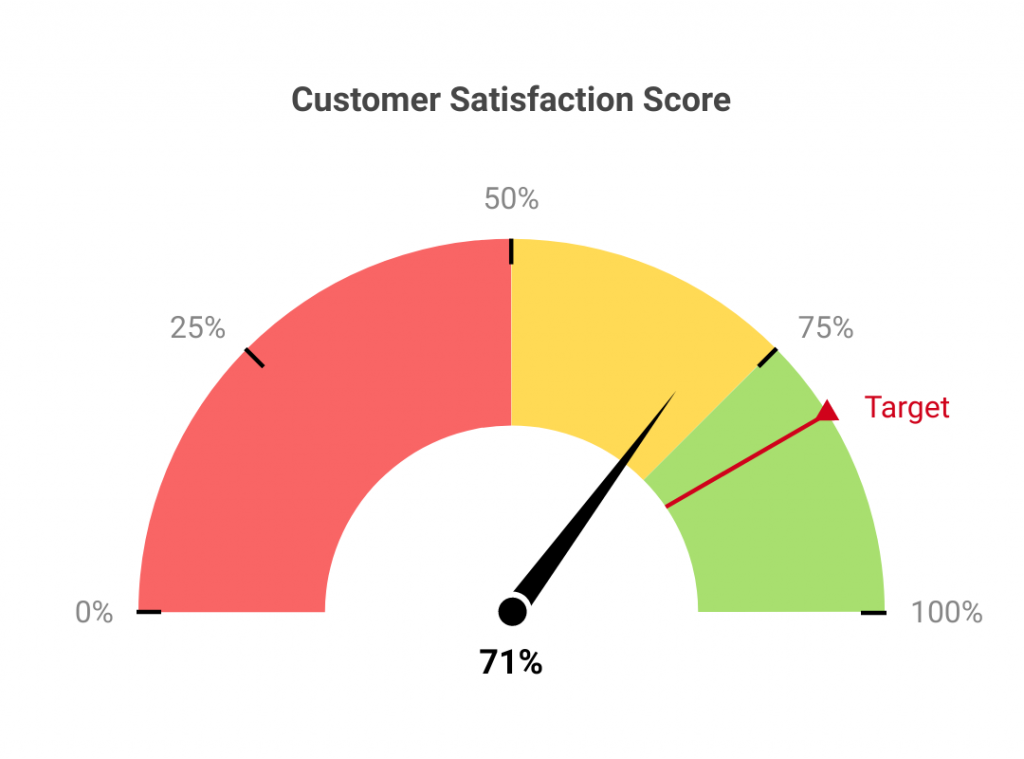
3. Bullet Graph
A bullet graph reveals progress towards a goal, compares this to another measure, and provides context in the form of a rating or performance.

In the example above, the bullet graph shows the number of new customers against a set customer goal. Bullet graphs are great for comparing performance against goals like this.
These types of graphs can also help teams assess possible roadblocks because you can analyze data in a tight visual display.
For example, I could create a series of bullet graphs measuring performance against benchmarks or use a single bullet graph to visualize these KPIs against their goals:
- Customer satisfaction.
- Average order size.
- New customers.
Seeing this data at a glance and alongside each other can help teams make quick decisions.
Bullet graphs are one of the best ways to display year-over-year data analysis. YBullet graphs can also visualize:
- Customer satisfaction scores.
- Customer shopping habits.
- Social media usage by platform.
Design Best Practices for Bullet Graphs
- Use contrasting colors to highlight how the data is progressing.
- Use one color in different shades to gauge progress.
4. Column + Line Graph
Column + line graphs are also called dual-axis charts. They consist of a column and line graph together, with both graphics on the X axis but occupying their own Y axis.
Download our FREE Excel Graph Templates for this graph and more!
Best Use Cases
These graphs are best for comparing two data sets with different measurement units, such as rate and time.
As a marketer, you may want to track two trends at once.
Design Best Practices
Use individual colors for the lines and colors to make the graph more visually appealing and to further differentiate the data.
The Four Basic Types of Charts
Before we get into charts, I want to touch on the four basic chart types that I use the most.
1. Bar Chart
Bar charts are pretty self-explanatory. I use them to indicate values by the length of bars, which can be displayed horizontally or vertically. Vertical bar charts, like the one below, are sometimes called column charts.

2. Line Chart
I use line charts to show changes in values across continuous measurements, such as across time, generations, or categories. For example, the chart below shows the changes in ice cream sales throughout the week.

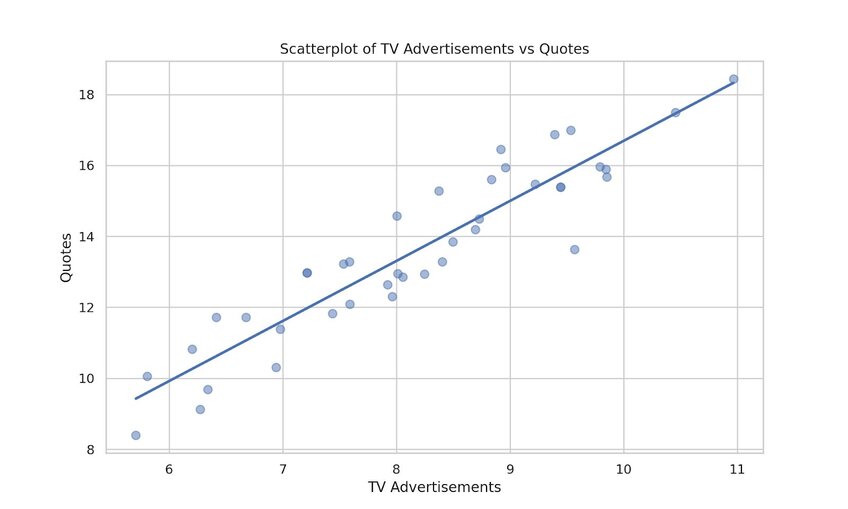
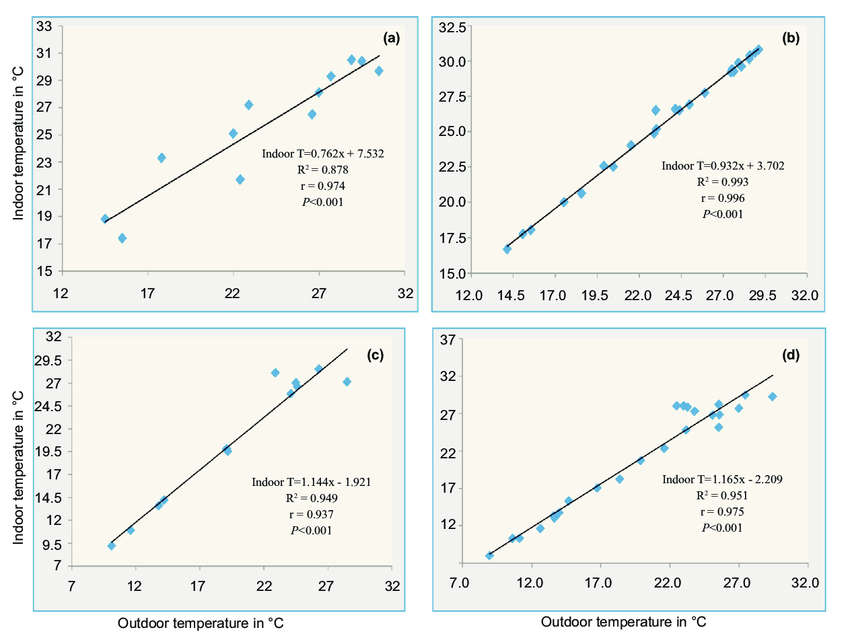
3. Scatter Plot
A scatter plot uses dotted points to compare values against two different variables on separate axes. It's commonly used to show correlations between values and variables.

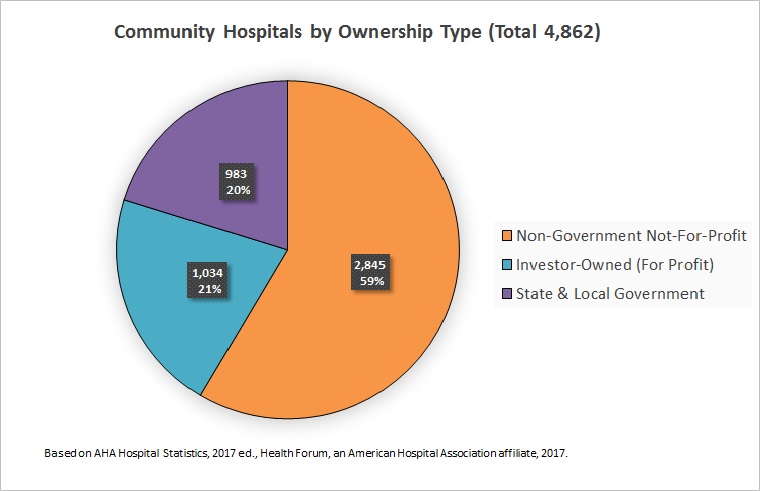
4. Pie Chart
Pie charts are charts that represent data in a circular (pie-shaped) graphic, and each slice represents a percentage or portion of the whole.
Notice the example below of a household budget. (Which reminds me that I need to set up my own.)
Notice that the percentage of income going to each expense is represented by a slice.

Different Types of Charts for Data Visualization
To better understand chart types and how you can use them, here's an overview of each:
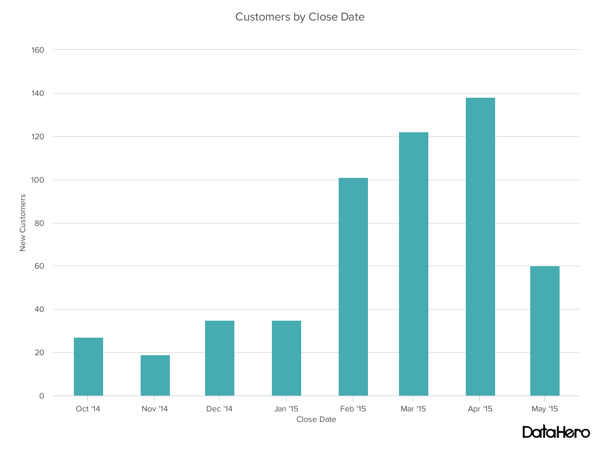
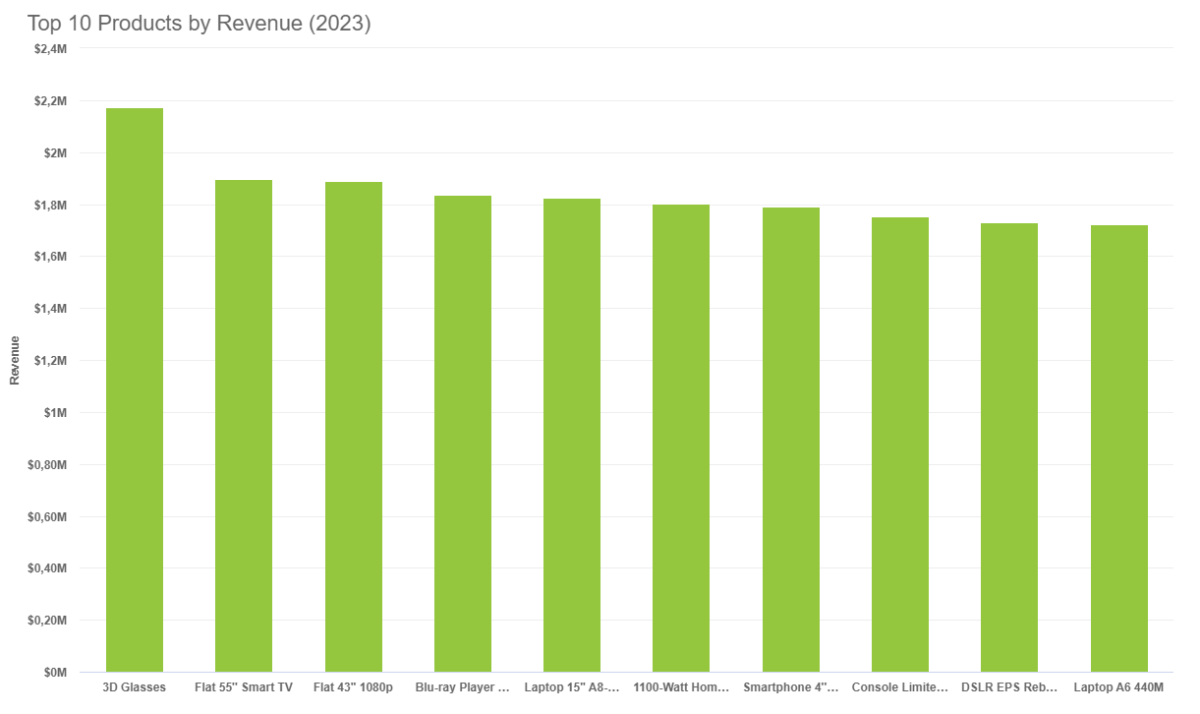
1. Column Chart
Use a column chart to show a comparison among different items or to show a comparison of items over time. You could use this format to see the revenue per landing page or customers by close date.

Best Use Cases for This Type of Chart
I use both column charts to display changes in data, but I've noticed column charts are best for negative data. The main difference, of course, is that column charts show information vertically while bar charts show data horizontally.
For example, warehouses often track the number of accidents on the shop floor. When the number of incidents falls below the monthly average, a column chart can make that change easier to see in a presentation.
In the example above, this column chart measures the number of customers by close date. Column charts make it easy to see data changes over a period of time. This means that they have many use cases, including:
- Customer survey data, like showing how many customers prefer a specific product or how much a customer uses a product each day.
- Sales volume, like showing which services are the top sellers each month or the number of sales per week.
- Profit and loss, showing where business investments are growing or falling.
Design Best Practices for Column Charts
- Use horizontal labels to improve readability.
- Start the y-axis at 0 to appropriately reflect the values in your chart .
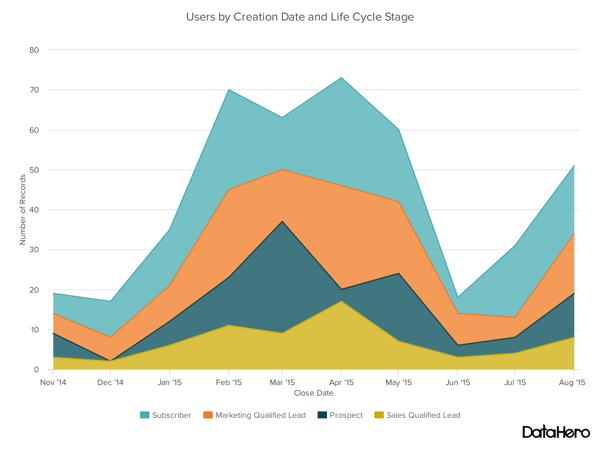
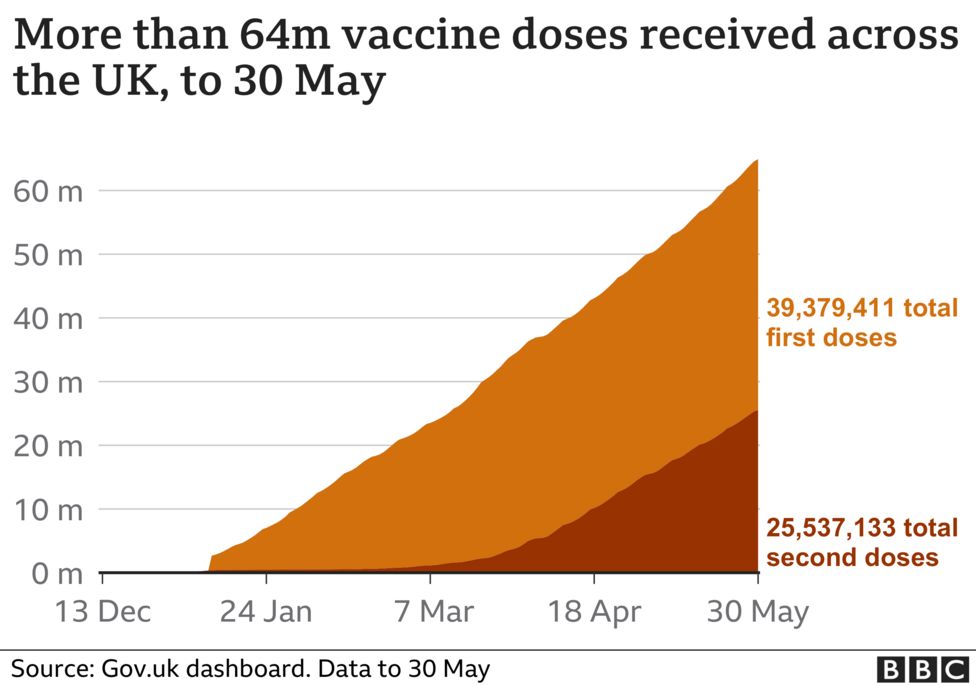
2. Area Chart
Okay, an area chart is basically a line chart, but I swear there's a meaningful difference.
The space between the x-axis and the line is filled with a color or pattern. It is useful for showing part-to-whole relations, like showing individual sales reps’ contributions to total sales for a year.
It helps me analyze both overall and individual trend information.

Best Use Cases for These Types of Charts
Area charts help show changes over time. They work best for big differences between data sets and help visualize big trends.
For example, the chart above shows users by creation date and life cycle stage.
A line chart could show more subscribers than marketing qualified leads. But this area chart emphasizes how much bigger the number of subscribers is than any other group.
These charts make the size of a group and how groups relate to each other more visually important than data changes over time.
Area charts can help your business to:
- Visualize which product categories or products within a category are most popular.
- Show key performance indicator (KPI) goals vs. outcomes.
- Spot and analyze industry trends.
Design Best Practices for Area Charts
- Use transparent colors so information isn't obscured in the background.
- Don't display more than four categories to avoid clutter.
- Organize highly variable data at the top of the chart to make it easy to read.
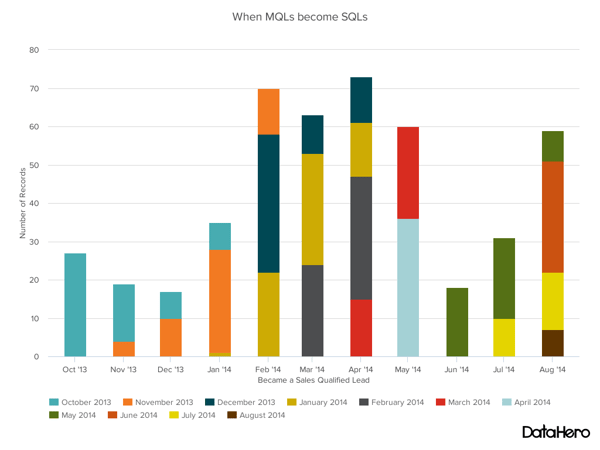
3. Stacked Bar Chart
I suggest using this chart to compare many different items and show the composition of each item you’re comparing.

These charts are helpful when a group starts in one column and moves to another over time.
For example, the difference between a marketing qualified lead (MQL) and a sales qualified lead (SQL) is sometimes hard to see. The chart above helps stakeholders see these two lead types from a single point of view — when a lead changes from MQL to SQL.
Stacked bar charts are excellent for marketing. They make it simple to add a lot of data on a single chart or to make a point with limited space.
These charts can show multiple takeaways, so they're also super for quarterly meetings when you have a lot to say but not a lot of time to say it.
Stacked bar charts are also a smart option for planning or strategy meetings. This is because these charts can show a lot of information at once, but they also make it easy to focus on one stack at a time or move data as needed.
You can also use these charts to:
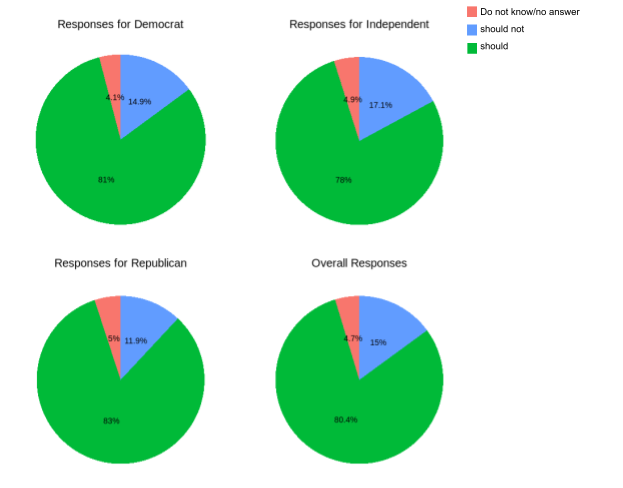
- Show the frequency of survey responses.
- Identify outliers in historical data.
- Compare a part of a strategy to its performance as a whole.
Design Best Practices for Stacked Bar Charts
- Best used to illustrate part-to-whole relationships.
- Use contrasting colors for greater clarity.
- Make the chart scale large enough to view group sizes in relation to one another.
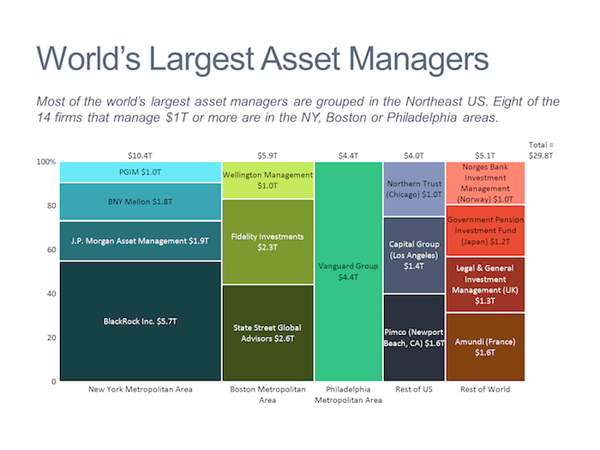
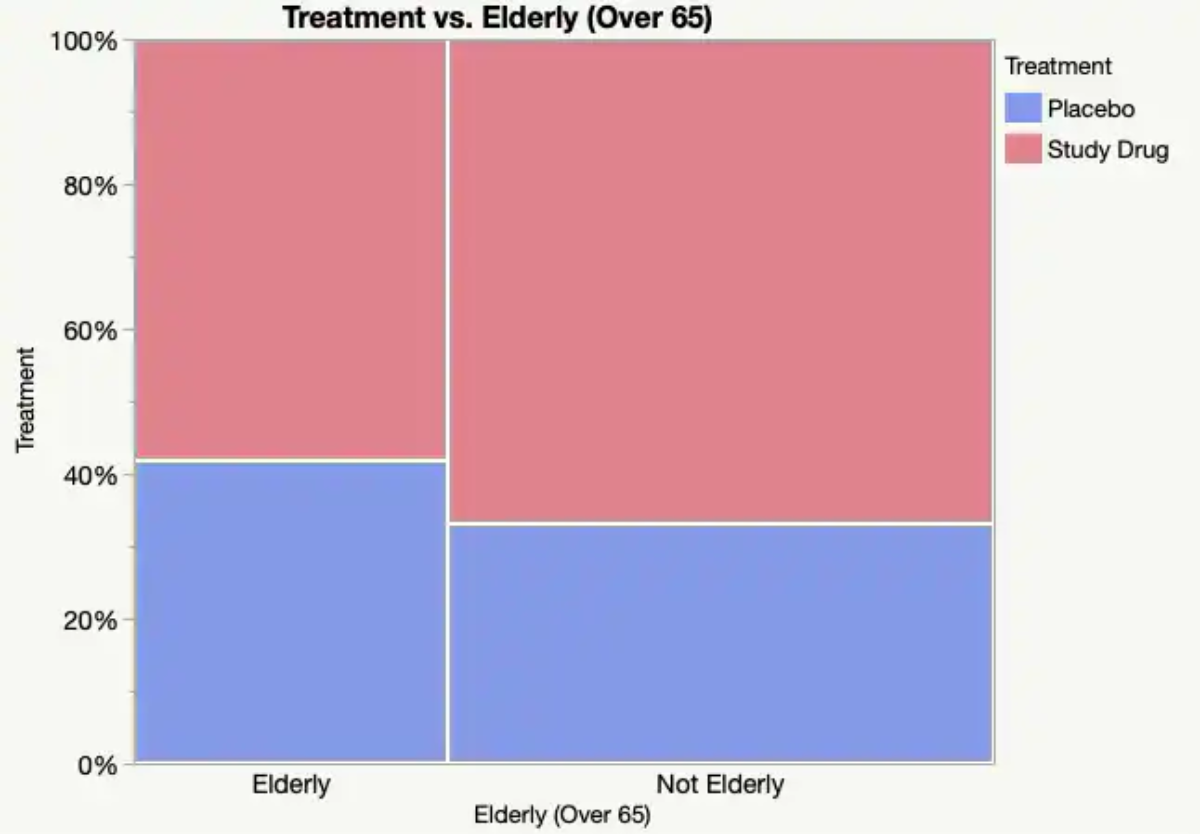
4. Mekko Chart
Also known as a Marimekko chart, this type of chart can compare values, measure each one's composition, and show data distribution across each one.
It's similar to a stacked bar, except the Mekko's x-axis can capture another dimension of your values — instead of time progression, like column charts often do. In the graphic below, the x-axis compares the cities to one another.

Image Source
I typically use a Mekko chart to show growth, market share, or competitor analysis.
For example, the Mekko chart above shows the market share of asset managers grouped by location and the value of their assets. This chart clarifies which firms manage the most assets in different areas.
It's also easy to see which asset managers are the largest and how they relate to each other.
Mekko charts can seem more complex than other types of charts, so it's best to use these in situations where you want to emphasize scale or differences between groups of data.
Other use cases for Mekko charts include:
- Detailed profit and loss statements.
- Revenue by brand and region.
- Product profitability.
- Share of voice by industry or niche.
Design Best Practices for Mekko Charts
- Vary your bar heights if the portion size is an important point of comparison.
- Don't include too many composite values within each bar. Consider reevaluating your presentation if you have a lot of data.
- Order your bars from left to right in such a way that exposes a relevant trend or message.
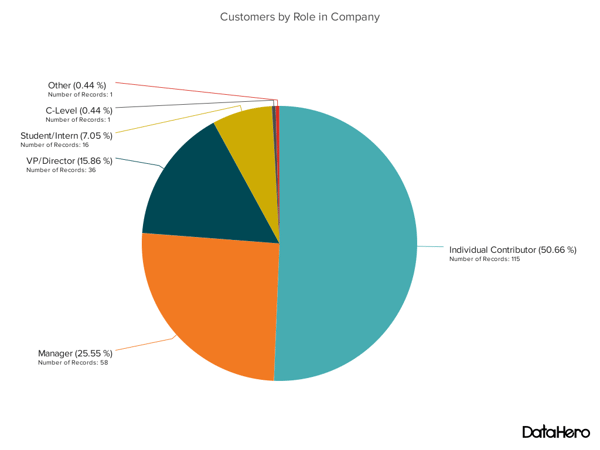
5. Pie Chart
Remember, a pie chart represents numbers in percentages, and the total sum of all segments needs to equal 100%.

The image above shows another example of customers by role in the company.
The bar chart example shows you that there are more individual contributors than any other role. But this pie chart makes it clear that they make up over 50% of customer roles.
Pie charts make it easy to see a section in relation to the whole, so they are good for showing:
- Customer personas in relation to all customers.
- Revenue from your most popular products or product types in relation to all product sales.
- Percent of total profit from different store locations.
Design Best Practices for Pie Charts
- Don't illustrate too many categories to ensure differentiation between slices.
- Ensure that the slice values add up to 100%.
- Order slices according to their size.
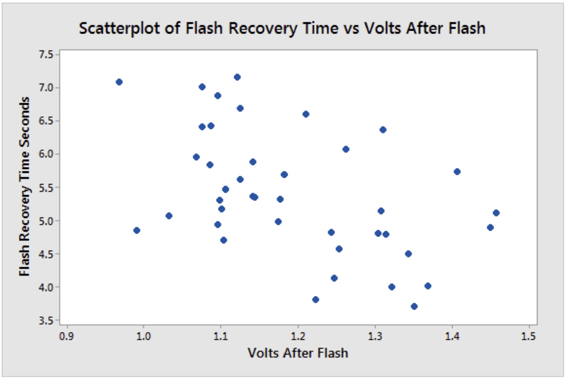
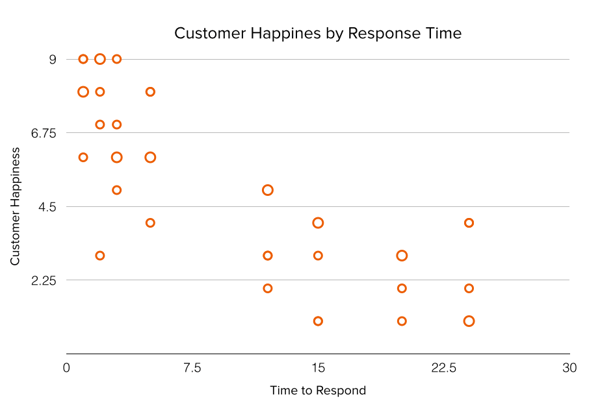
6. Scatter Plot Chart
As I said earlier, a scatter plot or scattergram chart will show the relationship between two different variables or reveal distribution trends.
Use this chart when there are many different data points, and you want to highlight similarities in the data set. This is useful when looking for outliers or understanding your data's distribution.

Scatter plots are helpful in situations where you have too much data to see a pattern quickly. They are best when you use them to show relationships between two large data sets.
In the example above, this chart shows how customer happiness relates to the time it takes for them to get a response.
This type of chart makes it easy to compare two data sets. Use cases might include:
- Employment and manufacturing output.
- Retail sales and inflation.
- Visitor numbers and outdoor temperature.
- Sales growth and tax laws.
Try to choose two data sets that already have a positive or negative relationship. That said, this type of chart can also make it easier to see data that falls outside of normal patterns.
Design Best Practices for Scatter Plots
- Include more variables, like different sizes, to incorporate more data.
- Start the y-axis at 0 to represent data accurately.
- If you use trend lines, only use a maximum of two to make your plot easy to understand.
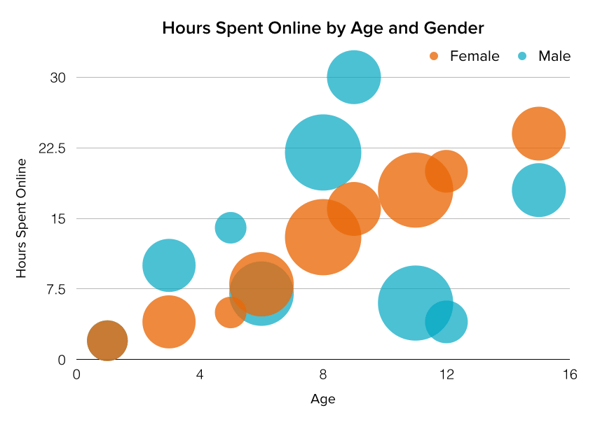
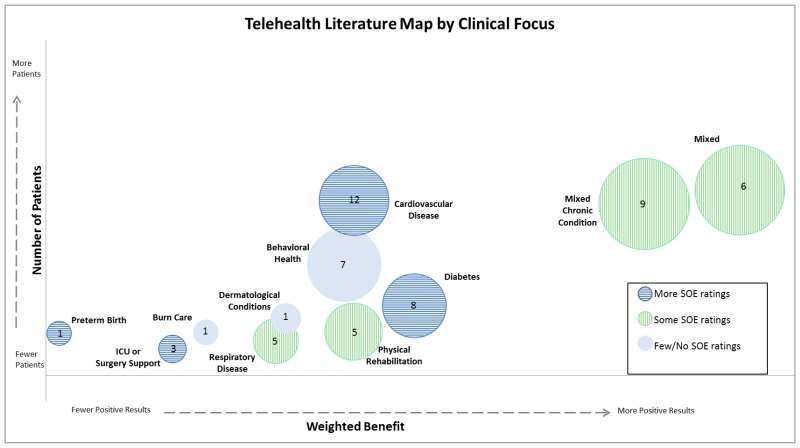
7. Bubble Chart
A bubble chart is similar to a scatter plot in that it can show distribution or relationship. There is a third data set shown by the size of the bubble or circle.

In the example above, the number of hours spent online isn't just compared to the user's age, as it would be on a scatter plot chart.
Instead, you can also see how the gender of the user impacts time spent online.
This makes bubble charts useful for seeing the rise or fall of trends over time. It also lets you add another option when you're trying to understand relationships between different segments or categories.
For example, if you want to launch a new product, this chart could help you quickly see your new product's cost, risk, and value. This can help you focus your energies on a low-risk new product with a high potential return.
You can also use bubble charts for:
- Top sales by month and location.
- Customer satisfaction surveys.
- Store performance tracking.
- Marketing campaign reviews.
Design Best Practices for Bubble Charts
- Scale bubbles according to area, not diameter.
- Make sure labels are clear and visible.
- Use circular shapes only.
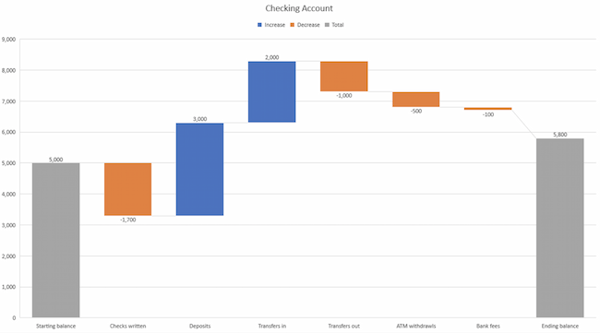
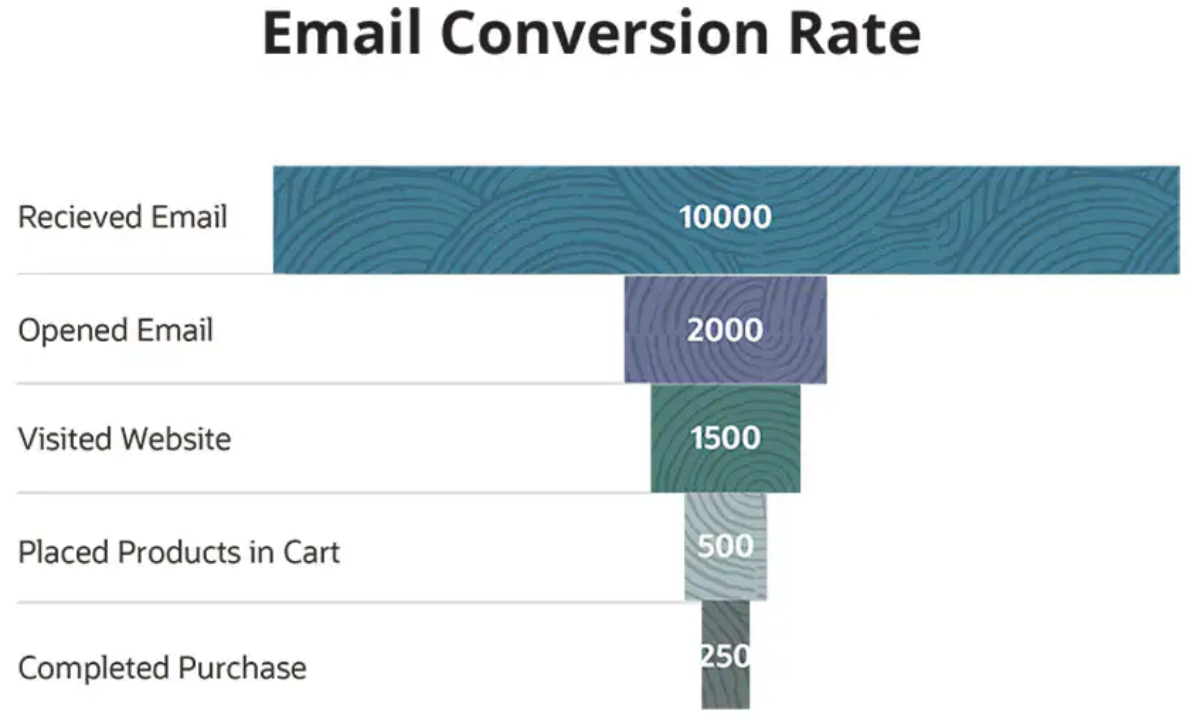
8. Waterfall Chart
I sometimes use a waterfall chart to show how an initial value changes with intermediate values — either positive or negative — and results in a final value.
Use this chart to reveal the composition of a number. An example of this would be to showcase how different departments influence overall company revenue and lead to a specific profit number.

The most common use case for a funnel chart is the marketing or sales funnel. But there are many other ways to use this versatile chart.
If you have at least four stages of sequential data, this chart can help you easily see what inputs or outputs impact the final results.
For example, a funnel chart can help you see how to improve your buyer journey or shopping cart workflow. This is because it can help pinpoint major drop-off points.
Other stellar options for these types of charts include:
- Deal pipelines.
- Conversion and retention analysis.
- Bottlenecks in manufacturing and other multi-step processes.
- Marketing campaign performance.
- Website conversion tracking.
Design Best Practices for Funnel Charts
- Scale the size of each section to accurately reflect the size of the data set.
- Use contrasting colors or one color in graduated hues, from darkest to lightest, as the size of the funnel decreases.
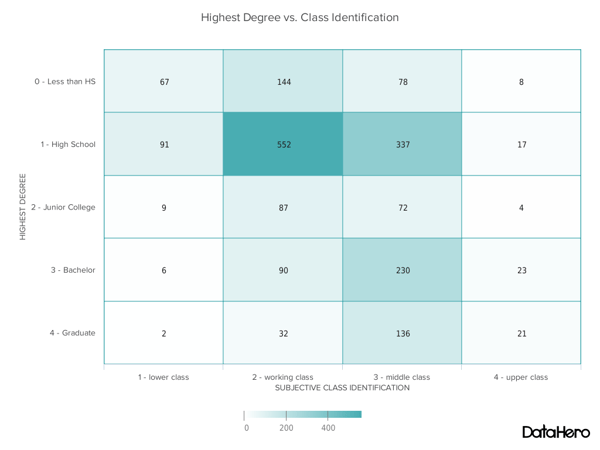
10. Heat Map
A heat map shows the relationship between two items and provides rating information, such as high to low or poor to excellent. This chart displays the rating information using varying colors or saturation.

Best Use Cases for Heat Maps
In the example above, the darker the shade of green shows where the majority of people agree.
With enough data, heat maps can make a viewpoint that might seem subjective more concrete. This makes it easier for a business to act on customer sentiment.
There are many uses for these types of charts. In fact, many tech companies use heat map tools to gauge user experience for apps, online tools, and website design .
Another common use for heat map charts is location assessment. If you're trying to find the right location for your new store, these maps can give you an idea of what the area is like in ways that a visit can't communicate.
Heat maps can also help with spotting patterns, so they're good for analyzing trends that change quickly, like ad conversions. They can also help with:
- Competitor research.
- Customer sentiment.
- Sales outreach.
- Campaign impact.
- Customer demographics.
Design Best Practices for Heat Map
- Use a basic and clear map outline to avoid distracting from the data.
- Use a single color in varying shades to show changes in data.
- Avoid using multiple patterns.
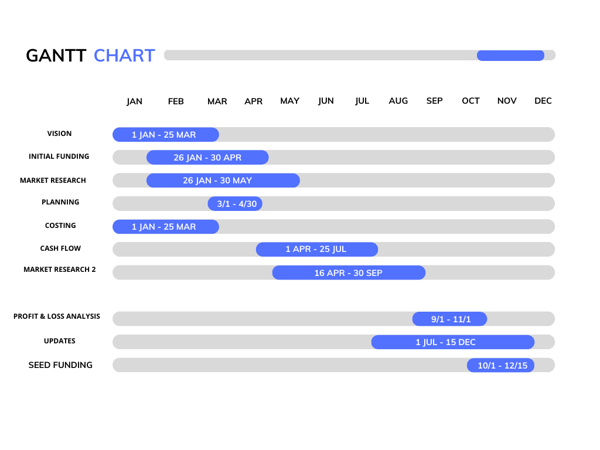
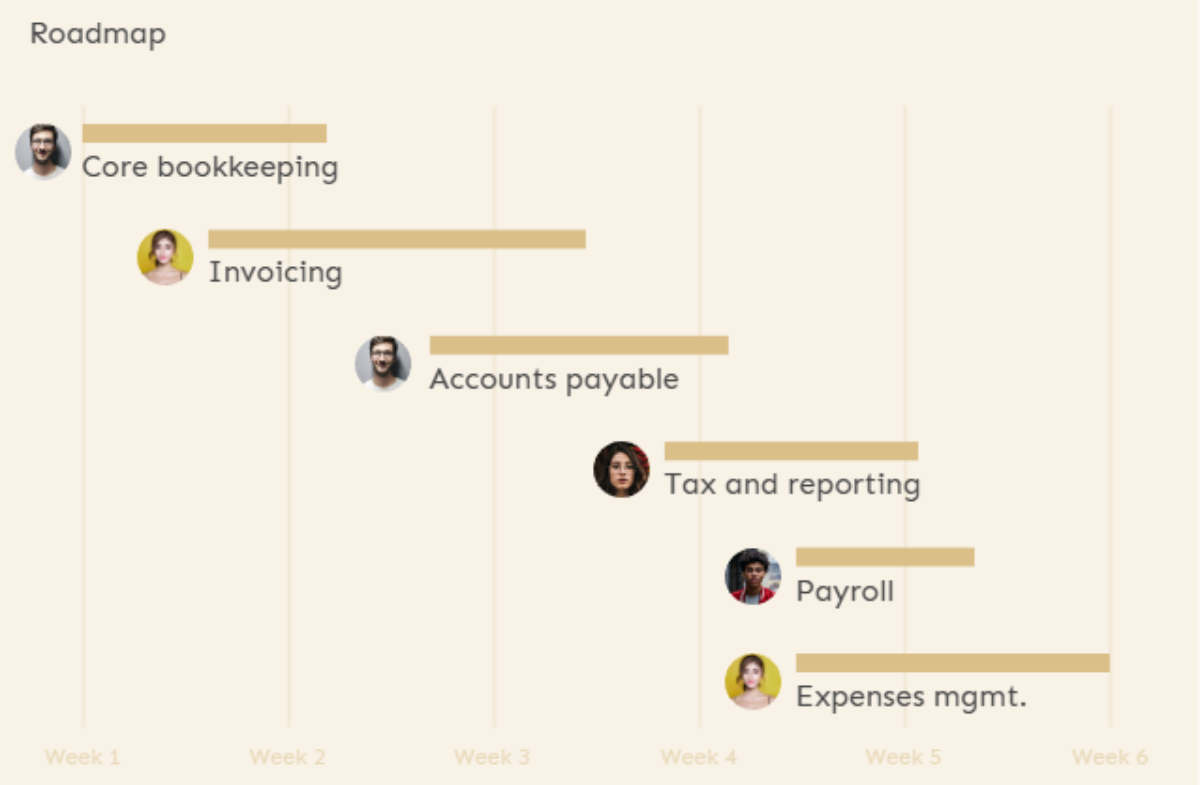
11. Gantt Chart
The Gantt chart is a horizontal chart that dates back to 1917. This chart maps the different tasks completed over a period of time.
Gantt charting is one of the most essential tools for project managers. It brings all the completed and uncompleted tasks into one place and tracks the progress of each.
While the left side of the chart displays all the tasks, the right side shows the progress and schedule for each of these tasks.
This chart type allows you to:
- Break projects into tasks.
- Track the start and end of the tasks.
- Set important events, meetings, and announcements.
- Assign tasks to the team and individuals.

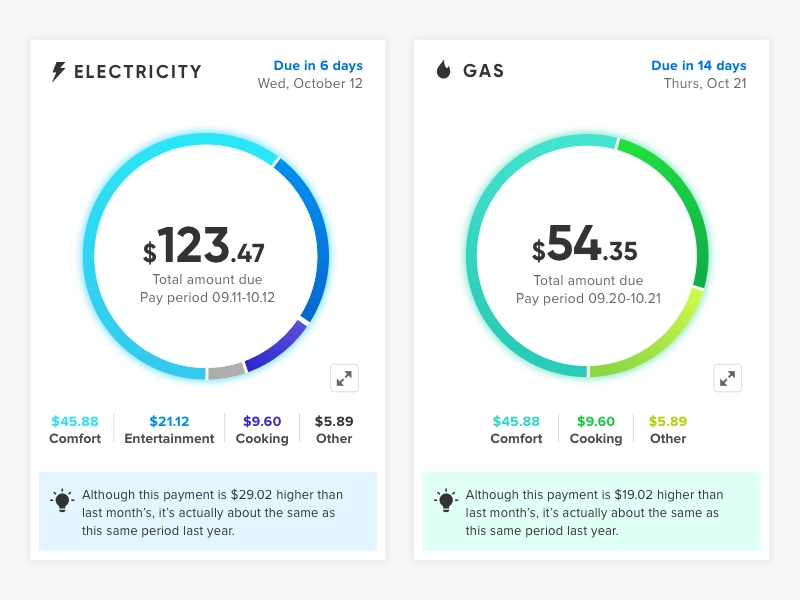
I use donut charts for the same use cases as pie charts, but I tend to prefer the former because of the added benefit that the data is easier to read.
Another benefit to donut charts is that the empty center leaves room for extra layers of data, like in the examples above.
Design Best Practices for Donut Charts
Use varying colors to better differentiate the data being displayed, just make sure the colors are in the same palette so viewers aren't put off by clashing hues.
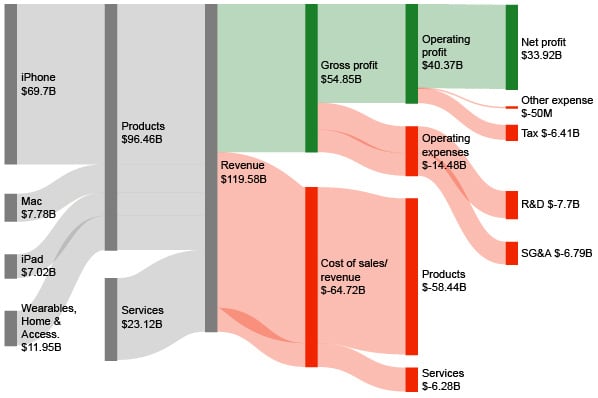
14. Sankey Diagram
A Sankey Diagram visually represents the flow of data between categories, with the link width reflecting the amount of flow. It’s a powerful tool for uncovering the stories hidden in your data.
As data grows more complex, charts must evolve to handle these intricate relationships. Sankey Diagrams excel at this task.

With ChartExpo , you can create a Sankey Chart with up to eight levels, offering multiple perspectives for analyzing your data. Even the most complicated data sets become manageable and easy to interpret.
You can customize your Sankey charts and every component including nodes, links, stats, text, colors, and more. ChartExpo is an add-in in Microsoft Excel, Google Sheets, and Power BI, you can create beautiful Sankey diagrams while keeping your data safe in your favorite tools.
Sankey diagrams can be used to visualize all types of data which contain a flow of information. It beautifully connects the flows and presents the data in an optimum way.
Here are a few use cases:
- Sankey diagrams are widely used to visualize energy production, consumption, and distribution. They help in tracking how energy flows from one source (like oil or gas) to various uses (heating, electricity, transportation).
- Businesses use Sankey diagrams to trace customer interactions across different channels and touchpoints. It highlights the flow of users through a funnel or process, revealing drop-off points and success paths.
- I n supply chain management, these diagrams show how resources, products, or information flow between suppliers, manufacturers, and retailers, identifying bottlenecks and inefficiencies.
Design Best Practices for Sankey Diagrams
When utilizing a Sankey diagram, it is essential to maintain simplicity while ensuring accuracy in proportions. Clear labeling and effective color usage are key factors to consider. Emphasizing the logical flow direction and highlighting significant flows will enhance the visualization.
How to Choose the Right Chart or Graph for Your Data
Channels like social media or blogs have multiple data sources, and managing these complex content assets can get overwhelming. What should you be tracking? What matters most?
How do you visualize and analyze the data so you can extract insights and actionable information?
1. Identify your goals for presenting the data.
Before creating any data-based graphics, I ask myself if I want to convince or clarify a point. Am I trying to visualize data that helped me solve a problem? Or am I trying to communicate a change that's happening?
A chart or graph can help compare different values, understand how different parts impact the whole, or analyze trends. Charts and graphs can also be useful for recognizing data that veers away from what you’re used to or help you see relationships between groups.
So, clarify your goals then use them to guide your chart selection.
2. Figure out what data you need to achieve your goal.
Different types of charts and graphs use different kinds of data. Graphs usually represent numerical data, while charts are visual representations of data that may or may not use numbers.
So, while all graphs are a type of chart, not all charts are graphs. If you don't already have the kind of data you need, you might need to spend some time putting your data together before building your chart.
3. Gather your data.
Most businesses collect numerical data regularly, but you may need to put in some extra time to collect the right data for your chart.
Besides quantitative data tools that measure traffic, revenue, and other user data, you might need some qualitative data.
These are some other ways you can gather data for your data visualization:
- Interviews
- Quizzes and surveys
- Customer reviews
- Reviewing customer documents and records
- Community boards
Fill out the form to get your templates.
4. select the right type of graph or chart..
Choosing the wrong visual aid or defaulting to the most common type of data visualization could confuse your viewer or lead to mistaken data interpretation.
But a chart is only useful to you and your business if it communicates your point clearly and effectively.
Ask yourself the questions below to help find the right chart or graph type.
Download the Excel templates mentioned in the video here.
5 Questions to Ask When Deciding Which Type of Chart to Use
1. do you want to compare values.
Charts and graphs are perfect for comparing one or many value sets, and they can easily show the low and high values in the data sets. To create a comparison chart, use these types of graphs:
- Scatter plot
2. Do you want to show the composition of something?
Use this type of chart to show how individual parts make up the whole of something, like the device type used for mobile visitors to your website or total sales broken down by sales rep.
To show composition, use these charts:
- Stacked bar
3. Do you want to understand the distribution of your data?
Distribution charts help you to understand outliers, the normal tendency, and the range of information in your values.
Use these charts to show distribution:
4. Are you interested in analyzing trends in your data set?
If you want more information about how a data set performed during a specific time, there are specific chart types that do extremely well.
You should choose one of the following:
- Dual-axis line
5. Do you want to better understand the relationship between value sets?
Relationship charts can show how one variable relates to one or many different variables. You could use this to show how something positively affects, has no effect, or negatively affects another variable.
When trying to establish the relationship between things, use these charts:
Featured Resource: The Marketer's Guide to Data Visualization

Don't forget to share this post!
Related articles.

9 Great Ways to Use Data in Content Creation

Data Visualization: Tips and Examples to Inspire You

17 Data Visualization Resources You Should Bookmark
![types of charts used in data presentation An Introduction to Data Visualization: How to Create Compelling Charts & Graphs [Ebook]](https://53.fs1.hubspotusercontent-na1.net/hubfs/53/data-visualization-guide.jpg)
An Introduction to Data Visualization: How to Create Compelling Charts & Graphs [Ebook]

Why Data Is The Real MVP: 7 Examples of Data-Driven Storytelling by Leading Brands
![types of charts used in data presentation How to Create an Infographic Using Poll & Survey Data [Infographic]](https://53.fs1.hubspotusercontent-na1.net/hubfs/53/00-Blog_Thinkstock_Images/Survey_Data_Infographic.jpg)
How to Create an Infographic Using Poll & Survey Data [Infographic]

Data Storytelling 101: Helpful Tools for Gathering Ideas, Designing Content & More
Tired of struggling with spreadsheets? These free Microsoft Excel Graph Generator Templates can help
The weekly email to help take your career to the next level. No fluff, only first-hand expert advice & useful marketing trends.
Must enter a valid email
We're committed to your privacy. HubSpot uses the information you provide to us to contact you about our relevant content, products, and services. You may unsubscribe from these communications at any time. For more information, check out our privacy policy .
This form is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
You've been subscribed
Blog > Dataviz Resources
80 types of charts & graphs for data visualization (with examples).

Ask any dataviz expert and they will tell you there aren’t many things as annoying as the wrong use of data visualizations. Well, duh. It’s easy to say if your job is to know all about it. But what about the rest of us? What about those who don’t make a face when they look at a simple pie chart? How do we know when to pick the right chart type and avoid disapproval from the entire community of dataviz geeks and lovers?
First and foremost, ask yourself what is it you actually want to show and who is your audience? Sounds simple, I know. But remember, you can’t please everyone. And sometimes, a pie chart is really fine. We don’t hate pie charts and actually, there are cases when they’re quite appropriate charts to use to communicate data.
Yes, you can try to explore variations and alternatives to different chart types, it is encouraged. But before you gather all of your data and start creating beautiful graphs and visualizations, take a step back for a second and think. Who do you want to show your data to? Are the viewers equally knowledgeable about dataviz best practices? It’s very likely that you just want to present your information to someone who needs to easily understand it.
For this reason, it’s equally important to consider the right type of data visualization for you.
Read this article if you want to learn about the way you can display your data and how to tell your data story to your specific audience.
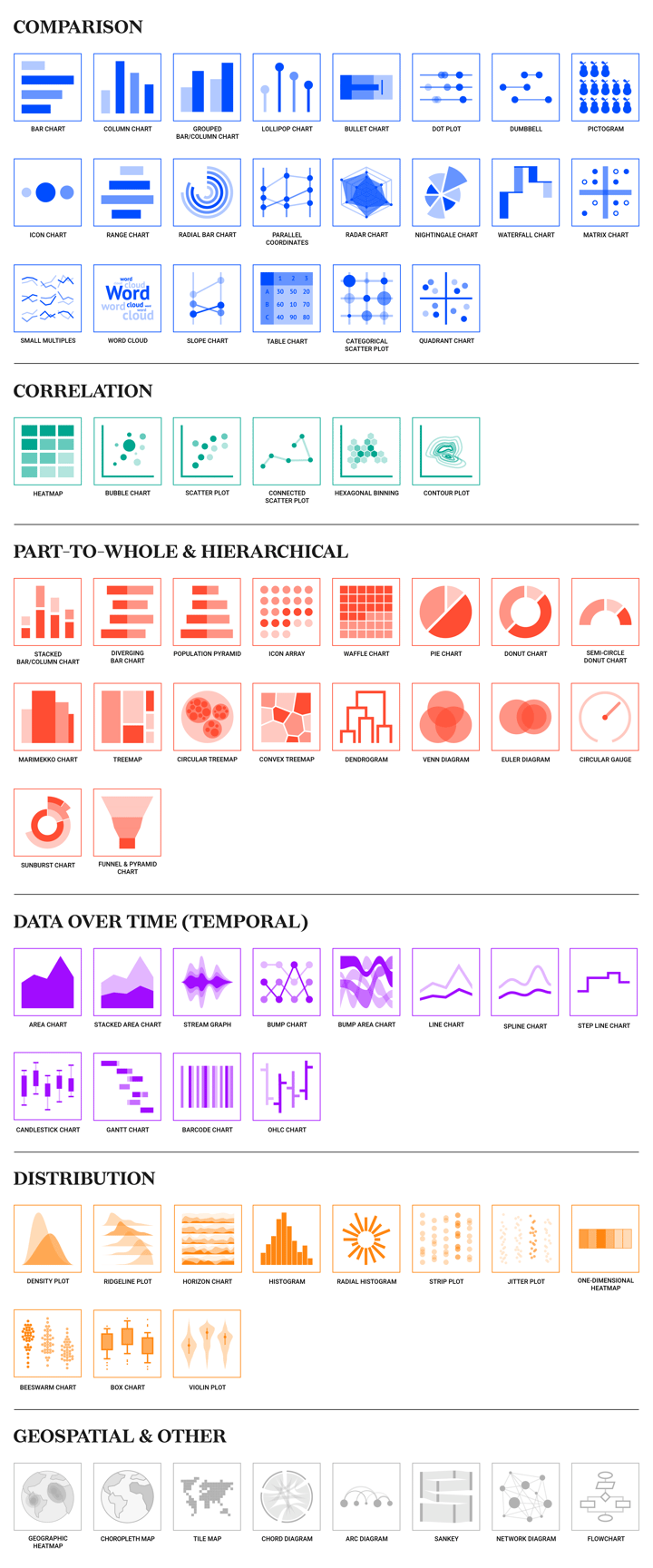
Now, if you want to include different charts and graphs in your final product, it’s a great next step to explore your options. There are many, many chart types and we won’t be able to cover all of them. In this article, we will show you some of the most important charts that can effectively convey a message and communicate your data, creating engaging data storytelling for your readers. Below, you might find charts you are familiar with and some that are less common. Either way, we hope you explore all chart types and find the most suitable ones for you and your data visualization project. The list consists of eighty types of charts and graphs, many of which you can create online for free with Datylon Online , or with our chart maker plug-in Datylon for Illustrator .
We divided the charts below into six categories that vary per use case. Sometimes, some of the charts can fall under multiple categories, so to make it easier, we only listed them once.

1. Comparison
Alternative name: Bar graph
One of the most common chart types out there. A bar chart is a set of rectangles with a length proportional to the values it represents. Each rectangle – the bar, is a representation of one category. Bar charts are great for comparison. The differences in bar length are easier to perceive, than, for example, differences in size and color.
Bar charts are commonly used charts due to their simplicity. Viewers mostly need to decode their bars' length and position, making bar charts very easy to understand. The general public is fairly capable of reading bar charts, so no additional dataviz expertise is necessary. For this reason, bar charts are doing their job really well. That's why, if the data structure and the actual message you're trying to convey allow for it, you should consider using bar charts in your data visualization.
It’s worth noting that to be really correct, bar charts display the bars horizontally. If you turn them 90 degrees, you will get a column chart. But, remember that long labels don’t suit column charts because of easy overlapping. You don’t have that issue in a bar chart.
If you want to improve your dataviz skills and design the best bar chart, we recommend you read this article about bar charts . But you can also check our bar chart resource page and discover even more pro design tips. You can also find some bar chart examples on our inspiration page .
Column chart
Alternative names: Column graph , Vertical bar chart
Long story short, you can say that a column chart is the same thing as a bar chart, turned by 90 degrees. Indeed, a column chart is a type of chart that resembles a bar graph with bars positioned vertically. They are often considered the same type of chart but from the dataviz point of view, that’s wrong. The main difference between a column chart and a bar chart is in the usage of categorical labels. Long labels don't suit column charts because of easy overlapping. But it might be useful if the labels are short and don’t take up a lot of horizontal space. Still, when it comes to design recommendations, you can use our bar chart resource page to learn how to greatly improve the readability of your column chart as well. You can find column chart examples on the inspiration page .
Grouped bar/column chart
Alternative names: Paired bar/column chart , Clustered bar/column chart

Made with Datylon - Edit
A grouped bar chart (or a grouped column chart if the bars are positioned vertically) is a multi-series variation of a bar/column chart where every category is represented by several columns communicating different aspects of the main category. Columns of each category are separated from the other categories using spacing. We use this type of chart to compare multiple series. Opposite to a basic bar chart, which doesn’t require any data to be formatted, to create a grouped bar/column chart, the data must be first organized. You can find more grouped bar chart examples on inspiration page .
Lollipop chart
Alternative name: Lollipop plot
A lollipop chart can be a sweet alternative to a regular bar chart if you are dealing with a lot of categories and want to make optimal use of space. It shows the relationship between a numeric and a categorical variable. This type of chart consists of a line, which represents the magnitude, and ends with a dot, or a circle, which highlights the data value. So it probably suffices to say that it is designed to resemble a bunch of lollipops. You can find more examples of lollipop charts on inspiration page .
Bullet chart
Alternative name: Bullet graph

A bullet chart is a type of chart designed to benchmark against a target value and ranges. It’s a very space-efficient chart used primarily for displaying performance data. Visually, bullet charts resemble a combination of bar/column charts and progress bars. The results are shown in a single bar or column. The ranges bar is constructed based on values from a category that comparison will be based on (for example competitor sales figures). All these values are then divided into a certain number of sub-ranges (in most cases it’s quartiles). Target shows the value which is aimed for. And the bar shows the actual figures. You can find more examples of bullet charts on inspiration page .
Alternative name: Dot chart
A dot plot (shows one or more quantitative values per category by plotting one or more dots per category on a numerical (or date-time) axis. A dot plot with only one value per category makes a comparison between those categories very easy. When the dot plot has multiple values per category, you can also compare within the categories. This results in a chart type that packs a lot of information in a small space. This chart may need gridlines that turn a dot plot into a chart with a proper context. We wrote a very interesting article about dot plots.
Make sure to also check our dot plot resource page and discover pro design tips. You can find more examples of dot plot on inspiration page .
Alternative names: Dumbbell plot , Dumbbell chart , Connected dot plot , Dumbbell dot plot , DNA chart , Barbell chart
A dumbbell is a type of dot plot with two connected values per category. Use it when you want to emphasize the delta (change) between the two values (data points, i.e. two points in time) and to compare and visualize this size in a difference between these two values across all categories. A dumbbell consists of dots (or circles) and connectors (or lines). Not adding marks and only leaving the connector makes it a range chart. We mentioned dumbbells throughout deep dive article about dot plots . You can find more examples of dumbbell charts on inspiration page .
Alternative names: Pictorial chart , Proportional unit chart , Picture graph
A pictogram chart is a type of chart that uses icons or symbols, or even small images, to represent data. Each of these icons corresponds to a certain category. Pictogram charts to some extent resemble bar charts, but instead of using a bar, they show icons. Some data visualization experts might argue this type of chart is very basic, to the point that it’s widely used in schools and kindergarten. While this is true, it’s also very important to keep in mind that using a pictogram chart helps overcome language barriers and it’s really easy to interpret. Moreover, it makes your data story memorable!
Alternative name: Proportional area chart
An icon chart will be a perfect choice if the position of the marks is not driven by data. Values can be bound to the color and size of the icons. The icon chart uses area rather than length to visualize values, which allows it to display a larger range of values in a compact way. But keep in mind, if you’re planning to use an icon chart in your visualization, it’s important to use the area and not the radius to present your value. This helps better compare the icons visually, as the difference between the categories will be much bigger if you use the radius. This will be misleading to your readers. See other icon chart examples on the inspiration pagehere .
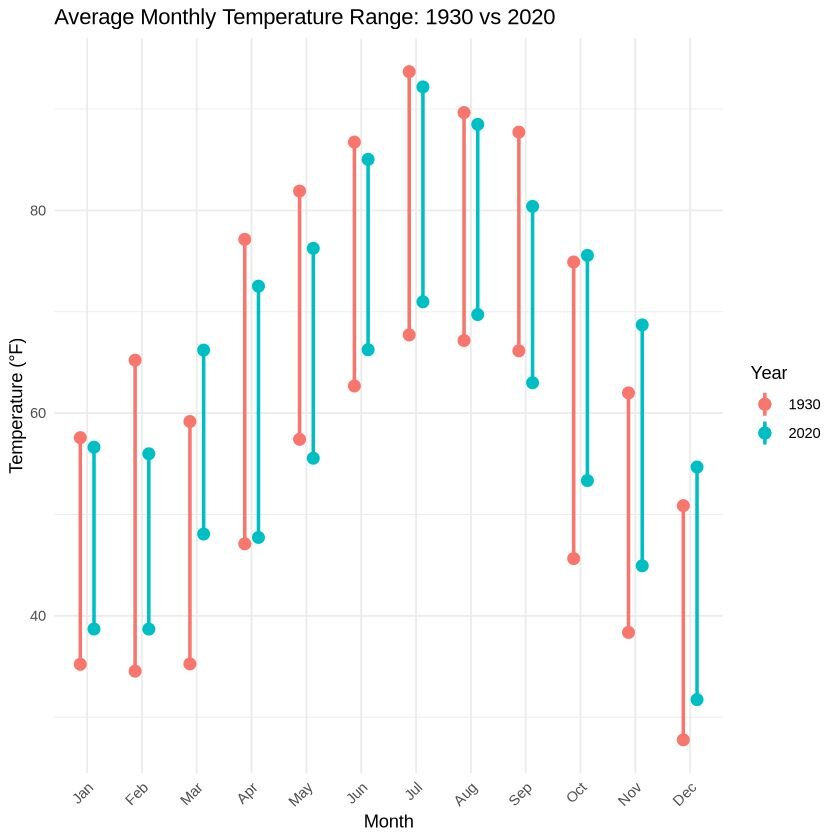
Alternative name: Range chart
A range plot sometimes looks like a bar chart. The difference is that a range plot shows two values of a category, instead of just one. A range plot shows two points with a connecting line between them. This line indicates the difference, or a gap, between these points and suggests a direction of such change. So using this type of chart is great if you want to highlight this difference, rather than the values themselves. A use case example is any sort of demographical gap, i.e. gender pay gap. See examples of similar charts on our inspiration page .
Radial bar chart
Alternative name: Circular bar chart
A radial bar chart is simply a variation of a regular bar chart with the main difference being the circular shape of the chart. The chart itself is plotted on what is called a polar coordinates system. It means that each bar appears in a circle. The larger the value, the longer the bar. What's really great about radial bar charts is they are really beautiful, even impressive charts that can be used to compare key metrics in your data. The challenge that comes with using radial bar charts is that they're not the easiest to interpret. Some websites refer to radial bar charts as multilayered donut charts or multi-level doughnut charts but it's worth pointing out that it's not the same type of chart. You can find more details about this chart type on Data Viz Project .
Parallel coordinates
Alternative names: Parallel plot , Parallel coordinates plot
The parallel coordinates chart resembles a line chart, but instead of time values, categories are plotted on the horizontal axis. It allows you to plot a multitude of categories/dimensions without compromising the readability in a simple 2d space - all of the dimensions follow the same pattern. A dimension can have both a separate axis or just one of the gridlines if all the dimensions share the same data range. The simplicity of the chart, however, adds some limitations. Maximum two neighboring dimensions relationships can be followed at a time, so the ordering plays a crucial role in this chart.
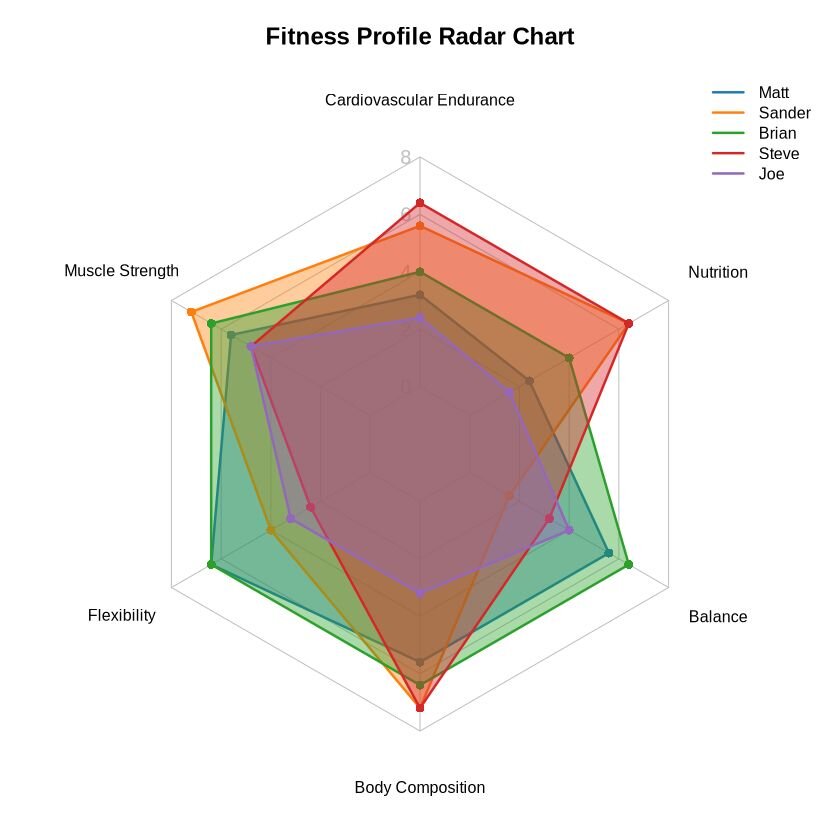
Radar chart
Alternative names: Spider chart , Spider graph , Web chart , Spider web chart , Star chart , Star plot , Cobweb chart , Irregular polygon , Kiviat diagram
A radar chart shows a comparison between multiple data points or groups (minimum of three). It consists of several axes, all coming from the same point in the center (which resembles a spider web). Although it’s a very interesting chart to use, it’s important to keep in mind that it is harder to read. As it is designed in a circular fashion, it requires extra visual perception, in contrast to the more common linear types of charts and graphs. It is often easier to replace it with another type of chart. If all axes in your chart have the same scale, then a bar chart or sometimes a lollipop will suffice. If the axes have a different scale, it’s good to use parallel coordinates.
Nightingale chart
Alternative names: Nightingale's graph , Nightingale rose chart , Rose diagram , Coxcomb chart , Polar area chart
This chart is visually similar to a pie chart, but a Nightingale chart does not communicate a part-to-whole relationship. It compares values between categories like a bar chart does, only this one is radial.
Waterfall chart
Alternative names: Flying bricks chart , Mario chart , Bridge chart , Cascade chart
A waterfall chart is a type of graph that usually shows positive and negative values of change between two points, which helps in understanding the cumulative effect of these changes (so the net change). This chart does not only look at the starting value and the ending value of your data set but also visualized each individual positive or negative change that happened. As you can imagine, this type of chart is quite useful in financial sectors or human resources, but also in other industries (think of inventories, revenue tracking, etc.). Last but not least, the waterfall chart takes its name from the fact it looks like a waterfall. In the chart, the first value (column) typically starts from the baseline of zero, as does the ending value. They are connected by a number of seemingly floating shorter bars (that represent the said changes). The whole shape of the chart resembles then a waterfall.
Matrix chart
Alternative name: Matrix diagram
A matrix chart is a very common type of chart that helps in visualizing the relationship between two or more variables in a data set. Specifically, it shows the presence and strengths of such relationships and it does so in a grid format. It can have six different forms (shapes) depending on how many groups must be compared (L, T, Y, X, C, R, and roof-shaped). This chart usually presents a huge amount of data, so its visual display is limited. A matrix chart is very suitable for (but not limited to) project managers.
Small multiples
Alternative name: Trellis chart , Lattice chart , Panel chart
Unlike all the other graphs in this article, Small multiples are more of a visualization concept than a graph itself. That is because Small multiples use the same type of chart in it and multiply it within a grid to show different slices of the data set. The main advantage of using small multiples is the possibility of showing three or (usually) more variables presenting different values in the same graph without confusing your audience. If you go for this type of data visualization, make sure not to apply multiple colors in the charts as it might decrease the readability. You can find more Small multiples examples on our inspiration page .
Alternative name: Tag cloud , word collage , wordle

A word cloud is not a typical type of chart but it deserves its place in this list as it still is an instrument used to visualize qualitative (text) data. A word cloud is nothing more than a visual cluster of different words which vary in size accordingly to their frequency within the data set. In other words, the more often a certain word (or a keyword) appears in the text, the bigger (and perhaps bolder) it will be in a cloud. This type of chart is quite common across so many industries and segments. It can be a great visualization tool for students working on their dissertation who want to analyze their interviews. But just so you know, there are much more creative ways to show qualitative data.
Slope chart
Alternative name: Slopegraph
A slope chart is a chart that emphasizes the evolution between two values by using the angle of the slope to communicate the difference. It can be a change over time or a transition. A slope chart can be a good alternative for a line chart, grouped- or stacked bar chart, if we only have two points in time we want to address. See other slope chart examples See other slope chart examples on inspiration page .
Table chart
A table chart is a chart that helps visually represent data that is arranged in rows and columns. Throughout all forms of communication and research, tables are used extensively to store, analyze, compare, and present data.
Categorical scatter plot
A categorical scatter plot differs from a regular scatter plot by the presence of a categorical axis. It can be just one categorical axis or both of them. A categorical scatter plot can be quite similar to a dot plot. See other scatter plot examples See other scatter plot examples on our inspiration page .
Quadrant chart
Alternative names: matrix diagram , matrix chart , 4-quadrant matrix chart
A quadrant chart is very similar to a scatter plot but it’s divided into four equal parts (quadrants) in a 2x2 matrix. It is useful if we want to group distinctly data marks for some specific type of analysis. One of the best and most well-known examples of using the quadrant chart is for a SWOT analysis.
2. Correlation (relational)
Alternative names: Heat map , Heat table , Density table
A heatmap shows data variances, such as patterns, trends, and correlations. It does this by using color, hue, or intensity, as well as data labels, as a direct representation of the values. By adding a date or a time scale on the x-axis it shows how the values evolve over time. The data in a heatmap is structured as a table. Using a heatmap as a chart lets you explore the data and gives hints on where to look for outliers, other viewpoints, or specific angles. If you would like to explore the fascinating world of heatmaps, we definitely recommend you this article.
Also, make sure to check our heatmap resource page and discover pro tips on how to design the best heatmap chart yourself. You can find more heatmaps examples on the inspiration page.
Bubble chart
Alternative name: Bubble plot
Deriving from a scatter plot, a bubble chart is a chart that looks at a relation between three (numeric) variables. Two of those variables are represented by dots located between axes. The third value is represented by the size of a bubble. But with some expansions, a bubble chart can represent up to seven variables at once. But as it’s very easy to overwhelm a reader with too much information, it’s better not to plot too many variables. Being really popular among researchers and analysts, a bubble chart is also a chart with one of the best data/space ratios. One of the most interesting things about bubble charts is that they can be colored in many different ways. Make sure to check out a blog post taking a closer look at bubble charts .
Also, refer to our bubble chart resource page and discover pro tips on how to design the best bubble chart yourself. And if you want to see other bubble chart examples, find them on the inspiration page .
Scatter plot
Alternative names: Scatterplot , Scatter chart , Scattergram , Scatter diagram , Scatter graph
A scatter plot shows values for two numerical variables by plotting them as dots between horizontal and vertical axes. Simple one-sized data marks give a clear view of every observation’s positioning in a two-variable plane. A scatter plot is often used to show correlations between numeric variables and identify patterns. Being a swiss knife among the charts, a scatter plot is usually the first one for data exploration. It is a chart with one of the best data/space ratios. A scatter plot is also known for its versatility. It gives a lot of inspiration to infographic designers and data visualization specialists. It can be turned into almost any chart: heatmap, dot plot, icon chart, tilemap, or some hybrid chart. On the inspiration page you will find more scatter plot examples .
Connected scatter plot
Once upon a time, a line chart fell in love with a scatter plot. Were they to have a baby, it would look exactly like a connected scatter plot. This type of chart consists of a scatter plot with two variables and a line drawn between the dots in a continuous path. See other scatter plot examples on the inspiration page .
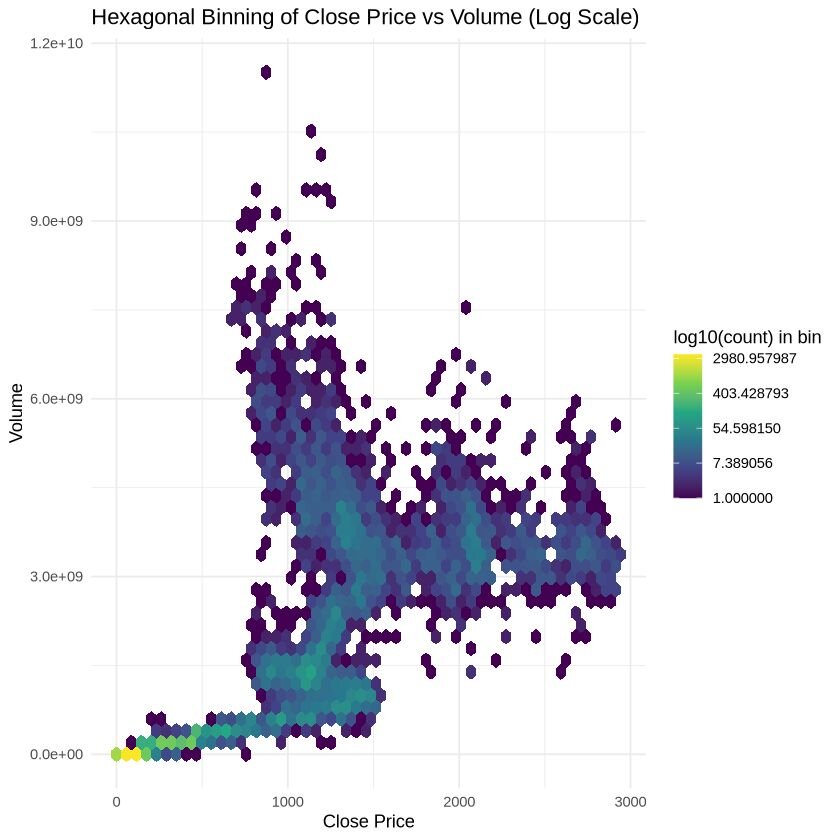
Hexagonal binning
Alternative names: hexagonal plot , hexagonal bin plot
A hexagonal binning is a method that uses hexagons in order to show the density of the data points. It is a good alternative to a scatter plot if the data gets too dense to interpret. The hexagons are binned into the area of the chart, and the color or hue (color intensity) is assigned accordingly to the number of observations it covers.
Contour plot
A contour plot allows you to visualize three-dimensional data in a two-dimensional plot/plane. Contour plots are typically used in cartography, as their contour lines can nicely indicate elevations. But they can also be used in meteorology, astrology, and similar scientific fields, where the contour lines would represent density or temperature.
3. Part-to-whole & hierarchical
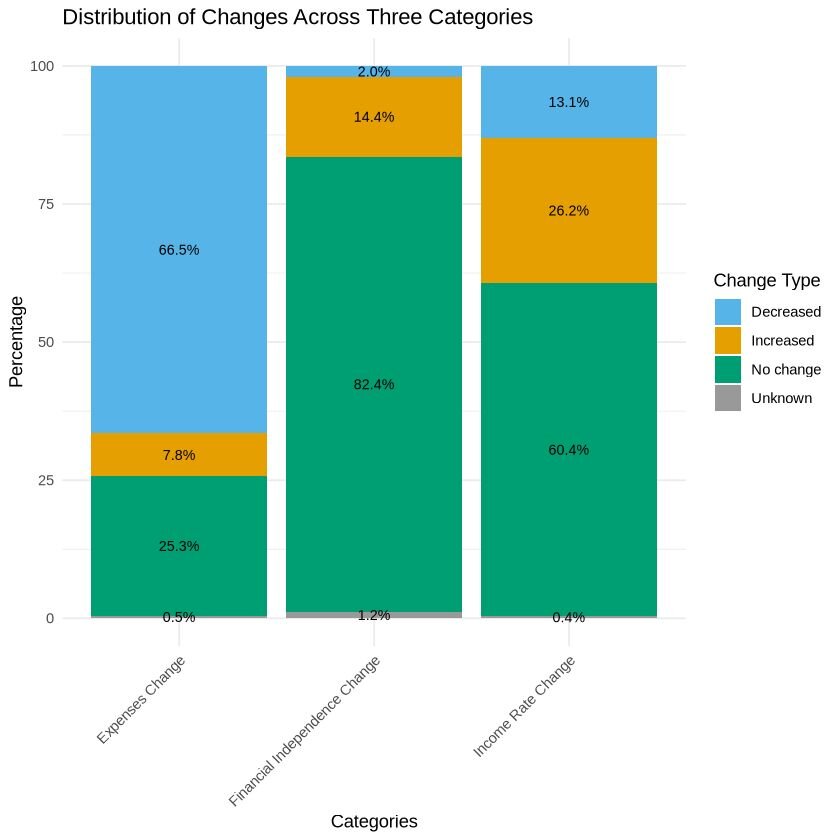
Stacked bar chart & stacked column chart.
Being a variant of a bar chart (or a column chart, if plotted vertically), a stacked bar/column chart shows a relation of stacks to the whole bar or column and relations between whole bars/columns. The whole bar/column can be also presented as 100%. In this case, the stacks show a relative part to the whole bar/column in percentages. You can find more examples of bar chart on inspiration page .
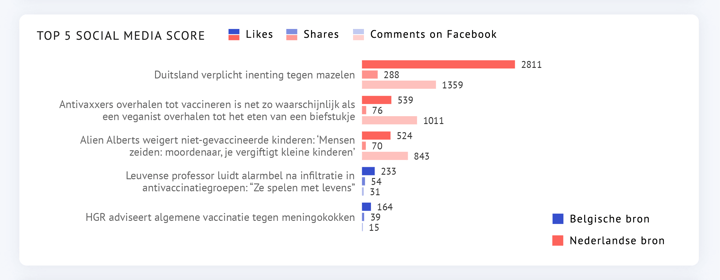
Diverging (stacked) bar/column chart
A diverging bar chart (or, if plotted vertically, a diverging column chart) is a chart that resembles a regular bar chart. However, a crucial difference is a baseline located in the middle (usually corresponding to a zero) and the bars extending to both sides of this midpoint. Often used to display results of a questionnaire or a survey, but definitely not limited to this use case, as seen in the example above. In a diverging bar chart, we use contrasting colors to show the categories being compared. A very common variation of this chart is called a ‘diverging stacked bar chart’, which adds additional segments. In other words, it’s very similar to a regular stacked bar chart but with an extra baseline in the middle. But a diverging stacked bar is a very good alternative to a stacked bar chart since it is easier to compare the stacks with it. That is because the stacks here share the same baseline, which makes comparison much easier. See more variations of bar charts on inspiration page .
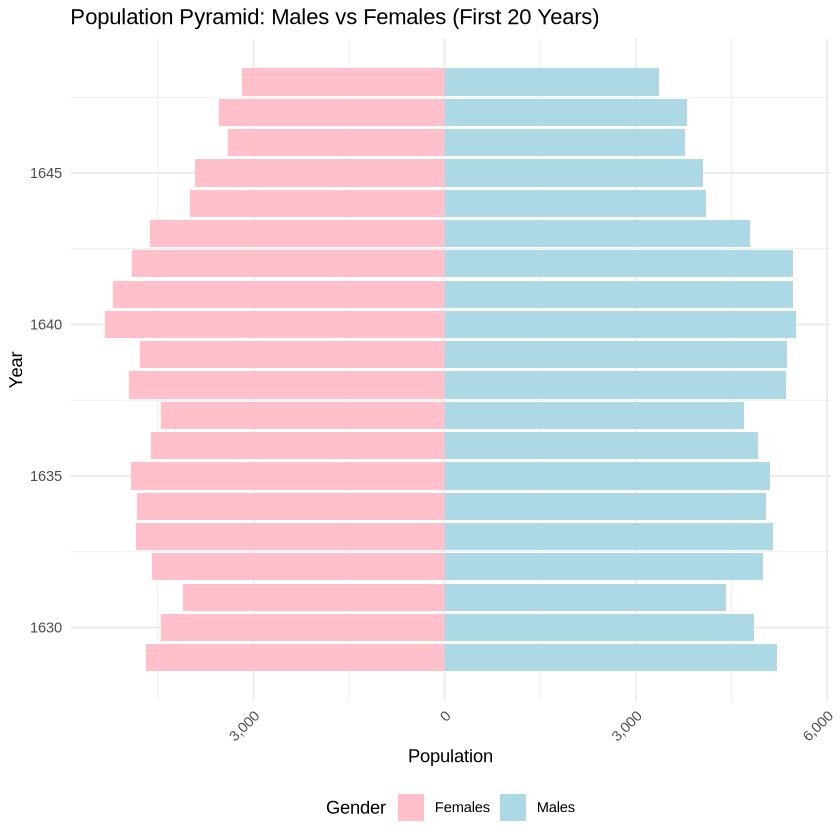
Population pyramid
Alternative names: Age-sex pyramid , Age structure diagram
Very similar to a diverging bar chart, a population pyramid is a type of chart that specifically visualizes the age and gender distribution across populations. Typically used by demographers, population pyramids can be a very simple and nice addition to many reports. You can find other bar chart examples You can find other bar chart examples on the inspiration page .
Alternative name: Pictograph
An icon array is a graph that clearly visualizes a proportion of a unit. Icon arrays use a matrix of icons, usually a 100. Each one of those icons represents a unit of something (i.e. people). A portion of the icons is then colored to represent a numerical value in our data. The rest of the icons can be greyed out or even absent. A very common type of graph, icon arrays are extremely easy to interpret. You can see more icon array examples You can find more icon array examples on inspiration page .
Waffle chart
Alternative names: Square pie chart , Square area chart , Gridplot
A waffle chart is very similar to an icon array. However, instead of using different icons, it consists of a grid of 100 square (or even round) cells. Each cell represents 1%. This grid pattern typically displays progress towards a target (or a completion percentage) but can be also used to show parts-to-whole contribution. Waffle charts are often called a square alternative to a pie chart and are very easy to interpret. And they do look like waffles. See examples of similar charts on inspiration page .
Alternative names: Pie graph , Pizza chart, Circle chart
Arguably the most popular type of chart, a pie chart is a circular graph that visualizes a part-to-whole relationship. It shows how the data is divided into categories with a certain value (the slices), but it always keeps the link between the value of one category and the total sum of those categories (the pie). This means that the slices should add up to a logical sum. If the data is in percentages, the total should round up to a hundred. If the data is in absolute values, for example in dollars, the categories should form a meaningful total. A pie chart works best with only a few categories, otherwise, the chart becomes an unreadable clutter. It is also very suitable when one category is very big or very small compared to the other categories. Pie charts are often ridiculed by dataviz specialists. Read the deep dive pie chart article to see our arguments for using pie charts. And if you want to create a really good pie chart yourself, don’t miss out on the pie chart resource page full of pro design tips. Also you can find more pie chart examples on inspiration page .
Donut chart
Alternative names: Doughnut chart
A donut chart is practically the same thing as a pie chart, with an obvious difference of an empty round hole in the middle, making it resemble a donut. However, the data-ink ratio of a donut chart is better than that of a pie chart and the data is depicted by the length of the sectors, rather than the surface, which is easier to interpret. Another advantage of a donut chart is that the space in the center can be used to add a title or a significant value derived from the data. For your convenience, we also created a donut chart resource page with valuable design tips for your next donut chart. On inspiration page you will find more examples of pie and donut charts.
Semicircle donut chart
Alternative name: Half moon chart , Half donut chart , Semi-circle doughnut chart
This chart works the same as a normal pie or donut chart, only the sum of all categories results in half a circle instead of a full circle. It can serve as a basis for a gauge chart, by using the slices to show progress or by adding a pointer. We have more pie and donut chart examples on the inspiration page .
Marimekko chart
Alternative names: Mekko chart , Mosaic chart , Mosaic plot
A Marimekko chart is a type of two-dimensional stacked chart that depicts data through varying heights of different segments and widths of columns. These columns are scaled to fill up the entire available chart area. They can be hard to read, especially if there are many segments. Although Marimekko charts can be used to visualize different types of data, they are most commonly used for analyzing marketing and sales data.
Treemap charts come in handy when you are dealing with large numbers of categories with a hierarchical structure. A treemap consists of multiple categories and each category in the treemap is given a rectangle. The categories could be subdivided into smaller rectangles if you are dealing with subcategories in the data. The size of the area of the rectangles communicates the value. Therefore, treemaps are very useful charts in finding relationships fastly, both within and between categories. Another benefit of a treemap is the efficient use of space which makes it easy to show a lot of data at the same time. If you’re curious about the history and different features of a treemap chart, you can’t miss the deep dive article . We also have a very elaborate treemap resource page for you to check out before you start making your own treemap.
Circular treemap
Alternative name: Circular packing , Circle packing
This type of treemap consists of circles instead of squares, which makes them a bit less space-efficient. Though, because of the space in between the circles, the groups and subgroups are presented very neatly. Moreover, when designed properly, the circular treemap could be really pleasing to look at.
Convex treemap
Alternative names: Voronoi treemap , Polygonal partition
A convex treemap is essentially the same thing as a regular treemap but with convex polygons instead of rectangles. With this type of treemap, it is possible to create treemaps within arbitrary shapes like circles, triangles, or any shape you can think of. Convex treemaps are great if you wish to show grouping and relations instead of the hierarchical structure typically found in a regular treemap. We presented a very nice example of such a treemap in this article that generally looks closely at treemaps.
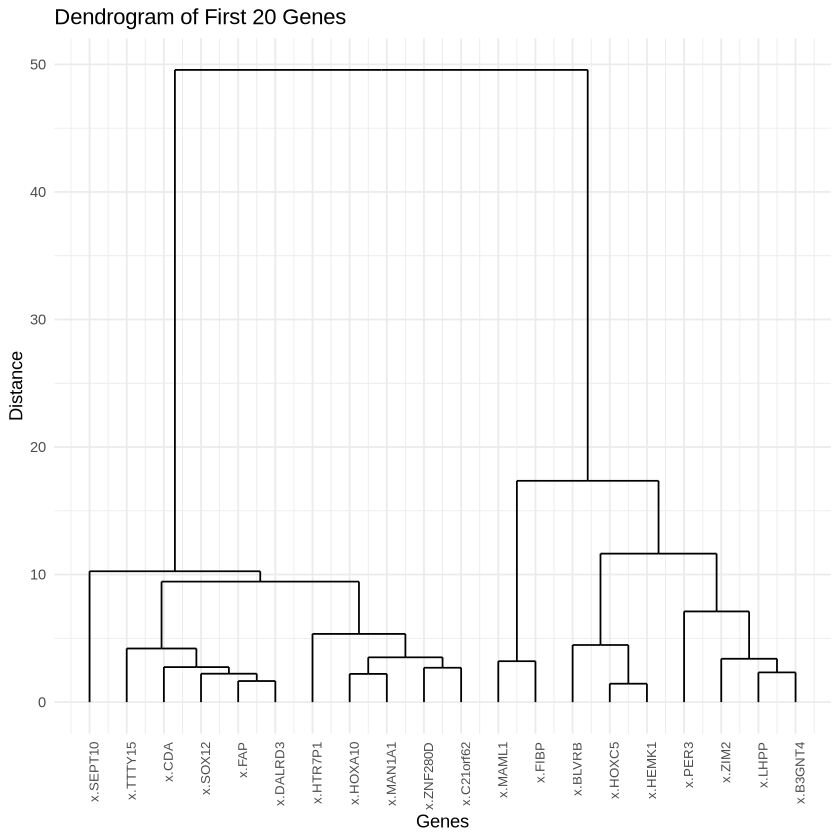
Alternative name: Phylogenetic tree
To put it simply, a dendrogram is a diagram representing a tree or a network structure. Consisting of stacked branches, it is used to visualize taxonomic relationships (hierarchical relationships between objects). Dendrograms are commonly used in biology to show the clustering of genes but they can illustrate any type of grouped data.
Venn diagram
Alternative name: Set diagram , Logic diagram
Originating in the 1800s, Venn diagrams are widely used within different industries to illustrate relationships (i.e. commonalities or differences) between two or more sets. This type of graph is commonly used in presentations and reports. They are closely related (and similar) to Euler diagrams with the difference that the Euler diagram will omit a set if no relationship exists.
Euler diagram
Euler diagrams are very similar to Venn diagrams, so it’s not surprising that people may occasionally confuse the two. The main difference is that the Euler diagram (which is pronounced Oy-ler) will omit a set if no relationship exists. What does it mean? A Venn diagram shows all possible logical relationships between a collection of sets, while an Euler diagram will only show the relationships that actually exist in real world. If you’re curious to understand it better, we recommend this article that explains the difference between mentioned charts .
Circular gauge
Alternative names: Angular gauge , Radial gauge chart
A circular gauge is a type of chart that uses a circular or half-circular scale with a needle indicating a value on that circular scale. For this reason, it resembles a speedometer or even an analog clock. The interesting thing about circular gauges is that they are so easy to customize and can take so many different, visually interesting forms. This type of chart is extremely useful in all sorts of dashboards.
Sunburst chart
Alternative names: Multi-level pie chart , Multilayer pie chart , Sunburst graph , Ring chart , Radial treemap
A sunburst chart has many names but whatever you call it, it’s still a spectacular type of graph. It shows a hierarchical dataset through a series of concentric outward rings. Each of those rings corresponds to a different hierarchy level. The inner circle looks like a donut chart, but each outer ring can be sliced up depending on its relationship to the inner (parent) circle. Sunburst charts are often a good alternative to treemaps, but if you do opt for this type of chart, keep in mind that its radial layout takes more space than a rectangular shape of a treemap.
Pyramid chart & Funnel chart
Alternative name: Triangle chart
If you work in sales or marketing, this type of chart definitely won’t be new to you. A pyramid chart and a funnel chart are visually almost the same - if you flip a pyramid chart, you get a funnel chart. Funnel charts are very commonly used to visualize the flow of users through a business or sales process. This information is usually paired with the revenue or potential revenue amount at each stage of the funnel. They are widely used in infographics and business presentations or dashboards. In the pyramid chart, each level of the pyramid indicates a different level of hierarchy (among the topics).
4. Data over time (temporal)
An area chart is similar to a line chart. Data values are plotted in a similar way, and connected with lines. The difference is that the area between these lines and the x-axis is filled with a color. This helps in visualizing the change in volume over time. It doesn’t focus on specific data values but more on showing a general change that occurs over a period of time. You will find more area chart examples on inspiration page .
Stacked area chart
Alternative name: Stacked area graph
A stacked area chart is a variation of an area chart. It visualized the evolution of multiple data series (value of several groups) over time. See other stacked area chart examples on the inspiration page .
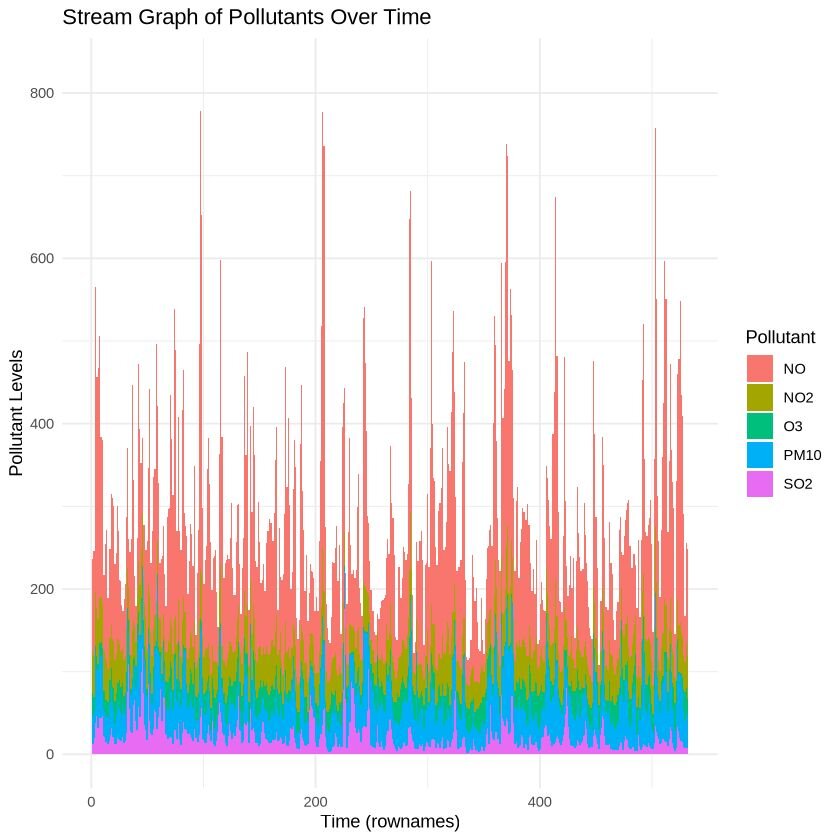
Stream graph
Alternative names: Streamgraph , ThemeRiver
A stream graph is undoubtedly one of the most beautiful chart types available. This stunning type of chart derives from a stacked area chart, from which it differs by using a central baseline rather than a fixed axis. A stream graph then visualizes different values (compound volumes) around the baseline. This creates a visualization that resembles a river-like stream. The shape of the stream, which consists of peaks and troughs referencing different values over time, can also indicate seasonal patterns. See more similar chart examples on our inspiration page .
A bump chart is a very good choice if you’re interested in showing rankings over time. Since every step in ranking has the same size, this type of chart is not useful in showing the data precisely. See other bump charts and line charts examples on the inspiration page .
Bump area chart
A bump area chart (or an area bump chart) is a variation of a bump chart that instead of only displaying the ranking over time also shows the values on the y-axis. This helps in visualizing the number of different categories over time and their ranking. If you were to compare this chart to a stream graph, they’re actually visually not so far from each other. However, a bump area chart sorts the categories based on their ranking. So in other words, a bump area chart shows both magnitude and rank. And it’s also a stunning chart.
Alternative names: Line graph , Line plot
A line chart is a type of chart that comes in very handy when showing overall trends or progress. Line charts are among the oldest types of charts and are still one of the most popular. They are versatile, simple, and easy to understand. They can show a lot of information at once. What’s really nice about line charts is that they can be also very easily applied onto or merged with other charts like the bar chart or the area chart. In a line chart, the data points represent two variables and are connected by a line to show the changing trend of the data. The x-axis or independent axis shows a continuous variable (usually time) and the y-axis or dependent axis contains a numerical value for a metric of interest. If you’d like to design really stunning line charts, make sure to see our line chart resource page full of great tips and more line chart examples.
Spline chart
Alternative names: Spline graph , Curve chart
A spline chart is functionally the same thing as a line chart. The only difference is that a spline chart connects data points using a smooth curve, whereas a regular line chart uses a straight line to join those points. For this reason, a spline is also known as a curve chart. A combination of an area chart with a spline chart creates a variation called a spline area chart. Find the examples of similar charts on inspiration page .
Step line chart
Alternative names: Step chart , Stepped line graph
The step line chart only uses horizontal and vertical lines to connect the data points. It is convenient to use when you want to highlight the exact moment in time when the data changes and is, therefore, helpful when you must deal with data that changes in irregular intervals. See more examples of similar charts on the inspiration page .
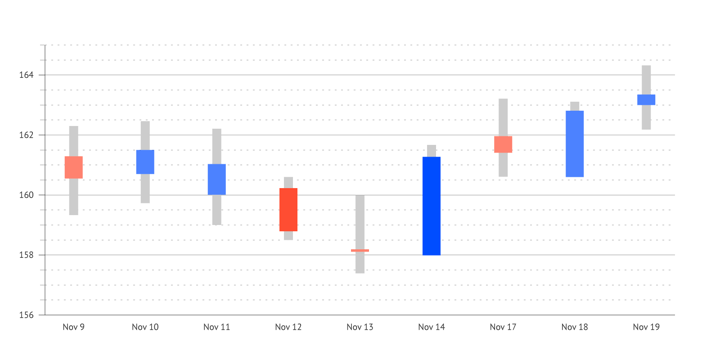
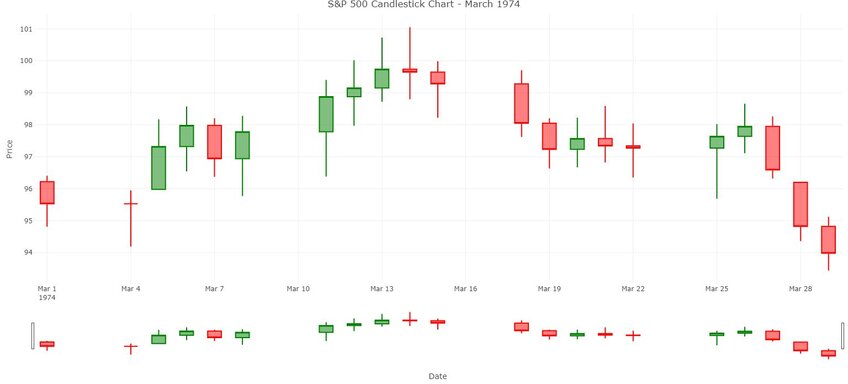
Candlestick chart
Alternative name: Japanese candlestick chart

A candlestick chart is a chart typically used in the financial industry. It helps visualize the price movements over a period of time. For this reason, it helps detect and predict market trends. This type of chart is almost exclusively associated with stock price information. If you’re interested in designing a candlestick chart and adding it to your financial report, it’s possible to create it with Datylon for Illustrator. You can read more about creating a candlestick chart in our article .
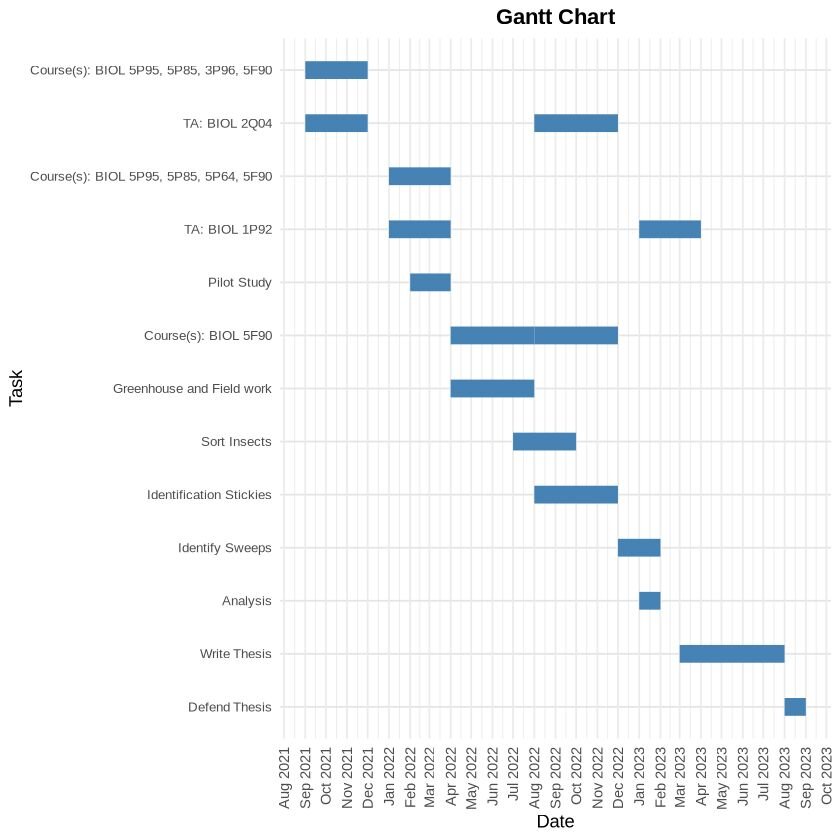
Gantt chart
A Gantt chart is a graph that typically shows activities or tasks performed against time: a project plan over time. Used in project management, it helps in tracking project progress, schedule, changes, etc. In other words, a Gantt chart shows what has been done and what still needs to be done. However, it’s worth noting that although this type of graph is most commonly used in project management, it is definitely not limited to it. The idea behind this chart is that it visualizes the start and end time in form of period blocks. Therefore, it can be also used to illustrate seasonal occurrences, such as the availability of different fruits and vegetables throughout the year, or the appearance of mosquitoes in different months of the year.
Barcode chart
Barcode charts are used when one of the dimensions of the dataset is extensive while the space is limited. Barcode charts can be created in several ways. The first is to place a row of thin bars along the horizontal axis. It can be useful as an alternative to a strip plot when the density of data marks is too high and individual elements can be hardly recognized. The second way is to use the thickness of the bar for binding an additional dimension. The color is also often used to show a few states of the bar. In most cases the number of colors is limited due to bar width - it’s hard to recognize a wide range of colors when the bar is very thin.
The OHLC chart’s name stands for Open-High-Low-Close Chart. This type of chart is nearly exclusively used in the financial sector. It helps visualize price changes over time, typically in a trading stock market.
5. Distribution
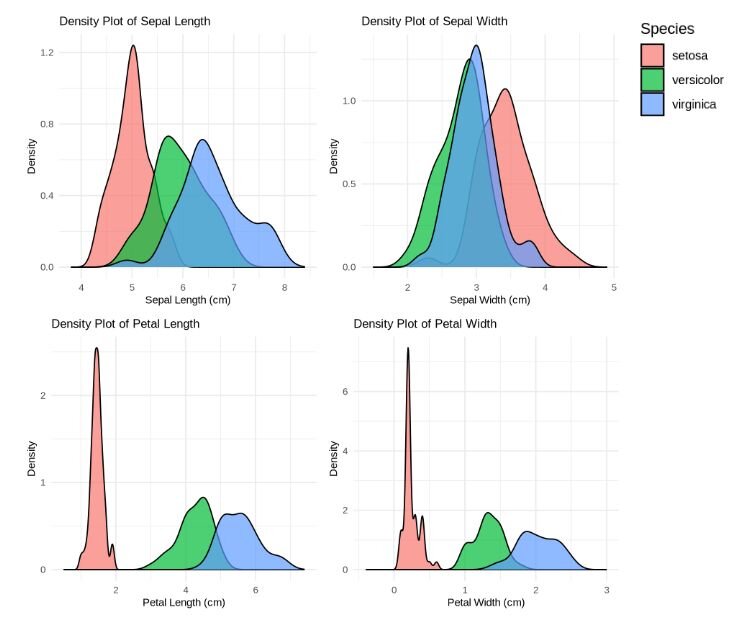
Density plot.
Alternative names: Kernel density plot , Density trace graph
A density plot is a type of chart that helps us visualize how the numeric data is being distributed over a period of time. Density plots somewhat resemble smooth peaks and valleys plotted between two axes. These correspond to a higher or lower concentration of values. A density plot is a variation of a histogram. However, it is visually more appealing, as it loses the sharp edges typical for histograms and adds a smooth continuous curve. Find more examples on the inspiration page .
Ridgeline plot
Alternative names: Joy plot , Joyplot
A ridgeline plot is a somewhat special type of chart. A ridgeline plot shows the distribution of a numeric value for several groups of a category. It is done by illustrating partially overlapping line plots (that can be made of density plots or histograms), which then can resemble a mountain range. This beautiful chart can be useful to visualize distribution over time or space. But what is the most interesting about it is its history! The alternative name for a ridgeline plot is a joy plot because this very example above appeared on the first album cover of the British band Joy Division (‘Unknown Pleasures’ from 1979). See other examples of similar charts other examples of similar charts on the inspiration page .
Horizon chart
The horizon chart is for some an unfamiliar chart. Though, it is definitely worth getting to know this type of chart. When you are dealing with a lot of categories and you want to make efficient use of space, this chart is the way to go. It is perfect to show time series data on the horizontal axis and with colored bands, the values are represented on the vertical axis. The use of colored bands makes it possible to show great precision of the values. With the use of a diverging color scheme, it is even possible to show both positive and negative values. The difference with other charts is that both the positive and negative values are shown above the baseline, instead of showing negative values under the baseline. This allows you to show a lot of data in a very condensed manner.
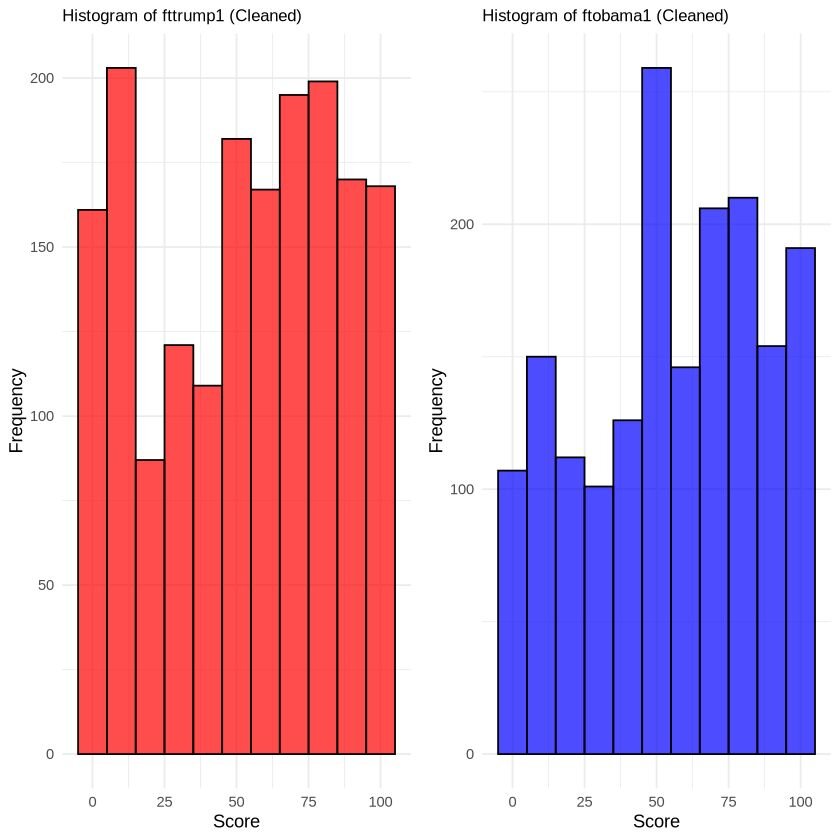
Alternative names: Frequency distribution graph, Frequency distribution chart
A histogram is a type of chart that visually resembles a column chart. It’s a graph that consists of vertical rectangles (columns), whose length is proportional to the frequency of a variable (data items). The main visual difference between a histogram and a column chart is that there is no empty space between each rectangle. That’s because, unlike in column charts, in a histogram, the numbers are grouped into ranges. Then the columns have different heights because they correspond to the frequency of each group - meaning, how many items fall in a certain range.
Radial histogram
Alternative names: Angular histogram, Circular histogram, Polar histogram

A radial histogram is simply a variation of a histogram (see above) but with columns wrapped around a circle. It functions the same way as a regular histogram. And it’s very likely going to grab your readers’ attention. See examples of similar charts on the inspiration page .
Alternative names: Individual value plot, Single-axis scatter plot
A strip plot is a type of scatter plot but it only has one categorical and one numerical axis. It is a chart used to illustrate the distribution of many individual one-dimensional values. These values look like dots located along a single (category) axis in this chart. If some of the dots have the same value, they can overlap, creating something that looks like a strip.
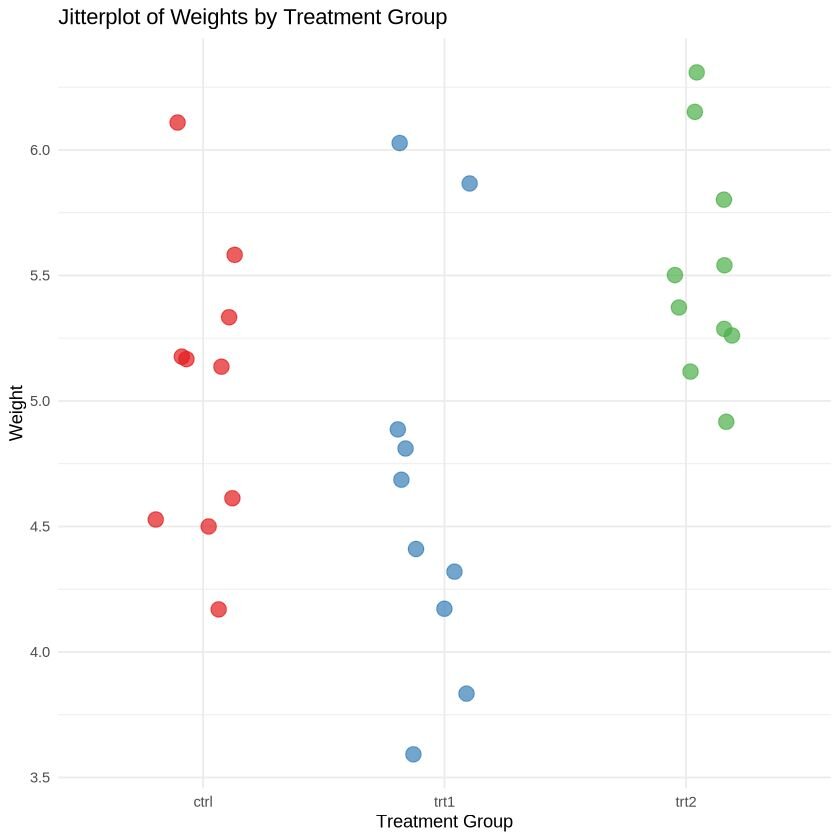
Jitter plot
Alternative names: Jittered strip plot , Jittered individual value plot
A jitter plot is an alternative to a strip plot (see above). It is used to visualize the relationship between a measurement variable and a categorical variable. The main difference from a strip plot is that the dots used in the charts are shifted on the horizontal y-axis, to avoid overlapping (overplotting), which in turn allows avoiding lack of clarity.
One dimensional heatmap
If you want to zoom in on one category and focus on the evolution of that variable, you can use heatmaps in only one dimension. These charts are very popular in climate communication and often visualize temperatures.
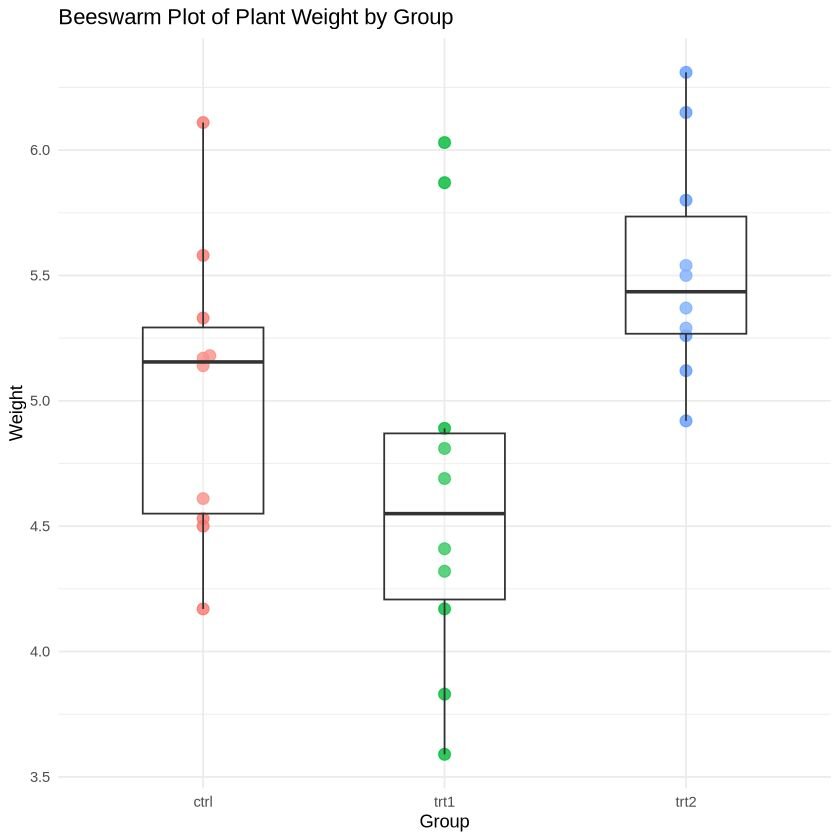
Beeswarm chart
Alternative name: Swarm plot
A beeswarm chart is like a dot plot with a lot of values per category. These values are each represented by one dot, and the swarm of dots represents the distribution found in the data. Instead of packing them in bins, the dots are scattered around each other and plotted on one single axis. This kind of chart is very useful when you want to display a lot of data points at once.
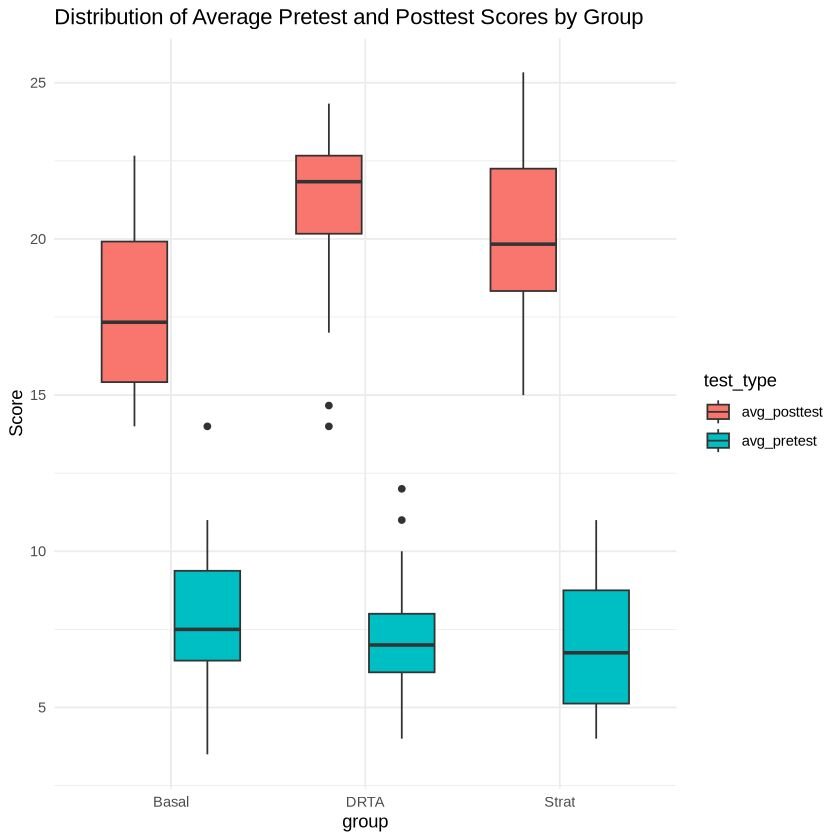
Alternative names: Box plot , Boxplot , Box-and-whisker plot/chart , Whisker plot
A box chart uses boxes and lines to depict the distributions of one or more groups of numeric data. They are meant to provide a high level of information at glance - a summary of data. In a box plot, boxes are the main part of the chart, and they represent the range of the central 50% (middle portion) of the data. There is also a line visible within the boxes that indicates the median value. The remaining half of the data is visualized with the lines (whiskers) extending out of each box. This type of graph is quite popular in the research and financial fields. See similar chart examples here .
Violin plot
A box chart (above) can be useful for comparing summary statistics (such as range and quartiles), but it doesn't let you see variations in the data - unlike a violin plot. This type of chart is a hybrid of a box plot and a density plot. Thanks to this, a violin plot depicts distributions of numeric data for one or more groups using density curves. Of course, visually, it resembles a violin, hence its name.
6. Geospatial & other charts
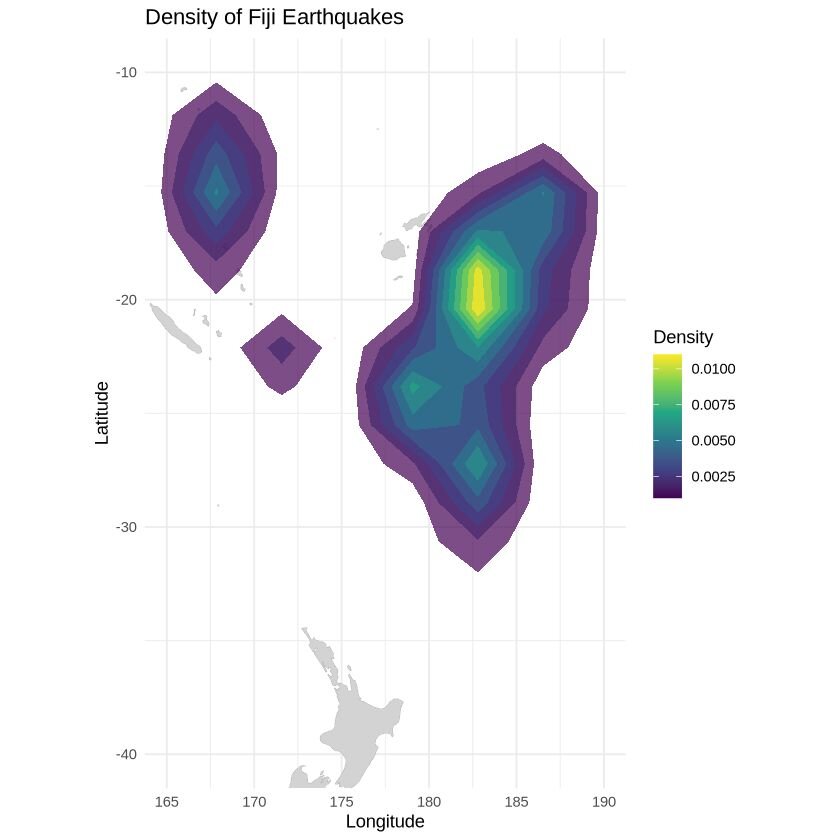
Geographic heatmap.
Alternative names: hot spot map , geo heat map , density heatmap
A geographic heatmap is a geographical representation of data that demonstrates where something occurs, specifying the areas of data’s high and low density. Unlike a choropleth map, a geo heatmap does not limit displaying geospatial data to specified boundaries. Therefore, using the data’s location radius, it can cover a small and specific geographic area, as well as large regions, such as oceans or coasts. It uses color to highlight the areas of occurrence.
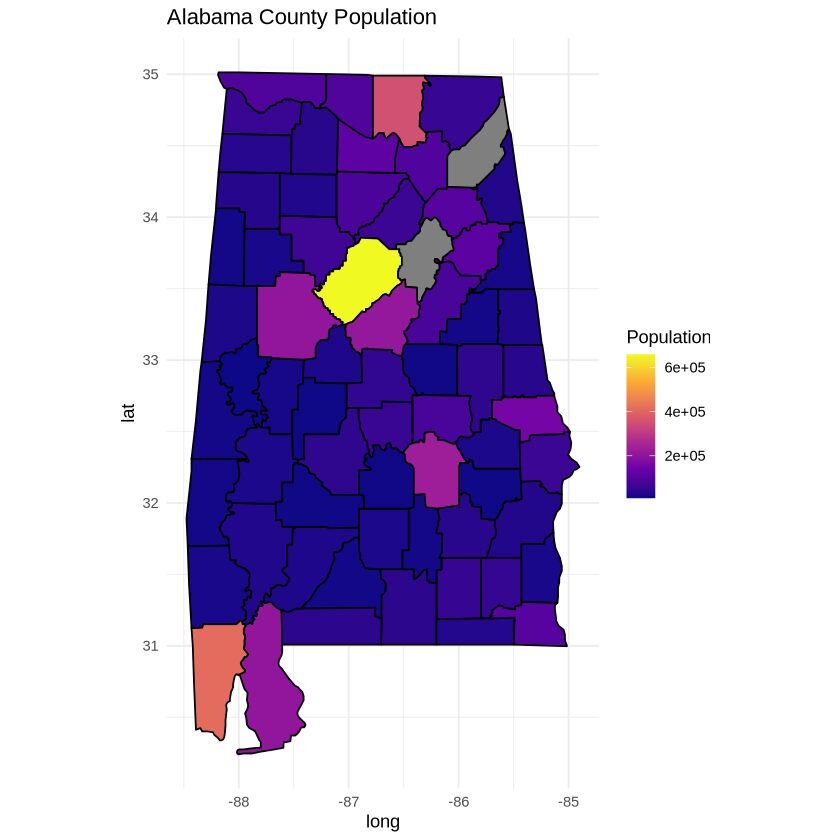
Choropleth map
A choropleth map is a type of map in which different administrative areas are colored (or shaded) according to the magnitude of their numeric value. The main difference between a choropleth map and a geographic heatmap is that a choropleth map uses border-defined areas, such as countries, states, or neighborhoods. A common example of the use of choropleth maps can be a visualization of population density.
A tile map is a type of geographical map where a larger area (usually a country or a continent) is visualized by multiple equal-size and shape tiles, often square rectangles. Each tile represents a different region. A simple example of a tile map can be a collection of tiles forming the shape of the United States, where each tile corresponds to a state. What is important about tile maps is that all tiles don’t vary in size, meaning that larger regions can’t dominate the visualization and smaller regions are not harder to read.
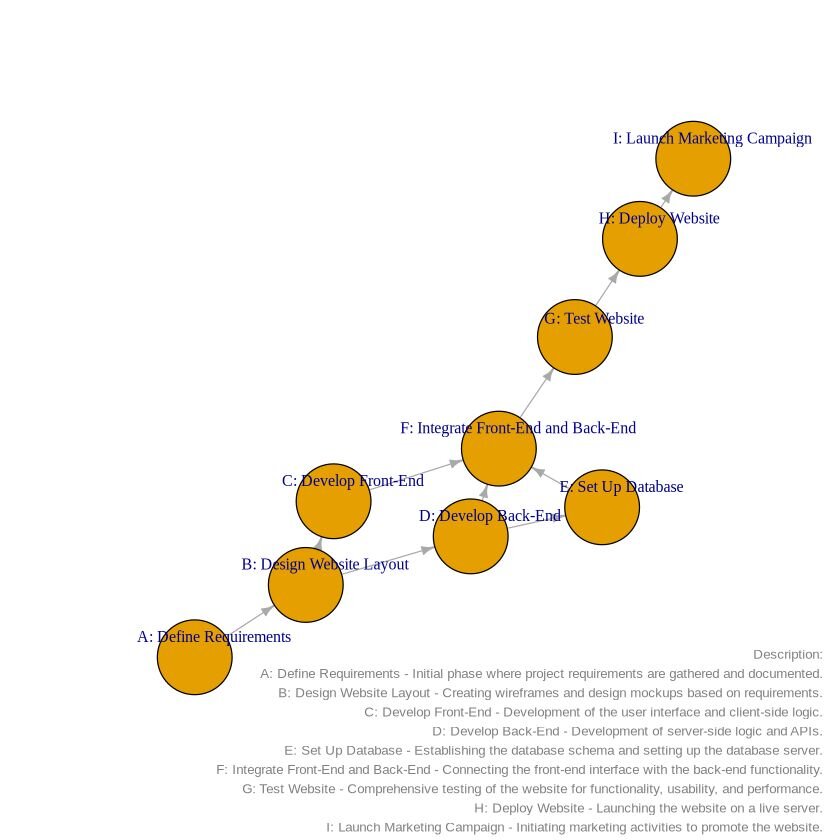
Chord diagram
A chord diagram is used for showing the structure of paired connections between the instances of the same level. Every instance is represented by an arc. Every connection is shown as a band with various start and end widths which depicts differences in input and output. Common examples of chord diagrams vary from international trade flows to text and script analysis.
Arc diagram
An arc diagram in its essence is similar to a chord diagram. While the chord diagram focuses mostly on the quantitative aspect of the connection, the arc diagram is more focused on the existence of the link. The arc diagram shows the connections between points that are placed on the line axis with the arcs. Arcs could be placed on both sides of the axis showing the different aspects of the connection. Although the focus of the arc diagram is to show the existence of the connection it can also be used to show the quantitative aspect of the connection using the thickness of the arc.
A Sankey diagram is a type of visualization that allows you to display flows from one set of values to another. It shows entities that represent the values and connects them by links, or flows. Each flow has a varying height, which depends on its quantity. They can also differ in color. For this reason, it’s really common to use Sankey diagrams in visualizing supply chains, engineering and production processes, energy efficiency, etc. A known example is Google Analytics, which uses Sankey to depict the customer journey between pages of a website., The disadvantage of using this otherwise really beautiful graph is that inexperienced users will find it difficult to digest this visualization. Sankey diagrams are very often also called Alluvial diagrams. For an untrained eye, they will indeed appear to be the same chart. There is, however, a bit of a difference between the two. If you’re interested in learning more, we found this post quite a nice resource .
Network diagram
Alternative names: Network graph, Network mapping, Network visualization A network diagram is used to show the connections between multiple elements. The structure of the data and the purpose is somehow similar to the arc diagram. But while in the arc diagram, all of the points are placed on the same line, in the network diagram positioning of the peaks can vary. In some variations of the network diagram, the position of the point depends on the number of connections this point has and the group it belongs to. Network diagrams are often used to show the clusters of members based on the intensity of the connections.
A flowchart is a visualization of a workflow. It’s a diagram that depicts subsequent steps in the process. In other words, it shows what steps need to be followed to complete an action. A flowchart uses connecting lines and arrows to allow viewers to follow the process. It has many organizational use cases and can be a good tool to map out the customer journey, and step-by-step instructions. It’s also popular in project management.
Charts in Illustrator
As mentioned at the beginning, many of the charts and graphs listed in this post can be made with Datylon. Currently, we offer 130+ chart templates in our Chart Library. You can sign up for free and try it for yourself.
What is even more interesting, a lot of charts from this list can be designed in Adobe ® Illustrator ® . Of course, Illustrator has a built-in graphing tool but unfortunately for many graphic designers and data visualization experts, it is seriously limited . Check out the walk-through for our graph maker by "Yes I'm a Designer".
With Datylon for Illustrator , you get full freedom of chart design. It's a chart maker plug-in for Adobe Illustrator with extraordinary features that will help you make the most captivating chart design! Hey, did anyone say fully resizable charts?
➡️ Create an account and don't forget to download Datylon for Illustrator with a free 14-day trial (no credit card needed) and supercharge your data visualization!

Kosma Hess - Marketing Manager
Global citizen, world traveler, content creator, marketing specialist, can't sing to save his life. In his free time, he's mastering Datylon for Illustrator for no reason.
Related blog posts

Food For Thought
Datylon for illustrator vs. adobe illustrator graph tool.
We enjoy working in Illustrator. This is the industry-standard design tool that can do A LOT in...

Illustrator Chalk Talk
How to make a treemap chart in illustrator with datylon.
Climate change is one of the most heated (no pun intended) topic conversations today. This is not...
Subscribe to our newsletter
Receive inspiration, practical advice, customer stories and news right in your mailbox.
21 Best Data Visualization Types: Examples of Graphs and Charts Uses
Those who master different data visualization types and techniques (such as graphs, charts, diagrams, and maps) are gaining the most value from data.
Why? Because they can analyze data and make the best-informed decisions.
Whether you work in business, marketing, sales, statistics, or anything else, you need data visualization techniques and skills.
Graphs and charts make data much more understandable for the human brain.
On this page:
- What are data visualization techniques? Definition, benefits, and importance.
- 21 top data visualization types. Examples of graphs and charts with an explanation.
- When to use different data visualization graphs, charts, diagrams, and maps?
- How to create effective data visualization?
- 10 best data visualization tools for creating compelling graphs and charts.
What Are Data V isualization T echniques? Definition And Benefits.
Data visualization techniques are visual elements (like a line graph, bar chart, pie chart, etc.) that are used to represent information and data.
Big data hides a story (like a trend and pattern).
By using different types of graphs and charts, you can easily see and understand trends, outliers, and patterns in data.
They allow you to get the meaning behind figures and numbers and make important decisions or conclusions.
Data visualization techniques can benefit you in several ways to improve decision making.
Key benefits:
- Data is processed faster Visualized data is processed faster than text and table reports. Our brains can easily recognize images and make sense of them.
- Better analysis Help you analyze better reports in sales, marketing, product management, etc. Thus, you can focus on the areas that require attention such as areas for improvement, errors or high-performing spots.
- Faster decision making Businesses who can understand and quickly act on their data will gain more competitive advantages because they can make informed decisions sooner than the competitors.
- You can easily identify relationships, trends, patterns Visuals are especially helpful when you’re trying to find trends, patterns or relationships among hundreds or thousands of variables. Data is presented in ways that are easy to consume while allowing exploration. Therefore, people across all levels in your company can dive deeper into data and use the insights for faster and smarter decisions.
- No need for coding or data science skills There are many advanced tools that allow you to create beautiful charts and graphs without the need for data scientist skills . Thereby, a broad range of business users can create, visually explore, and discover important insights into data.
How Do Data Visualization Techniques work?
Data visualization techniques convert tons of data into meaningful visuals using software tools.
The tools can operate various types of data and present them in visual elements like charts, diagrams, and maps.
They allow you to easily analyze massive amounts of information, discover trends and patterns in data and then make data-driven decisions .
Why data visualization is very important for any job?
Each professional industry benefits from making data easier to understand. Government, marketing, finance, sales, science, consumer goods, education, sports, and so on.
As all types of organizations become more and more data-driven, the ability to work with data isn’t a good plus, it’s essential.
Whether you’re in sales and need to present your products to prospects or a manager trying to optimize employee performance – everything is measurable and needs to be scored against different KPI s.
We need to constantly analyze and share data with our team or customers.
Having data visualization skills will allow you to understand what is happening in your company and to make the right decisions for the good of the organization.
Before start using visuals, you must know…
Data visualization is one of the most important skills for the modern-day worker.
However, it’s not enough to see your data in easily digestible visuals to get real insights and make the right decisions.
- First : to define the information you need to present
- Second: to find the best possible visual to show that information
Don’t start with “I need a bar chart/pie chart/map here. Let’s make one that looks cool” . This is how you can end up with misleading visualizations that, while beautiful, don’t help for smart decision making.
Regardless of the type of data visualization, its purpose is to help you see a pattern or trend in the data being analyzed.
The goal is not to come up with complex descriptions such as: “ A’s sales were more than B by 5.8% in 2018, and despite a sales growth of 30% in 2019, A’s sales became less than B by 6.2% in 2019. ”
A good data visualization summarizes and presents information in a way that enables you to focus on the most important points.
Let’s go through 21 data visualization types with examples, outline their features, and explain how and when to use them for the best results.
21 Best Types Of Data Visualization With Examples And Uses
1. Line Graph
The line graph is the most popular type of graph with many business applications because they show an overall trend clearly and concisely.
What is a line graph?
A line graph (also known as a line chart) is a graph used to visualize the values of something over a specified period of time.
For example, your sales department may plot the change in the number of sales your company has on hand over time.
Data points that display the values are connected by straight lines.
When to use line graphs?
- When you want to display trends.
- When you want to represent trends for different categories over the same period of time and thus to show comparison.
For example, the above line graph shows the total units of a company sales of Product A, Product B, and Product C from 2012 to 2019.
Here, you can see at a glance that the top-performing product over the years is product C, followed by Product B.
2. Bar Chart
At some point or another, you’ve interacted with a bar chart before. Bar charts are very popular data visualization types as they allow you to easily scan them for valuable insights.
And they are great for comparing several different categories of data.
What is a bar chart?
A bar chart (also called bar graph) is a chart that represents data using bars of different heights.
The bars can be two types – vertical or horizontal. It doesn’t matter which type you use.
The bar chart can easily compare the data for each variable at each moment in time.
For example, a bar chart could compare your company’s sales from this year to last year.
When to use a bar chart?
- When you need to compare several different categories.
- When you need to show how large data changes over time.
The above bar graph visualizes revenue by age group for three different product lines – A, B, and C.
You can see more granular differences between revenue for each product within each age group.
As different product lines are groups by age group, you can easily see that the group of 34-45-year-old buyers are the most valuable to your business as they are your biggest customers.
3. Column Chart
If you want to make side-by-side comparisons of different values, the column chart is your answer.
What is a column chart?
A column chart is a type of bar chart that uses vertical bars to show a comparison between categories.
If something can be counted, it can be displayed in a column chart.
Column charts work best for showing the situation at a point in time (for example, the number of products sold on a website).
Their main purpose is to draw attention to total numbers rather than the trend (trends are more suitable for a line chart).
When to use a column chart?
- When you need to show a side-by-side comparison of different values.
- When you want to emphasize the difference between values.
- When you want to highlight the total figures rather than the trends.
For example, the column chart above shows the traffic sources of a website. It illustrates direct traffic vs search traffic vs social media traffic on a series of dates.
The numbers don’t change much from day to day, so a line graph isn’t appropriate as it wouldn’t reveal anything important in terms of trends.
The important information here is the concrete number of visitors coming from different sources to the website each day.
4. Pie Chart
Pie charts are attractive data visualization types. At a high-level, they’re easy to read and used for representing relative sizes.
What is a pie chart?
A Pie Chart is a circular graph that uses “pie slices” to display relative sizes of data.
A pie chart is a perfect choice for visualizing percentages because it shows each element as part of a whole.
The entire pie represents 100 percent of a whole. The pie slices represent portions of the whole.
When to use a pie chart?
- When you want to represent the share each value has of the whole.
- When you want to show how a group is broken down into smaller pieces.
The above pie chart shows which traffic sources bring in the biggest share of total visitors.
You see that Searches is the most effective source, followed by Social Media, and then Links.
At a glance, your marketing team can spot what’s working best, helping them to concentrate their efforts to maximize the number of visitors.
5. Area Chart
If you need to present data that depicts a time-series relationship, an area chart is a great option.
What is an area chart?
An area chart is a type of chart that represents the change in one or more quantities over time. It is similar to a line graph.
In both area charts and line graphs, data points are connected by a line to show the value of a quantity at different times. They are both good for showing trends.
However, the area chart is different from the line graph, because the area between the x-axis and the line is filled in with color. Thus, area charts give a sense of the overall volume.
Area charts emphasize a trend over time. They aren’t so focused on showing exact values.
Also, area charts are perfect for indicating the change among different data groups.
When to use an area chart?
- When you want to use multiple lines to make a comparison between groups (aka series).
- When you want to track not only the whole value but also want to understand the breakdown of that total by groups.
In the area chart above, you can see how much revenue is overlapped by cost.
Moreover, you see at once where the pink sliver of profit is at its thinnest.
Thus, you can spot where cash flow really is tightest, rather than where in the year your company simply has the most cash.
Area charts can help you with things like resource planning, financial management, defining appropriate storage space, and more.
6. Scatter Plot
The scatter plot is also among the popular data visualization types and has other names such as a scatter diagram, scatter graph, and correlation chart.
Scatter plot helps in many areas of today’s world – business, biology, social statistics, data science and etc.
What is a Scatter plot?
Scatter plot is a graph that represents a relationship between two variables . The purpose is to show how much one variable affects another.
Usually, when there is a relationship between 2 variables, the first one is called independent. The second variable is called dependent because its values depend on the first variable.
But it is also possible to have no relationship between 2 variables at all.
When to use a Scatter plot?
- When you need to observe and show relationships between two numeric variables.
- When just want to visualize the correlation between 2 large datasets without regard to time.
The above scatter plot illustrates the relationship between monthly e-commerce sales and online advertising costs of a company.
At a glance, you can see that online advertising costs affect monthly e-commerce sales.
When online advertising costs increase, e-commerce sales also increase.
Scatter plots also show if there are unexpected gaps in the data or if there are any outlier points.
7. Bubble chart
If you want to display 3 related dimensions of data in one elegant visualization, a bubble chart will help you.
What is a bubble chart?
A bubble chart is like an extension of the scatter plot used to display relationships between three variables.
The variables’ values for each point are shown by horizontal position, vertical position, and dot size.
In a bubble chart, we can make three different pairwise comparisons (X vs. Y, Y vs. Z, X vs. Z).
When to use a bubble chart?
- When you want to depict and show relationships between three variables.
The bubble chart above illustrates the relationship between 3 dimensions of data:
- Cost (X-Axis)
- Profit (Y-Axis)
- Probability of Success (%) (Bubble Size).
Bubbles are proportional to the third dimension – the probability of success. The larger the bubble, the greater the probability of success.
It is obvious that Product A has the highest probability of success.
8. Pyramid Graph
Pyramid graphs are very interesting and visually appealing graphs. Moreover, they are one of the most easy-to-read data visualization types and techniques.
What is a pyramid graph?
It is a graph in the shape of a triangle or pyramid. It is best used when you want to show some kind of hierarchy. The pyramid levels display some kind of progressive order, such as:
- More important to least important. For example, CEOs at the top and temporary employees on the bottom level.
- Specific to least specific. For example, expert fields at the top, general fields at the bottom.
- Older to newer.
When to use a pyramid graph?
- When you need to illustrate some kind of hierarchy or progressive order
Image Source: Conceptdraw
The above is a 5 Level Pyramid of information system types that is based on the hierarchy in an organization.
It shows progressive order from tacit knowledge to more basic knowledge. Executive information system at the top and transaction processing system on the bottom level.
The levels are displayed in different colors. It’s very easy to read and understand.
9. Treemaps
Treemaps also show a hierarchical structure like the pyramid graph, however in a completely different way.
What is a treemap?
Treemap is a type of data visualization technique that is used to display a hierarchical structure using nested rectangles.
Data is organized as branches and sub-branches. Treemaps display quantities for each category and sub-category via a rectangle area size.
Treemaps are a compact and space-efficient option for showing hierarchies.
They are also great at comparing the proportions between categories via their area size. Thus, they provide an instant sense of which data categories are the most important overall.
When to use a treemap?
- When you want to illustrate hierarchies and comparative value between categories and subcategories.
Image source: Power BI
For example, let’s say you work in a company that sells clothing categories: Urban, Rural, Youth, and Mix.
The above treemap depicts the sales of different clothing categories, which are then broken down by clothing manufacturers.
You see at a glance that Urban is your most successful clothing category, but that the Quibus is your most valuable clothing manufacturer, across all categories.
10. Funnel chart
Funnel charts are used to illustrate optimizations, specifically to see which stages most impact drop-off.
Illustrating the drop-offs helps to show the importance of each stage.
What is a funnel chart?
A funnel chart is a popular data visualization type that shows the flow of users through a sales or other business process.
It looks like a funnel that starts from a large head and ends in a smaller neck. The number of users at each step of the process is visualized from the funnel width as it narrows.
A funnel chart is very useful for identifying potential problem areas in the sales process.
When to use a funnel chart?
- When you need to represent stages in a sales or other business process and show the amount of revenue for each stage.
Image Source: DevExpress
This funnel chart shows the conversion rate of a website.
The conversion rate shows what percentage of all visitors completed a specific desired action (such as subscription or purchase).
The chart starts with the people that visited the website and goes through every touchpoint until the final desired action – renewal of the subscription.
You can see easily where visitors are dropping out of the process.
11. Venn Diagram
Venn diagrams are great data visualization types for representing relationships between items and highlighting how the items are similar and different.
What is a Venn diagram?
A Venn Diagram is an illustration that shows logical relationships between two or more data groups. Typically, the Venn diagram uses circles (both overlapping and nonoverlapping).
Venn diagrams can clearly show how given items are similar and different.
Venn diagram with 2 and 3 circles are the most common types. Diagrams with a larger number of circles (5,6,7,8,10…) become extremely complicated.
When to use a Venn diagram?
- When you want to compare two or more options and see what they have in common.
- When you need to show how given items are similar or different.
- To display logical relationships from various datasets.
The above Venn chart clearly shows the core customers of a product – the people who like eating fast foods but don’t want to gain weight.
The Venn chart gives you an instant understanding of who you will need to sell.
Then, you can plan how to attract the target segment with advertising and promotions.
12. Decision Tree
As graphical representations of complex or simple problems and questions, decision trees have an important role in business, finance, marketing, and in any other areas.
What is a decision tree?
A decision tree is a diagram that shows possible solutions to a decision.
It displays different outcomes from a set of decisions. The diagram is a widely used decision-making tool for analysis and planning.
The diagram starts with a box (or root), which branches off into several solutions. That’s why it is called a decision tree.
Decision trees are helpful for a variety of reasons. Not only they are easy-to-understand diagrams that support you ‘see’ your thoughts, but also because they provide a framework for estimating all possible alternatives.
When to use a decision tree?
- When you need help in making decisions and want to display several possible solutions.
Imagine you are an IT project manager and you need to decide whether to start a particular project or not.
You need to take into account important possible outcomes and consequences.
The decision tree, in this case, might look like the diagram above.
13. Fishbone Diagram
Fishbone diagram is a key tool for root cause analysis that has important uses in almost any business area.
It is recognized as one of the best graphical methods to understand and solve problems because it takes into consideration all the possible causes.
What is a fishbone diagram?
A fishbone diagram (also known as a cause and effect diagram, Ishikawa diagram or herringbone diagram) is a data visualization technique for categorizing the potential causes of a problem.
The main purpose is to find the root cause.
It combines brainstorming with a kind of mind mapping and makes you think about all potential causes of a given problem, rather than just the one or two.
It also helps you see the relationships between the causes in an easy to understand way.
When to use a fishbone diagram?
- When you want to display all the possible causes of a problem in a simple, easy to read graphical way.
Let’s say you are an online marketing specialist working for a company witch experience low website traffic.
You have the task to find the main reasons. Above is a fishbone diagram example that displays the possible reasons and can help you resolve the situation.
14. Process Flow Diagram
If you need to visualize a specific process, the process flow diagram will help you a lot.
What is the process flow diagram?
As the name suggests, it is a graphical way of describing a process, its elements (steps), and their sequence.
Process flow diagrams show how a large complex process is broken down into smaller steps or tasks and how these go together.
As a data visualization technique, it can help your team see the bigger picture while illustrating the stages of a process.
When to use a process flow diagram?
- When you need to display steps in a process and want to show their sequences clearly.
The above process flow diagram shows clearly the relationship between tasks in a customer ordering process.
The large ordering process is broken down into smaller functions and steps.
15. Spider/Radar Chart
Imagine, you need to rank your favorite beer on 8 aspects (Bitterness, Sweetness, Sourness, Saltiness, Hop, Malt, Yeast, and Special Grain) and then show them graphically. You can use a radar chart.
What is a radar chart?
Radar chart (also called spider, web, and polar bar) is a popular data visualization technique that displays multivariate data.
In can compare several items with many metrics of characteristics.
To be effective and clear, the radar chart should have more than 2 but no more than 6 items that are judged.
When to use a radar chart?
- When you need to compare several items with more than 5 metrics of characteristics.
The above radar chart compares employee’s performance with a scale of 1-5 on skills such as Communications, Problem-solving, Meeting deadlines, Technical knowledge, Teamwork.
A point that is closer to the center on an axis shows a lower value and a worse performance.
It is obvious that Mary has a better performance than Linda.
16. Mind Map
Mind maps are beautiful data visuals that represent complex relationships in a very digestible way.
What is a mind map?
A mind map is a popular diagram that represents ideas and concepts.
It can help you structure your information and analyze, recall, and generate new ideas.
It is called a mind map because it is structured in a way that resembles how the human brain works.
And, best of all, it is a fun and artistic data visualization technique that engages your brain in a much richer way.
When to use a mind map?
- When you want to visualize and connect ideas in an easy to digest way.
- When you want to capture your thoughts/ideas and bring them to life in visual form.
Image source: Lucidchart
The above example of a mind map illustrates the key elements for running a successful digital marketing campaign.
It can help you prepare and organize your marketing efforts more effectively.
17. Gantt Chart
A well-structured Gantt chart aids you to manage your project successfully against time.
What is a Gantt chart?
Gantt charts are data visualization types used to schedule projects by splitting them into tasks and subtasks and putting them on a timeline.
Each task is listed on one side of the chart. This task also has a horizontal line opposite it representing the length of the task.
By displaying tasks with the Gantt chart, you can see how long each task will take and which tasks will overlap.
Gantt charts are super useful for scheduling and planning projects.
They help you estimate how long a project should take and determine the resources needed.
They also help you plan the order in which you’ll complete tasks and manage the dependencies between tasks.
When to use a Gantt chart?
- When you need to plan and track the tasks in project schedules.
Image Source: Aha.io
The above example is a portfolio planning Gantt Chart Template that illustrates very well how Gantt Charts work.
It visualizes the release timeline for multiple products for an entire year.
It shows also dependencies between releases.
You can use it to help team members understand the release schedule for the upcoming year, the duration of each release, and the time for delivering.
This helps you in resource planning and allows teams to coordinate implementation plans.
18. Organizational Charts
Organizational charts are data visualization types widely used for management and planning.
What is an organizational chart?
An organizational chart (also called an org chart) is a diagram that illustrates a relationship hierarchy.
The most common application of an org chart is to display the structure of a business or other organization.
Org charts are very useful for showing work responsibilities and reporting relationships.
They help leaders effectively manage growth or change.
Moreover, they show employees how their work fits into the company’s overall structure.
When to use the org chart?
- When you want to display a hierarchical structure of a department, company or other types of organization.
Image Source: Organimi
The above hierarchical org chart illustrates the chain of command that goes from the top (e.g., the CEOs) down (e.g., entry-level and low-level employees) and each person has a supervisor.
It clearly shows levels of authority and responsibility and who each person reports to.
It also shows employees the career paths and chances for promotion.
19. Area Map
Most business data has a location. Revenue, sales, customers, or population are often displayed with a dimensional variable on a map.
What is an area map?
It is a map that visualizes location data.
They allow you to see immediately which geographical locations are most important to your brand and business.
Image Source: Infogram
The map above depicts sales by location and the color indicates the level of sales (the darker the blue, the higher the sales).
These data visualization types are very useful as they show where in the world most of your sales are from and where your most valuable sales are from.
Insights like these illustrate weaknesses in a sales and marketing strategy in seconds.
20. Infographics
In recent years, the use of infographics has exploded in almost every industry.
From sales and marketing to science and healthcare, infographics are applied everywhere to present information in a visually appealing way.
What is an infographic?
Infographics are specific data visualization types that combine images, charts, graphs, and text. The purpose is to represent an easy-to-understand overview of a topic.
However, the main goal of an infographic is not only to provide information but also to make the viewing experience fun and engaging for readers.
It makes data beautiful—and easy to digest.
When you want to represent and share information, there are many data visualization types to do that – spreadsheets, graphs, charts, emails, etc.
But when you need to show data in a visually impactful way, the infographic is the most effective choice.
When to use infographics?
- When you need to present complex data in a concise, highly visually-pleasing way.
Image Source: Venngage
The above statistical infographic represents an overview of Social Buzz’s biggest social platforms by age and geography.
For example, we see that 75% of active Facebook users are 18-29 years old and 48% of active users live in North America.
21. T-Chart
If you want to compare and contrast items in a table form, T-Chart can be your solution.
What is a T-Chart?
A T-Chart is a type of graphic organizer in the shape of the English letter “T”. It is used for comparison by separating information into two or more columns.
You can use T-Chart to compare ideas, concepts or solutions clearly and effectively.
T-Charts are often used for comparison of pros and cons, facts and opinions.
By using T-Chart, you can list points side by side, achieve a quick, at-a-glance overview of the facts, and arrive at conclusions quickly and easily.
When to use a T-Chart?
- When you need to compare and contrast two or more items.
- When you want to evaluate the pros and cons of a decision.
The above T-Chart example clearly outlines the cons and pros of hiring a social media manager in a company.
10 Best Data Visualization Tools
There is a broad range of data visualization tools that allow you to make fascinating graphs, charts, diagrams, maps, and dashboards in no time.
They vary from BI (Business Intelligence) tools with robust features and comprehensive dashboards to more simple software for just creating graphs and charts.
Here we’ve collected some of the most popular solutions. They can help you present your data in a way that facilitates understanding and decision making.
1. Visme is a data presentation and visualization tool that allows you to create stunning data reports. It provides a great variety of presentation tools and templates for a unique design.
2. Infogram is a chart software tool that provides robust diagram-making capabilities. It comes with an intuitive drag-and-drop editor and ready-made templates for reports. You can also add images for your reports, icons, GIFs, photos, etc.
3. Venngage is an infographic maker. But it also is a great chart software for small businesses because of its ease of use, intuitive design, and great templates.
4. SmartDraw is best for those that have someone graphic design skills. It has a slightly more advanced design and complexity than Venngage, Visme, and Infogram, … so having some design skills is an advantage. It’s a drawing tool with a wide range of charts, diagrams, maps, and well-designed templates.
5. Creately is a dynamic diagramming tool that offers the best free version. It can be deployed from the cloud or on the desktop and allows you to create your graphs, charts, diagrams, and maps without any tech skills.
6. Edraw Max is an all-in-one diagramming software tool that allows you to create different data visualization types at a high speed. These include process flow charts, line graphs, org charts, mind maps, infographics, floor plans, network diagrams, and many others. Edraw Max has a wide selection of templates and symbols, letting you to rapidly produce the visuals you need for any purpose.
7. Chartio is an efficient business intelligence tool that can help you make sense of your company data. Chartio is simple to use and allows you to explore all sorts of information in real-time.
8. Sisense – a business intelligence platform with a full range of data visualizations. You can create dashboards and graphical representations with a drag and drop user interface.
9. Tableau – a business intelligence system that lets you quickly create, connect, visualize, and share data seamlessly.
10. Domo is a cloud business intelligence platform that helps you examine data using graphs and charts. You can conduct advanced analysis and create great interactive visualization.
Data visualization techniques are vital components of data analysis, as they can summarize large amounts of data effectively in an easy to understand graphical form.
There are countless data visualization types, each with different pros, cons, and use cases.
The trickiest part is to choose the right visual to represent your data.
Your choice depends on several factors – the kind of conclusion you want to draw, your audience, the key metrics, etc.
I hope the above article helps you understand better the basic graphs and their uses.
When you create your graph or diagram, always remember this:
A good graph is the one reduced to its simplest and most elegant form without sacrificing what matters most – the purpose of the visual.
About The Author
Silvia Valcheva
Silvia Valcheva is a digital marketer with over a decade of experience creating content for the tech industry. She has a strong passion for writing about emerging software and technologies such as big data, AI (Artificial Intelligence), IoT (Internet of Things), process automation, etc.
Leave a Reply Cancel Reply
This site uses Akismet to reduce spam. Learn how your comment data is processed .
August 15th, 2024
29 Best Types of Charts and Graphs for Data Visualization
By: Alysha Gullion · 8 min read

Selecting the right chart is crucial for effective data presentation. The choice depends on your data type, audience, and intended message. For example, line charts work well for time trends, while pie charts show proportions. Complex visualizations like correlation heat maps may not suit audiences unfamiliar with data science. This article will outline various graph types and their typical uses, noting that some graphs may fit multiple categories but will be mentioned only once for simplicity. By understanding these options, you can choose the most impactful way to present your data.
How to Find Data for Graphs and Charts
Trying to find high-quality, interesting data for creating charts and graphs is always difficult. We used the following open-source repo of datasets for all of the graphs and charts in this post: vincentarelbundock.github.io . Other options for finding datasets include Kaggle , which is a prominent data science community and data repository, or the UC Irvine Machine Learning Repository .
How to Create Charts and Graphs
Various tools cater to different needs in chart and graph creation. Excel is widely used in business for its simplicity. Tableau is favored by data analysts for interactive visualizations. Researchers often use SPSS for complex statistical graphs, while data scientists prefer R for its programming flexibility. For those seeking a more intuitive approach, Julius offers a unique alternative. Supporting both Python and R, Julius allows users to generate graphs using plain language descriptions, making it accessible to both beginners and experienced users. When choosing a tool, consider your technical skills and visualization requirements.
Comparison Charts
Comparison charts or graphs are used to compare quantities across different categories. Their purpose is to highlight the differences and similarities within data sets, making it easier for viewers to draw conclusions about the variations amongst various groups.
You can find the code associated with these charts by visiting our community forum .
1. Bar/Column charts
Bar and column charts provide clear comparisons between discrete categories (i.e., car models) based on a quantitative measure (e.g., miles per gallon, MPG). They are widely used as they offer a quick and effective way to visualize differences amongst categorical variables. The difference between bar and column charts is based on their orientation: bar charts display their bars horizontally, while column charts display them vertically.
The data used in this visualization can be accessed here . This data frame consists of 32 observations on 11 numeric variables and was collected in 1974 from Motor Trend US magazine. It details fuel consumption of 10 different motor vehicles. We will create a bar chart to compare miles per gallon between each car model.

Python Example

The images above compare the fuel efficiency of each car model. The graph shows that the Mercedes-Benz 240D outperforms its counterparts in terms of miles per gallon.
2. Grouped/Clustered Bar Chart
Grouped or clustered bar charts are used to compare frequencies, counts, or other measures across multiple categories and groups.
For this visualization, we will be using a dataset from the College Scorecard, which contains college-by-year data on how students are doing after graduation, available here . This data frame contains 48,445 rows and 8 variables. We will create a grouped bar chart to compare the counts of working vs. not working for five institutions in the year 2007.

In the images above, we can see that graduates from ASA college tended to have a substantially higher count of ‘working’ individuals compared to the other institutions.
3. Dumbbell Plot
Often mistaken for a type of bar chart, the dumbbell plot differs by displaying two values for each category rather than one. It shows two points connected by a line, which displays the minimum and maximum values of data points for each category. Dumbbell plots are useful for displaying variability, distributions, and confidence intervals within categories.
For this visualization, we will be using a dataset that contains daily temperatures (minimum and maximum) for Clemson, South Carolina from January 1st, 1930 to December 31st, 2020 (33,148 observations). The dataset can be accessed here .
For simplicity, we will focus on the year 1930 and 2020, which contains 365 observations each. We will plot the average minimum and maximum temperature for each month in the year 1930 and 2020.

Overall, the trend suggests that 2020 experienced higher temperatures compared to 1930. For yearly averages, 2020 had a higher average minimum temperature (52.43°F vs 48.68°F in 1930) but a slightly lower average maximum temperature (72.77°F vs 73.90°F in 1930).
4. Radar Chart
Radar charts are useful for displaying multivariate data in a way that is easy to compare across different variables. However, some users may find this chart difficult to interpret depending on the information and message presented.
For this example, we are going to plot the fitness scores of five individuals. The assessed fitness components included: cardiovascular endurance, muscle strength, flexibility, body composition, balance and nutrition. Each component was ranked from a scale of 1 to 10, with 10 being the highest and 1 being the worst. The dataset can be accessed here .

These radar charts show how each individual's fitness varies across the six components, providing an overall comparison on a single plot.
5. Dot Plot
Dot plots show one or more qualitative values for each category, allowing for comparison across multiple values within and between categories. They provide an informative visualization, effectively condensing information in an easy to read format.
For this visualization, we will use a dataset containing the stats of starter Pokémon and from Generations I through VI (19 entries). This dataset can be accessed here .

In the images above, we can see the different stats for the starters from generations I through VI. Who will you choose? I always choose Mudkip, he is my favourite.
Correlation Charts
Correlation graphs are used to visualize relationships between variables, showing how one variable changes in relation to another. They show the strength and direction of these relationships, which is important in fields like statistics, economics, and data science.
6. Heatmap & Correlation Matrices
Heatmaps and correlation matrices are great visualizations that are simple for readers to understand. They use a colour gradient to represent the value of variables in a two-dimensional space. They are good tools for identifying patterns, variable-variable relationships, and anomalies in complex datasets.
For this visualization, we will use a dataset called ‘cerebellum_gene_expression2, accessible here . We will randomly choose 20 genes and create a correlation matrix to visualize gene expression rates via a heatmap.
The original dataset can be accessed through this file , which is an example dataset provided by the tissueGeneExpression package from the genomicsclass GitHub repository. It contains 500 genes, randomly selected from a dataset of 22,215 entries.

The image above displays the correlation matrix for 20 randomly selected genes. In the matrix, yellow indicates a strong positive correlation (both variables increase or decrease together), while dark blue indicates a strong negative correlation (as one increases the other decreases). Green represents a weak correlation or no correlation.
7. Bubble Chart
A bubble chart is a data visualization technique that displays multiple dimensions of data within a two-dimensional plot. The ‘bubbles’ represent data points, with their positions determined by two variables, and the size representing the third variable.
The dataset used to create this graph was from the 2000 US census, and can be accessed here . It contains 437 entries and 28 columns representing various demographic measurements. We will visualize the relationship between education level, poverty, total population and population density in the top 15 counties from Illinois.

The R and Python graphs follow the same formatting. Each bubble represents one of the top 15 counties in Illinois. The size of the bubble corresponds to the total population density of the county, the colour indicates the population density (with lighter colours representing higher density). Each bubble is labeled with the county abbreviation.
8. Scatter Plot
A scatter plot is a type of data visualization technique that displays values for two variables for a set of data points. It shows how one variable is affected by another, which can reveal relationships between them. Each point on the plot represents an individual data point, with its position along the x-axis representing one variable and its position on the y-axis indicating another variable.
For this visualization, we are using a dataset called ‘insurance’, which can be accessed here . This dataset includes data on monthly quotes and television advertising expenditure from a US-based insurance company, collected from January 2002 to April 2002. This dataset contains 40 entries and 3 columns. The visualization will examine the relationship between TV advertisements and quotes given. A trendline will be added to help visualize the relationship.

Python Example

A positive relationship was observed between increases in TV advertisement and quotes given, as displayed by the increasing trendline.
9. Hexagonal binning
Hexagonal binning is a technique used for large, complex datasets with continuous numerical data in two dimensions. It displays the distribution and density of points, which is particularly useful when over-plotting occurs.
For this visualization, we will use a dataset containing daily observations made for the S&P 500 stock market from 1950 to 2018. The dataset includes 17,346 observations and 7 variables. It can be accessed here . The visualization will be plotting the volume by closing price.

The yellow hexagon at the lower left corner indicates a clustering of points (high density of points here) that represents low closing price and trading volume. Here, the closing price was equal to $44.64 per share, and the volume of trade is ≤ 2.5 million shares. This specific point makes up ~8.0% of the total dataset.
10. Contour plot + Surface Plot
This is another technique that is used for visualizing data distributions and densities within a two dimensional field. It is oftentimes used to create topographic maps of data. For simplicity, we are going to plot the function Z = sin(sqrt(X^2 + Y^2)).

You can manipulate the surface plot directly within Julius itself to examine different angles, allowing for an in-depth exploration of the plotted points.
Part-to-Whole & Hierarchical Charts
Part-to-Whole visualizations show how individual portions contribute to the whole. Hierarchical graphs represent data in a tree-like structure, displaying relationships between different levels of data.
11. Stacked Bar Graphs
Stacked bar graphs show the composition of different categories within a dataset. Each bar represents the total amount, with segments within the bar representing the categories and their proportion to the total.
For this example, we will use data from a 2020 Financial Independence (FI) Survey conducted on Reddit. This dataset examined people’s finances and the changes experienced during the pandemic. The full dataset can be accessed here , which contains 1998 rows and 65 variables. We will be using a cleaned version of the full dataset, that contains the same number of rows but only 3 variables. This dataset can be accessed here .
The visualization focuses on the columns pan_inc_chg (pandemic income change), pan_exp_chg (pandemic expense change), and pan_fi_chg (pandemic financial independence change), as they contain multiple categories relevant to the analysis.

The results show that the pandemic had varying effects on income, leading to reductions in expenses for many individuals. The combination of stable or increased income, along with decreased expenses, may have contributed to a slight improvement in the financial independence for some people.
12. Dendrogram
Dendrograms are tree-like diagrams that show the arrangement of clusters formed by a hierarchical structure. They are commonly used in fields such as biology, bioinformatics, and machine learning to visualize the relationships between data points.
For this visualization, we will use a dataset called ‘cerebellum_gene_expression2’, which can be accessed here . We are only going to plot the first 20 genes for this visualization.
The original dataset can be accessed through this file . This example dataset, provided by the ‘tissueGeneExpression’ package from the genomicsclass GitHub repository, includes 500 genes randomly selected from a larger dataset containing 22,215 entries.

Genes grouped together at lower heights in this dendrogram have more similar expression patterns across samples. Additionally, the higher the branching point between two pairs of genes or clusters, the more dissimilar they are. For example, x.MAML1 and x.FIBP are clustered closely together, suggesting similar expression patterns.
13. Pie Chart
A pie chart is a circular statistical graph divided into slices to show the relative proportions of different categories within a dataset. Each slice represents a category, and the size of the slice corresponds to the proportion of that category in relation to the whole.
For this visualization, we will use a dataset from a 2010 poll on whether airports should use full-body scanners. The poll collected a total of 1137 responses and included two factors. The dataset can be accessed here .

Both visualizations show group responses regarding body scanner use in airports for security purposes, with an overall trend suggesting that people approve of their use.
14. Donut Chart
Donut charts are similar to pie charts, but they have a hole in the center of the circle, giving them their name. This inner circle’s removal allows for the additional information to be shown in the chart. The length of each arc corresponds to the proportion of the category it represents.
For this visualization, we will use a dataset detailing the chemical composition (Aluminum, Iron, Magnesium, Calcium, and Sodium) found at four different archaeological sites in Great Britain (26 entries). We will compare the different chemical composition of pottery amongst the four sites. The dataset can be accessed here .

Across all four different sites, we can observe variations in the chemical composition of the pottery. Aluminum, the primary chemical compound, constitutes the highest percentage in composition of each pottery sample, but its percentages vary amongst sites.

15. Population Pyramid
Also known as age-sex pyramids, population pyramids are visualizations that display the gender distribution of a population. They are typically presented as a bar chart, with age cohorts displayed horizontally to the left or right. One side represents males, while the other side shows females.
For this visualization, we will use a dataset containing male and female birth rates in London from 1962 to 1710 (82 rows; 7 variables). For simplicity, we will only plot male and female data for the first 20 years. The dataset can be accessed here .

The population distribution between males and females appears steady amongst the years, showing a slight decrease in births for both sexes from 1641 to 1648.
Data Over Time (Temporal) Charts
Temporal charts are used to display data over time, revealing trends, patterns, and changes. They are essential for time series analysis and can be presented in multiple different forms depending on the type of data and the message intended to be conveyed.
You can find the code associated with these charts by visiting our community forum .
16. Area Chart
Area charts are a type of data visualizations used to represent quantitative data and show how values change over a period of time. They plot a continuous variable and are great at showing the magnitude of change over time or visualizing cumulative effects.
We will be using the London dataset (82 rows; 7 variables) to visualize the mortality rate and plague deaths over time. The dataset can be accessed here .

These charts visualize the impact of the plague on mortality rates. We can see a peak between 1660 and 1670, during which the majority of deaths were due to plague.
17. Line chart
Line charts are among the most commonly used types of charts worldwide. They are great at showing overall trends or progress over time. The x-axis typically represents the continuous variables (usually time), while the y-axis displays the dependent variable, showing how its value changes.
For this visualization, we will use a dataset called ‘trump_tweet’, which tracks the number of tweets by Mr. Trump from 2009 to 2017. The full dataset can be accessed here (20,761 rows; 8 variables), while the condensed dataset used for this visualization is available here (9 rows; one variable).

This line chart displays the number of tweets made by Mr. Trump over an eight year period. The lowest number of tweets was recorded in 2009 (~43 tweets/year), while his highest was in 2013 (~5,616 tweets/year).
18. Candlestick Chart
A candlestick chart is a financial visualization used to analyze price movements of an asset, derivative, or currency. It is commonly used in technical analysis to predict market trends. The chart displays the high, low, opening, and closing prices of a product within a specific time frame.
For this chart, we will use the S&P 500 stock market dataset. This dataset includes daily observations from 1950 to 2018, with a total of 17,346 entries and 7 variables. The original dataset can be accessed here , while the one we are using for the visualization is here . For this chart, we are only focusing on a short timeframe, specifically March 1974 high, low, opening, closing prices and volume.

The green candlesticks indicate the days when the closing price was higher than the opening price, suggesting buyer pressure. Red candlesticks indicate days where the closing price was lower than the opening price, suggesting selling pressure. Candlesticks with small bodies, where the opening and closing prices are close together, suggest market indecision.
Overall, this chart shows that the market started positively (as indicated by many green candlesticks), experienced a brief mid-month dip (indicated by the red candlesticks), and then recovered slightly, as shown by some green candlesticks.
19. Stream graph
A stream graph displays changes in the magnitude of categorical data over time. It is a variation of the stacked area bar graph, where the baseline is not anchored to a singular point but rather moves up or down, allowing the to display a natural flow.
For this visualization, we will use a dataset that measures air pollutants in Leeds (UK) from 1994 to 1998 (Heffernan and Tawn, 2004). The winter dataset includes measurements between November to February of the various air pollutants (532 rows with 5 variables). The dataset can be accessed here .

The images shows how the composition of the pollutants change over time, with peaks and dips of pollutants illustrated throughout the season.
20. Gantt chart
A Gantt chart is a visual tool used in project management to plan and track the progress of tasks. It displays individual tasks or activities along a timeline, highlighting their scheduled start and end dates. Gantt charts are a great way for visualizing sequences of tasks, duration, and the dependencies between tasks.
For this visualization, we will use a dataset showing task allocation between start and end dates of my Master’s program. The dataset can be accessed here (contains 17 rows, with 4 columns).
R Example

Distribution Charts
Distribution charts are meant to show the spread of data across various categories or values. They help readers understand the frequency, range, and the overall shape of the data’s distribution. In addition, it can help readers understand the patterns, central tendency, and variations within their dataset.
21. Density plot
A density plot measures the probability distribution of a continuous variable. By providing a smooth curve that represents the distribution of data points over a range, it helps readers to identify patterns, trends, and the overall shape of the distribution. Density plots are useful for visualizing the distribution, identifying modes, and comparing distributions between multiple groups.
For this visualization, we will use the “iris” dataset (151 rows, 5 columns). This is a common dataset that contains information on petal width, petal length, sepal width and sepal length of three different iris species (Setosa, Versicolour, and Virginica). It is often used as an introductory model for clustering algorithms in machine learning. For this visualization, we will be using it to compare how flower features differ between species. The dataset can be accessed by simply asking Julius to retrieve it in Python or R, or it can be accessed here .

The density plot reveals the following observations: For Setosa, the distribution of petal width and length is generally on the lower end compared to the other species of iris’s, suggesting that Setosa would be easily distinguished by its smaller petal dimensions.
Versicolor shows some overlap with Virginica regarding sepal length and width, but exhibits less variation and tends to concentrate around 5.5cm (sepal length) and 3.0cm (sepal width).Vericolor can be identified by its intermediate petal size – larger than Setosa but smaller than Virginica. Virginica, on the other hand, displays the largest petal length and width, though it does show some high variability due to the spread of points along the x-axis.
22. Histogram
A histogram is used to display the distribution of a dataset by dividing it into intervals, or bins, and counting the data points that fall into each bin. The height of each bar represents the frequency of data points falling into that specific interval. Histograms are commonly used to display frequency distribution of a continuous variable.
For this visualization, we will use a dataset comparing thermometer readings between Mr. Trump and Mr. Obama (3,081 rows, 3 columns). We will visualize the frequencies of scores between Mr. Trump and Mr. Obama. The dataset can be found here .

The dataset shows a non-normal distribution, as evident by the multiple peaks observed in the trendline.
23. Jitter Plot
A jitter plot is similar to scatter plot but introduces intentional random dispersions of points – referred to as ‘jittering’ – along one axis to prevent overlapping. This technique reveals the density and distribution of data points that would otherwise overlap. This is useful when your data points may have the same values or relatively close values across categories.
For this visualization, we will use a dataset comparing dried plant weight yields (30 observations) under three different conditions (control, treatment 1, and treatment 2). The dataset can be accessed here .

Both images demonstrate how a jitter plot effectively prevents overlapping between points with identical or nearly identical values.
24. Beeswarm Chart
A beeswarm chart visualizes data points along a single axis, with dots representing each individual datapoint. This method does slightly rearrange the points to avoid overlapping.
We will use the same plant growth dataset from the jitter plot visualization to illustrate how the data points appear in comparison to the jitter plot. The dataset can be accessed here .

The beeswarm plot is more appealing with a larger sample size, but this example provides a general idea of its format. Unlike the jitter plot, data points in a beeswarm plot are positioned in a vertical line, with slight dispersion when multiple points overlap. Although some beeswarm plots do not include boxplot and box-and-whiskers plot, adding these can help visualize interquartile ranges.
From a general observation, treatment 2 appears to have a slightly higher overall weight compared to the control and treatment 1. However, it is important to note that outliers in treatment 1 and the control can skew this range.
25. Boxplot (Box-and-whisker plot)
A boxplot, or box-and-whiskers plot, is a standardized method for displaying the distribution of a dataset. It highlights five key aspects: the minimum value, the first quartile (Q1), median, third quartile (Q3), and the maximum value. This allows the reader to examine the spread of the data, central tendency, and identify potential outliers, making it a great tool for exploratory data analysis.
For this visualization, we will use a dataset from Baumann & Jones, as reported by Moore & McCabe (1993). The dataset examines whether three different teaching methods – traditional (Basal), innovative 1 (DRTA), and innovative 2 (Strat) – affected reading comprehension in students. The data frame has 66 rows with 6 columns: group, pretest.1, pretest.2, post.test.1, post.test.2, post.test.3. The dataset can be accessed here .
The visualization was created by averaging the scores between the two pre-tests and three post-tests by teaching methods, and then plotting them.

From quick observation, there appears to be differences in test performance associated with teaching methods. The Basal method seems to show the lowest median test score in comparison to the DRTA and Strat. However, these initial observations should be confirmed through further statistical testing.
Geospatial & Other
Geospatial visualizations are designed to represent data with geographic information, such as coordinates, GPS, longitude, and latitude. Their purpose is to communicate spatial patterns and relationships. Also included in this section are flow charts and network diagrams, which show how ideas or concepts are related to one another.
26. Geographic Heat Map
A geographic heat map shows where points are most concentrated within a specific geographic location by using colours to represent density. This type of map is useful for highlighting patterns, trends, and hotspots in spatial data.
For this visualization, we will use a dataset that includes the locations of 1000 seismic events near Fiji since 1964. This dataset, part of the Harvard PRIM-H project dataset, was obtained by Dr. John Woodhouse from the department of Geophysics. This dataset can be accessed here .

27. Choropleth map
A choropleth map is a thematic map where areas are shaded (or patterned) based on the values of a variable, such as population density, income level, or election results. Colours are used to represent different densities or magnitudes, which provides a comparative visual between spatial data distributions.
For this visualization, we will use data from the 2017 American Census Society. It has 3221 entries, with 37 columns detailing various demographic information. This dataset can be accessed here .

28. Network diagram
A network diagram is a visualization tool used to show connections between multiple different elements, illustrating how different entities (nodes) are connected to one another.
For this visualization, we will use a document that outlines the sequence of tasks in a project. It defines the nodes (tasks), dependencies, and gives a short description of the dependencies. This document can be accessed here and the google sheet can be accessed here .

Network diagrams are great ways to organize your thoughts and visualize how events are connected to one another.
29. Flowchart
A flowchart is a visual representation of a process, workflow, or system. It uses symbols and arrows to signify a sequence of steps, decisions, or actions. Flowcharts are similar to network diagrams, as they clearly illustrate how different activities or steps are connected, making it easy to understand the flow of activities involved in the process.
For this example, we will create a flowchart outlining the process of online purchases. The Google document can be accessed here , which contains all the information you need to create the flowchart. You can simply copy and paste the text into the chat box.

This article has served as a visual guide to 29 diverse chart and graph types, each designed to address specific data presentation needs. From simple bar charts to complex network diagrams, we've explored a range of visualization options to help you choose the right tool for your data story. Understanding these different graph types empowers you to communicate your insights more effectively, regardless of your audience or data complexity.
Throughout this journey, we've used Julius to generate our examples, showcasing how it seamlessly supports both R and Python users. Julius's ability to create these visualizations through simple, natural language commands demonstrates how data visualization tools are evolving to become more accessible. As you continue to explore and apply these chart types in your own work, consider how platforms like Julius can streamline your process, allowing you to focus on the story your data tells rather than the technicalities of graph creation.
— Your AI for Analyzing Data & Files
Turn hours of wrestling with data into minutes on Julius.
Get to know the types of data visualization charts and graphs
Uncover the diverse world of data visualization types, from basics like columns to advanced models. Elevate your data storytelling!
Data visualization is a powerful tool that transforms complex information into easily understandable visuals, helping in insightful decision-making or effective storytelling.
Among the many data visualization options available, understanding the basics is crucial for choosing the right representation for your data. In this exploration of data visualization models, we delve into fundamental types, such as column charts or bar charts, and move to specialized charts like Histogram, Waterfall or Marimekko.
Whether you are comparing quantities, tracking trends over time, or revealing relationships between variables, this guide provides insights into which data visualization to use for your needs.
Basic types of data visualization charts and graphs
In this section, we'll delve into the basic charts and graphs that are the most commonly used ones. If you are hungry for more advanced and specialized visualization types, jump straight to the next section.
Column Chart

A column chart visually represents numerical values using vertical columns. Each column's height corresponds to the value it represents, making it an effective tool for comparing quantities across different categories or tracking changes over time. The key distinction from a bar chart is the orientation of the columns—vertical instead of horizontal.
Column charts are best utilized when showcasing comparisons between individual items, tracking changes over distinct categories, or emphasizing the magnitude of values. They offer a clear and straightforward way to illustrate data, making them widely applicable in various scenarios.

Similar to a column chart, a bar chart visually represents numerical values using rectangular bars. Each bar's length corresponds to the value it represents, making it effective for comparing quantities across different categories or tracking changes over time. Bar charts are particularly useful when dealing with discrete categories, and they offer a clear and straightforward way to illustrate comparisons.
This type of chart is best employed when showcasing comparisons between individual items, tracking changes over distinct categories, or emphasizing the magnitude of values. It is widely used in various scenarios, such as comparing sales figures for different products, displaying the performance of teams or departments, or visualizing survey results with distinct options.
Stacked Bar Chart

Derivative of a bar chart, a stacked bar chart is a type of data visualization that displays multiple datasets as bars, where each bar is divided into segments representing different subcategories or components. The total height of the bar represents the combined value of all segments, and each segment's length corresponds to its specific value within the category.
This type of chart is best used when you want to illustrate the total magnitude of a category while showing the composition of subcategories. Stacked bar charts are effective for comparing the contribution of each subcategory to the overall total. They are suitable for situations where you want to emphasize both the individual components and the overall pattern or trend.

A line chart, also known as a line graph, is a visual representation of data points connected by straight lines. One of the most popular data visualization graph types. This chart type is particularly useful for displaying trends and patterns over time, making it an effective choice for time-series data analysis. The x-axis typically represents time or another continuous variable, while the y-axis represents the values being measured.
Line charts excel in illustrating the overall direction and trajectory of data, emphasizing changes, fluctuations, or trends. They are ideal for showcasing continuous data sets and revealing relationships between variables.
Scatter Plot

A scatter plot is a data visualization technique that represents individual data points on a two-dimensional graph. Each point on the graph corresponds to a pair of values, with one value plotted on the x-axis and the other on the y-axis. Scatter plots are particularly useful for identifying relationships, correlations, or patterns between two variables.
This type of chart is best used when analyzing the correlation between two quantitative variables, allowing for the observation of trends and the identification of outliers. Scatter plots are beneficial for visualizing the distribution and clustering of data points, providing insights into the nature of the relationship between the variables.
Area Chart/Map

An area chart represents data points connected with lines, and an area map is a geospatial visualization displaying values over a map. The space between the line and the x-axis is filled, creating a shaded area that represents the quantity being measured.
This type of chart is best used for showing trends over time or comparing quantities in different categories, particularly suitable for time-series data, geographical data, and data with clear patterns over a continuous range.
Specialized types of data visualization charts and graphs
Moving beyond the foundational charts, we now delve into specialized types of data visualization that can serve distinct analytical needs. These visualizations offer nuanced insights and are tailored for specific scenarios, from illustrating hierarchical structures with Marimekko charts to showcasing relationships in a radial manner with radar charts.

A pie chart is a circular statistical graphic that is divided into slices to illustrate numerical proportions. Each slice represents a proportionate part of the whole, and the size of each slice corresponds to the quantity it represents relative to the total.
This type of chart is best used when you want to show the distribution of parts within a whole and emphasize the percentage contribution of each part. Pie charts are effective for illustrating simple relationships and conveying the share of each category in relation to the entire dataset.
Histograms are data visualization graphs representing the distribution of a dataset. It consists of a series of contiguous bars, where each bar represents the frequency (or count) of data falling within a specific range or "bin." The bars are usually adjacent and have no gaps between them, emphasizing the continuity of the data.
This type of chart is best used when you want to visualize the underlying frequency distribution of a continuous dataset and understand the pattern or shape of the data. Histograms are particularly useful for identifying central tendency, spread, and skewness in the distribution.
Box-and-whisker Plot
A box-and-whisker plot, also known as a boxplot, is a graphical representation of the distribution of a dataset, providing a summary of its central tendency, spread, and identification of outliers. The plot consists of a rectangular "box" and two "whiskers" extending from the box.
The box represents the interquartile range (IQR), with the central line inside indicating the median. The whiskers extend to the minimum and maximum values within a defined range or as determined by a statistical criterion. Any data points beyond the whiskers are considered outliers.

A treemap is a hierarchical data visualization that uses nested rectangles to represent the hierarchical structure of the data. The size and color of each rectangle convey information about the quantity or value of the data it represents. Treemaps are often used to visualize hierarchical data structures, where each branch of the hierarchy is represented by a nested rectangle.
This type of chart is best used when you want to display the hierarchical structure of a dataset and emphasize the relative proportions of each branch within the hierarchy. Treemaps are effective for visualizing large and complex datasets with multiple levels of categorization.
Bubble Chart

A bubble chart is a data visualization that displays three-dimensional data points using circles or bubbles. Each bubble represents a data point, and its position on the chart is determined by its x and y coordinates. Additionally, the size of the bubble represents a third numerical dimension, usually indicating the magnitude or value associated with the data point.
This type of chart is best used when you want to visualize relationships between three variables and emphasize the magnitude of each data point. Bubble charts are effective for showing patterns, trends, and correlations within datasets with multiple dimensions.
Radar Chart

A radar chart, also known as a radar polygon or radar triangle, is a data visualization that displays multivariate data in a radial manner. The chart consists of a series of spokes, each representing a different variable or category, and data points are plotted along these spokes to create a polygon or triangle shape. The area enclosed by the shape reflects the overall pattern or performance across the variables.
This type of chart is best used when you want to compare the values of multiple variables for a single data point. Radar charts are effective for highlighting patterns, strengths, and weaknesses across different categories, making them suitable for performance analysis, feature comparison, and showcasing profiles with multiple dimensions.

A heat map is a data visualization technique that uses color gradients to represent the values of a matrix or a two-dimensional dataset. In a heat map, each cell's color is determined by the data it represents, with variations in color intensity indicating different levels of values. Heat maps are often used to reveal patterns, trends, and variations in large datasets, making complex information more accessible.
This type of chart is best used when you want to visualize the distribution and relationships between two categorical variables or the intensity of a numerical variable across two dimensions. Heat maps are particularly effective for identifying concentrations, clusters, or trends within data and are widely utilized in various fields, including finance, biology, and user experience analysis.
Dual-Axis Chart
A dual-axis chart is a technique that combines two different types of data visualization graphs or charts within the same plot area, utilizing two separate y-axes that share a common x-axis. This approach enables the simultaneous representation of two distinct datasets with different units or scales, providing a comprehensive view of their relationships and trends.
This type of chart is best used when you want to compare two sets of data that have different units of measurement but share a common independent variable. The dual-axis chart allows for the visual exploration of correlations, patterns, or divergences between the two datasets. It is particularly effective when there is a potential cause-and-effect relationship or when changes in one variable may influence the other.
Network Graphs
Network graphs, also known as network diagrams, are a type of data visualization that represents relationships and connections between entities. In a network graph, nodes (representing entities) are connected by edges (representing relationships or interactions). This visualization method is particularly useful for illustrating complex relationships, dependencies, and interactions within a system or dataset.
This type of chart is best used when you want to explore and communicate relationships between various elements in a network. Network graphs are commonly employed in diverse fields such as social network analysis, biology (e.g., depicting protein-protein interactions), transportation systems, and organizational structures.
A Choropleth is a type of data visualization map that represents statistical data through various shading patterns or colors on predefined geographic areas such as countries, states, or regions. The intensity of the color or shading in each area corresponds to the value of the data being represented.
Choropleth maps are particularly useful for visualizing spatial patterns, distributions, or variations of a specific variable across different geographical regions. They are commonly employed in fields like demographics, economics, and epidemiology to illustrate regional disparities, concentrations, or trends within a dataset.
Waterfall Chart

A waterfall chart is a data visualization tool used to illustrate the cumulative effect of sequentially introduced positive or negative values. It displays how an initial value changes over a series of intermediate values, leading to a final cumulative total. The chart visually resembles cascading waterfalls, with each step representing a different part of the overall change.
This type of chart is best used when you want to depict the contributions of individual components to a total value, especially in financial or project management contexts. Waterfall charts are valuable for showcasing the incremental impact of various factors on the overall outcome.
Funnel Chart
A funnel chart is a visual representation of a process that narrows down progressively, highlighting the reduction in the number of elements at each stage. It resembles an inverted pyramid, where the top represents the initial stage, and subsequent sections illustrate the decreasing quantities as the process unfolds.
This type of chart is best used to depict the stages of a sequential process, emphasizing the diminishing volume or value at each step. Funnel charts are particularly popular in marketing and sales analytics to illustrate the conversion rates at different stages of a sales or marketing funnel.
Gantt Chart
A Gantt chart is a horizontal bar chart that visually represents the schedule and progress of tasks or activities over time. It provides a timeline view of project activities, allowing project managers and teams to plan, coordinate, and track the execution of tasks throughout the project lifecycle.
This type of chart is best used for project management to illustrate the start and end dates of individual tasks, as well as their dependencies and overall project timeline. Gantt charts are particularly effective in displaying the sequential order of tasks and the duration each task is expected to take.
Bullet Graph
A bullet graph is a specialized type of bar chart designed to display the progress or performance of a metric against pre-defined benchmarks or goals. It provides a concise and clear representation of how well a particular metric is performing in relation to the expected target or range.
This type of data visualization graphs are best used when there is a need to communicate performance metrics effectively, such as key performance indicators (KPIs) or sales targets. Bullet graphs are particularly suitable for scenarios where a single metric needs to be assessed against various benchmarks or comparative measures.
Polar Graph

A polar graph, also known as a radial chart, is a two-dimensional graph in which data points are plotted using polar coordinates. Unlike Cartesian coordinates, where points are defined by x and y values, polar coordinates use a radial distance and an angular direction to represent data. The graph is centered around a point, and data is plotted based on angles and distances from that center.
Polar graphs are particularly suitable for visualizing data that has a circular or cyclical nature, making them effective for displaying periodic patterns, trends, or relationships. The circular arrangement of data points is ideal for representing information that is distributed around a central point in a way that emphasizes the angular aspect of the data.
Marimekko Chart

A Marimekko chart, also referred to as a mosaic plot or matrix chart, is a two-dimensional stacked chart used to visualize categorical data. In this chart, rectangles represent the proportion of each category within different segments. The width of each rectangle signifies the proportion of a specific category, while the height represents the proportion of that category within a segment. Segments are usually organized along one axis, and rectangles within each segment are stacked to illustrate cumulative contributions.
Effective Marimekko chart design involves careful labeling, color differentiation for clarity, and organizing segments in a meaningful order. The visual representation provided by Marimekko charts aids in quickly identifying patterns, trends, and relative proportions within complex datasets, making it a valuable tool for decision-makers and analysts.
Radial Wheel

Radial wheel charts, also known as radial bar charts or radial graphs, are circular data visualization graphs that display data using spokes or bars extending from the center outward. Each spoke or bar represents a category, and the length or position of the spoke indicates the magnitude or value of the corresponding data.
This type of chart is best used for presenting data with distinct categories that radiate from a central point. It is effective for displaying proportions, comparisons, or distributions within a circular context. Radial wheel charts are commonly employed in scenarios where a clear visual representation of relative values around a central theme is beneficial.
Pyramid Chart
A pyramid chart is a graphical representation that resembles a pyramid, with layers of varying widths, representing different hierarchical levels or data categories. The width of each layer corresponds to the quantity or proportion it represents within the overall structure.
This type of chart is best used to illustrate hierarchical relationships, distribution of values, or the progression of data from a broad base to a narrower top. Pyramid charts are commonly employed in business scenarios to depict organizational structures, population distributions, or any hierarchical data with diminishing proportions. They provide a visually engaging way to showcase the diminishing significance of each layer as it ascends toward the pinnacle of the pyramid.
Multi-Layer Pie Chart
A multi-layer pie chart is a variant of the traditional pie chart that consists of multiple rings or layers, each representing a different set of data. Each layer is divided into segments, and the size of each segment corresponds to the proportion of the total within that layer.
This type of chart is best used when there is a need to display hierarchical or nested data with multiple levels of categorization. It is effective in illustrating the composition of each category within a broader context. Multi-layer pie charts provide a visually appealing way to convey complex relationships or the distribution of data across multiple dimensions, making them suitable for presenting categorical data with varying levels of granularity.
A PERT (Program Evaluation and Review Technique) chart is a project management tool that visualizes the tasks involved in completing a project and the dependencies between them. It uses a network diagram to represent the sequence and relationships among different project activities.
This type of chart is best used in project planning and scheduling to identify the critical path, understand task dependencies, and estimate the time required for project completion. PERT charts are particularly useful for complex projects with interdependent activities, as they help project managers allocate resources efficiently and manage the workflow effectively.
If you found the advanced types of visualization interesting why not check out our Data Visualization Tips ?
Miscellaneous types of data visualization charts and graphs
A table is a structured arrangement of data in rows and columns, providing a clear and organized way to present information. Tables are commonly used in various contexts, including data analysis, statistics, and database management. Each row in a table typically represents a record or observation, while each column represents a specific attribute or variable.
Tables are highly versatile and applicable across different domains. They are particularly useful for displaying numerical data, making comparisons, and organizing information systematically. In business reports, academic research, and scientific presentations, tables are often employed to present data in a tabular format, making it easier for readers to interpret and analyze. The simplicity and clarity of tables make them effective tools for conveying structured information, and their use extends to areas such as spreadsheets, databases, and document preparation.
Pivot Tables
A bit more advanced type of a table, pivot table is a data processing tool used in spreadsheet programs like Microsoft Excel or Google Sheets. It allows users to summarize, analyze, and interpret large datasets by transforming and reorganizing the information. Pivot tables are particularly effective for creating insightful reports and gaining valuable insights from complex data.
The primary function of a pivot table is to enable users to rearrange and analyze data dynamically. Users can drag and drop fields within the table to organize information based on different criteria, such as categories, time periods, or numerical values. The table then automatically performs calculations, such as sums, averages, counts, or percentages, depending on the user's preferences.
Highlight Table
Another specific type of a table, highlight table is a type of data visualization that uses color to emphasize and categorize values within a table. Each cell in the table is colored based on its data, providing a quick visual summary of the information. The color variations help highlight patterns, trends, or specific data points, making it easier for the audience to interpret the data.
This type of visualization is best used when there is a need to quickly identify and compare values within a large dataset. It is particularly effective for presenting data with clear patterns or significant variances, allowing stakeholders to focus on key insights. Highlight tables are commonly employed in data analysis, business intelligence, and reporting to enhance the visibility of important information.
A flowchart is a graphical representation of a process, displaying the steps and decisions involved in a system or workflow. It uses various shapes, symbols, and arrows to illustrate the sequence of actions and the flow of information within a process.
Flowcharts are versatile tools that can be applied in various fields, such as software development, business processes, project management, and decision-making. They are especially useful for visualizing complex procedures, identifying bottlenecks, and improving the efficiency of a process. Flowcharts facilitate communication and understanding among team members, stakeholders, and decision-makers by providing a clear and structured overview of how a process unfolds. Whether used to design new processes or analyze existing ones, flowcharts are instrumental in streamlining workflows and fostering better organizational comprehension.
A timeline is a graphical representation that displays a chronological sequence of events over a specific period. It presents a visual overview of historical, project-related, or sequential data, allowing viewers to understand the temporal progression of activities. Timelines typically use a horizontal axis to represent time, and events or milestones are marked along this axis.
Timelines are versatile tools used in various contexts, such as history, project management, and personal planning. In historical contexts, timelines illustrate the order of significant events, helping individuals comprehend historical narratives. In project management, timelines map out tasks, deadlines, and dependencies, aiding in project planning and tracking. Personal timelines can be used for planning life events, educational milestones, or career progressions.
Venn Diagram
A Venn diagram is a visual representation that illustrates the relationships between different sets or groups. It consists of overlapping circles, each representing a set, with the overlapping areas indicating common elements shared between the sets. Venn diagrams are valuable for displaying the intersections and differences among various data categories or concepts.
These diagrams are commonly used to depict logical relationships, highlighting the similarities and distinctions between different entities. Venn diagrams are particularly useful when showcasing the correlation between groups or when analyzing data with multiple attributes. They provide a clear visual structure that helps viewers comprehend the shared and exclusive characteristics of each set.
In various fields such as mathematics, statistics, and problem-solving, Venn diagrams are employed to simplify complex relationships and aid in logical reasoning. They are also prevalent in business presentations, educational materials, and scientific research to convey overlapping concepts or categories effectively.
A tree chart, also known as a hierarchical chart or tree diagram, is a visual representation of hierarchical structures or relationships among various entities. It resembles an inverted tree with branches and nodes, where each level represents a different set of categories or classifications. Tree charts are widely used to illustrate parent-child relationships, organizational structures, or any hierarchical information.
These charts are best utilized when showcasing the hierarchical relationships within a system, organization, or classification. They are often employed in organizational charts, family trees, project hierarchies, and classification systems.
For example, in project management, a tree chart can represent the breakdown of tasks and subtasks, showing the hierarchy of project components. In genealogy, a family tree chart displays the relationships between generations.
A mind map is a visual representation of ideas, concepts, or information arranged around a central theme or topic. It is a graphical tool that uses branching and connections to illustrate relationships between different elements. Typically, the central idea is placed in the center, and related concepts radiate outward in a non-linear, organic structure.
Mind maps are effective for brainstorming, organizing thoughts, and representing the interconnectedness of various concepts. They provide a holistic view of a subject, allowing for creative exploration and capturing associations between different ideas.
Concentric Circles
Concentric circles are a visual representation where multiple circles share the same center but have different radii. This type of chart is characterized by the arrangement of circles within one another, creating a series of nested rings. The size of each circle and its position relative to others can convey different dimensions of information.
Concentric circles are often used for data visualization where the magnitude or proportion of values is represented by the size or area of the circles. Each ring can symbolize a distinct category, and the size differences between circles help illustrate variations in the data.
A gauge chart, also known as a dial chart or speedometer chart, is a visual representation designed to display a single metric or value within a specific range. It resembles a speedometer with a needle pointing to a value on a circular scale. The needle position indicates where the current value falls within the defined range.
Gauge charts are effective for presenting a single data point in comparison to a predetermined set of benchmarks, thresholds, or goals. The visual appeal of a gauge chart lies in its simplicity and ease of interpretation. Users can quickly assess whether the metric is within an acceptable range, below, or above expectations.
Half Donut Chart
A half donut chart is a variation of a traditional donut chart, displaying data in a half-circle or semicircle instead of a full circle. Like a standard donut chart, it conveys information using sectors and is useful for representing parts of a whole. The circular nature allows for easy visualization of proportions and comparisons.
This type of chart is best used for showing the percentage distribution of different categories within a total, making it effective for scenarios where you want to emphasize proportions or parts of a whole. It is particularly suitable for situations where you want to highlight specific data points or segments in a visually appealing and concise manner.
An icon array is a data visualization technique that represents numerical information using a grid of icons or symbols. Each icon in the array typically corresponds to a specific quantity or data point. The size, shape, or color of the icons may be used to convey additional information, such as the magnitude or category of the data.
Icon arrays are best used when visualizing categorical or discrete data where individual items or counts are significant. They provide a straightforward and intuitive way to communicate quantities, making them suitable for presentations, infographics, or reports where a visual representation can enhance understanding. Icon arrays are particularly effective in conveying proportions, percentages, or relative frequencies across different categories or groups.
A cone chart is a three-dimensional data visualization that uses cone-shaped elements to represent numerical values. Each cone in the chart typically has a base size or height proportional to a specific data point. These charts are often used to illustrate hierarchical structures, relationships, or distributions within the data.
Cone charts are best employed when you need to display hierarchical relationships or when comparing the magnitude of values across different categories. They can be effective in scenarios where the data has a natural hierarchical structure, and you want to emphasize the proportions or levels within that hierarchy. Cone charts add a visual dimension to the data, making them suitable for presentations, reports, or dashboards where a more engaging representation is desired.
Ready to rock the data visualization types you have just learned?
Congratulations! You've now gained a comprehensive understanding of various data visualization types and their applications. Armed with this knowledge, you're well-equipped to choose the right charts and graphs for your data, depending on your specific needs and the story you want to tell.
Remember, effective data visualization is not just about creating aesthetically pleasing charts; it's about conveying information in a way that is clear, insightful, and impactful. As you embark on your data visualization journey, keep these key takeaways in mind:
Know Your Data - Understand the nature of your data, whether it's categorical, numerical, or temporal. Different types of data call for different visualization techniques.
Choose the Right Chart - Select the visualization type that best suits your data and your communication goals. Whether it's a bar chart for comparisons, a line chart for trends, or a pie chart for proportions, each type serves a specific purpose.
Tell a Story - Whether you're presenting business metrics, analyzing trends, or conveying research findings, the ability to create meaningful and engaging visualizations is a powerful skill. As you integrate these diverse visualization types into your reports, you'll not only enhance your data storytelling but also empower others to gain valuable insights from the information you present.
So go ahead, rock those charts, and make your data shine with Vizzu! Get Started Here - access all features for free!
Subscribe to our email newsletter today!
Latest posts.

$1.5 Million Funding Round and Open Beta Launch
We announce the successful completion of a fundraising round and the open beta launch.

Guide To Sharing Data Visualizations on Social Media
Find out how to create social media data visualizations with tools like Vizzu.
👀 Turn any prompt into captivating visuals in seconds with our AI-powered design generator ✨ Try Piktochart AI!
20 Essential Types of Graphs and When to Use Them

From stock market prices to sports statistics, numbers and statistics are all around you.
However, numerical data alone is merely a combination of figures and doesn’t tell a story. The most meaningful data and/or data analysis in the world is useless if it’s not communicated correctly.
In her book Storytelling with Data , Cole Nussbaumer Knaflic writes:
“Effective data visualization can mean the difference between success and failure when it comes to communicating the findings of your study, raising money for your nonprofit, presenting to your board, or simply getting your point across to your audience.”
Identifying the relationship between your data set or data points and telling the story behind the numbers will also encourage your audience to gain actionable insights from your presentation.
How do you do this?
You visualize data points through charts and different types of graphs.
The good news is you don’t need to have a PhD in statistics to make different types of graphs and charts. This guide on the most common types of graphs and charts is for you.
Keep reading if you’re a beginner with no data visualization background but want to help your audience get the most out of your numerical data points, both in-person and via a web conference . You’ll also discover data visualization best practices , advice from experts in the craft, and examples of well-thought-out charts and graphs below!
If you want more suggestions on different types of graphs or charts for your report or presentation, try our AI diagram generator for free. You can share your prompt on what kind of diagram you have in mind, and it will generate different visuals to match your intent as best as possible.
Most Common Types of Charts and Graphs to Communicate Data Points With Impact
Whether you’re about to create a collection of business graphs or make a chart in your infographic , the most common types of charts and graphs below are good starting points for your data visualization needs.
- Scatter plot
- Column chart
- Bubble chart
- Gauge chart
- Stacked Venn
- Mosaic plot
- Gantt chart
- Radar chart
- Waterfall chart
- Funnel chart
- Pareto chart
- Stacked bar graph
1. Bar chart
A bar chart , also known as a horizontal column chart, is popular for a reason — it’s easy on the eyes and quickly visualizes data sets. With bar charts, you can quickly identify which bar is the highest or the lowest, including the incremental differences between bars.

When to use bar charts
- If you have more than 10 items or categories to compare.
- If your category labels or names are long.
Best practices for bar charts
- Focus on one color for a bar chart. Accent colors are ideal if you want to highlight a significant data point.
- Bars should be wider than the white space between bars.
- Write labels horizontally (not vertically) for better readability in your bar chart.
- Order categories alphabetically or by value to ensure consistency across your bar chart.
Pro-tip for bar charts from Jessica Witt of the Witt Perception Lab , a lab that focuses on information visualization and action-specific perception:
“ Bar charts must always have a zero baseline (y-axis value at zero) to ensure consistency.”
Customize your bar graph with Piktochart’s bar graph maker . Create your free Piktochart account .
2. Line chart
Not to be confused with line graphs, you can use a line chart to plot continuous data or data with infinite values. For example, the line chart below highlights the increase in keyword searches for “remote work” across the US from February 1, 2020, to March 22, 2020.

When to use line charts
- Compare and present lots of data at once.
- Show trends or progress over time.
- Highlight deceleration.
- Present forecast data and share uncertainty in a single line chart.
Best practices for line charts
- Use solid lines only because dotted or dashed lines are distracting.
- Ensure that points are ordered consistently.
- Label lines directly and avoid using legends in a line chart.
- Don’t chart more than four lines to avoid visual distractions.
- Zero baseline is not required, but it is recommended for a line chart.
Pro-tip for line charts from Mike Cisneros , an award-winning data visualizer:
“The range from your smallest value to your largest values should take up about 70 to 80 percent of your graph’s available vertical space.”
3. Area graph
An area graph is like a line chart as it also shows changes over time. One difference with these types of graphs is that area graphs can represent volume which is typically filled with color.
The area graph example by the BBC below shows a simple comparison of two data sets over a period of time.

When to use area graphs
- Display how values or multiple values develop over time.
- Highlight the magnitude of a change.
- Show large differences between values.
Best practices for these types of graphs
- Don’t display more than four categories on these types of graphs.
- Use transparent colors to avoid obscuring data in the background on these types of graphs.
- Add annotations and explanations to these types of graphs.
- Group tiny values together into one bigger value to prevent clutter on these types of graphs.
Pro-tip for area graphs from Lisa Charlotte Rost at Datawrapper on these types of graphs:
“Bring the most important value to the bottom of the chart and use color to make it stand out. Your readers can compare values easier with each other if they have the same baseline.”
4. Scatter plot
A scatter plot or a scatter chart helps show the relationship between items based on two different variables and data sets. Dots (or plot data) are plotted in an x-y coordinate system. In some scatter plots, a trend line is added (like in the example below) to a scatter plot.

When to use a scatter plot
- Show relationships between two variables.
- You have two variables of data that complement each other.
Best practices for scatter plots
- Start the y-axis value at zero to represent data accurately.
- Plot additional data variables by changing dot sizes and colors.
- Highlight with color and annotations.
Pro-tip for scatter plots from Mike Yi of Chartio on incorporating data visualization:
“Add a trend line to your scatter plot if you want to signal how strong the relationship between the two variables is, and if there are any unusual points that are affecting the computation of the trend line.”
5. Pie chart
Pie charts highlight data and statistics in pie-slice format. A pie chart represents numbers in percentages, and the total sum of all pies should equal 100 percent. When considering charts and graphs to employ to visualize data, pie charts are most impactful to your audience if you have a small data set.

The donut pie chart, a variation of the pie chart, shows a design element or the total value of all the variables in the center.

When to use pie charts
- Illustrate part-to-whole comparisons — from business to classroom charts and graphs.
- Identify the smallest and largest items within data sets.
- Compare differences between multiple data points in a pie chart.
Best practices for using a pie chart
- Limit categories to 3-5 to ensure differentiation with the pie chart slices.
- Double-check if the total value of the slices is equal to 100 percent.
- Group similar slices together in one bigger slice to reduce clutter.
- Make your most important slice stand out with color. Use shades of that specific color to highlight the rest of the slices.
- Order slices thoughtfully. For example, you can place the largest section at the 12 o’clock position and go clockwise from there. Or place the second largest section at the 12 o’clock position and go counterclockwise from there.

Pro-tip for pie charts from visual communication researcher Robert Kosara of Eager Eyes when considering charts and graphs:
“The pie chart is the wrong chart type to use as a default; the bar chart is a much better choice for that. Using a pie chart requires a lot more thought, care, and awareness of its limitations than most other charts.”
Customize your charts and graphs with Piktochart’s pie chart maker . Create your free Piktochart account .
6. Pictograph
Despite having ‘graph’ in the name, a pictograph doesn’t fall into types of graphs. Instead, a pictograph or a pictogram is a type of chart that uses pictures or icons to represent data. Each icon stands for a certain number of data sets, units or objects. For example, the infographic below contains a pictogram — each human icon represents 10 percent of CEOs.

When to use pictographs
- When your target audience prefers icons and pictures instead of data sets (to illustrate data).
- Show the progress of a goal or project to show continuous data.
- Highlight ratings to compare data.
- Share survey results or data distribution.
- Share level of proficiency or data sets.
Best practices for pictographs
- Keep your icons and pictures simple to avoid distracting your audience with these types of graphs.
- Do not use contrasting colors for your icons. Instead, use shades of one specific color.
- Limit rows to five or ten for better readability on these types of graphs.
7. Column chart
A column chart is ideal for presenting chronological data. Also known as the vertical bar chart, this type of chart works if there are only a few dates to highlight your data set like in the example below.

When to use column charts
- Display comparison between categories or things (qualitative data).
- Show the situation at one point in time using various data points.
- Share relatively large differences in your numeric data values.
Best practices for column charts
- Plot bars against a zero-value baseline.
- Keep your bars rectangular and avoid 3D effects in your bars.
- Order category levels consistently: from highest to lowest or lowest to highest.
Pro-tip for using column charts for a data set from Storytelling with Data:
“As you add more series of data, it becomes more difficult to focus on one (bar) at a time and pull out insight, so use multiple series bar charts with caution.”
8. Bubble chart
A bubble chart or a bubble plot is a lot like a scatter plot. However, bubble charts have one or two more visual elements (dot size and color) than a scatter plot to represent a third or fourth numeric variable.

When to use a bubble chart
- Show relationships between three or more numeric variables
Best practices for bubble charts
- Scale bubble area by value, not diameter or radius.
- Use circular shapes only in a bubble chart.
- Label key points clearly in a bubble chart.
Pro-tip from Elizabeth Ricks , a data visualization instructor on creating a bubble chart:
“Include words for static bubble charts. It’s always a good idea to label your axes, provide clear chart titles, and annotate important data points with illuminating context. This is especially true when you are using a data-dense chart type like a bubble chart, and you aren’t standing next to it ready to explain away any confusion that viewers might have at first glance.”
9. Gauge chart
A gauge chart, also known as a dial chart, is an advanced type of chart that shows whether data values fit on a scale of acceptable (good) to not acceptable (bad). For example, you can create a gauge chart to display current sales figures and use your quarterly sales targets as thresholds. Not all charts are able to show data in this way.

Gauge charts are particularly helpful where the expected value of the data is already known. This helps organizations create actionable reports and help employees understand where they stand in terms of metrics by looking at the chart.
When to use gauge charts
- Share target metrics and display the percentage of the target goal that has been achieved for a certain period.
- Highlight the progress of linear measurement.
- Compare variables either by using multiple gauges or through multiple needles on the same gauge.
Best practices for gauge charts
- Limit two to three colors for each gauge or avoid high-contrast color combinations.
10. Stacked Venn
A stacked Venn chart is used to showcase overlapping relationships between multiple data sets. This type of graph is a variation of the original Venn diagram, where overlapping shapes or circles illustrate the logical relationships between two or more variables.

When to use the Stacked Venn
- Emphasizing growth within an organization or business
- Narrow down a broad topic
Best practice for Stacked Venn
- Avoid high contrast color combinations to ensure readability.
11. Mosaic plot
A mosaic plot is a graphical representation of the multivariate categorical data. It is a rectangular grid that displays the frequency or proportion of variables. The area of each rectangle corresponds to the proportion of occurrences of a category, considering the multiple variables.

Source: JMP
When to use mosaic plots
- When you want to visualize the distribution of categorical variables across different categories.
- If you’re trying to understand the relationship between two or more categorical variables.
- When you need to show hierarchical relationships within data.
Best practices for mosaic plots
- Use contrasting colors to distinguish between categories.
- Provide a clear legend to explain the categories and color coding.
- Ensure the size of rectangles accurately represents the proportion of the data category.
Pro-tip for Gantt charts from Data Scientist, David Farrugia :
“Mosaic plots can quickly become intricate if the number of categories is too high or if the categories demonstrate an even distribution.”
12. Gantt chart
A Gantt chart is a type of bar chart that illustrates a project schedule. It lists tasks on one axis, and the project timeline on the other axis. Each task is represented by a horizontal bar spanning the duration of the task.

Source: Piktochart
Love this template ? Sign up today for free to create your own Gantt chart!
When to use Gantt charts
- When planning and scheduling projects.
- If you need to visualize task dependencies and sequencing.
- When you want to track project progress.
Best practices for Gantt charts
- Include milestones to break down the project into manageable parts.
- Ensure that task durations and dependencies are accurately represented.
- Regularly update the Gantt chart to reflect the actual progress of the project.
Pro-tip for Gantt charts from Project Management expert, David Miller :
“Using charts, you can simply document progress on projects and HR processes such as employee evaluations, interviews, selections, job postings, etc”
13. Radar chart
Radar charts, also known as spider or web charts, use a circular display with several different quantitative axes looking like spokes on a wheel to show multiple variables.

Source: Datapine
When to use radar charts
- When comparing multiple quantitative variables.
- If you need to analyze performance in several categories simultaneously.
- When you want to visualize multidimensional data.
Best practices for radar charts
- Limit the number of variables to avoid clutter and confusion.
- Clearly label each axis and ensure all scales are consistent.
- Use different colors or symbols to distinguish between different data sets.
Pro-tip for radar charts from Senior Analytics Consultant Jeevan A Y :
“Make sure you are not using more than two variables. Otherwise, it will be tedious for a user to understand and conclude.”
14. Waterfall chart
Waterfall charts are a type of data visualization used to show how an initial value is increased and decreased by a series of intermediate values, leading to a final value.

Source: Microsoft
When to use waterfall charts
- When visualizing financial statements and understanding revenue growth.
- If you need to breakdown cumulative effect of sequentially introduced positive or negative values.
- When you want to show the contribution of different elements to a total.
Best practices for waterfall charts
- Clearly label each bar to describe what it represents.
- Use contrasting colors to differentiate between positive and negative values.
- Include a ‘total’ bar at the end to sum up the final result.
Pro-tip for waterfall charts from Professor Emeritus of Decision Sciences, Dr. Wayne Winston :
“A waterfall chart highlights how a value either increases or decreases over time to reach an end value. Waterfall charts are great for telling the story of how a quantity of interest (for example, cash position) changes over time.”
15. Heat map
Heat maps use colors to represent different values, allowing you to view patterns, variance, and clusters in large data sets.

When to use heat maps
- When visualizing geographic or spatial data.
- If you need to show data density on a map.
- When you want to identify clusters and outliers in your data set.
Best practices for heat maps
- Use a color scheme that has a logical progression.
- Avoid using too many different colors as it can lead to confusion.
- Ensure that the map is properly labeled and a legend is provided.
Pro-tip for heat maps from Urban Planning and Geospatial Data Science Consultant Abdishakur Hassan :
“Heat maps make it easy to understand relationships between data points and the overall trend.”
16. Funnel chart
A funnel chart is a type of diagram that shows the flow of users through a conversion process. Each stage of the process is represented by a proportional section of a funnel, which is wider at the top and narrower at the bottom, illustrating the decrease in numbers that occurs at each stage.

Source: Netsuite
When to use funnel charts
- When visualizing a process or system with stages that have decreasing quantities.
- If you’re tracking the success of sales or marketing funnel.
- When you want to identify potential problem areas in an organization’s processes.
Best practices for funnel charts
- Clearly label each stage of the funnel.
- Use different colors to distinguish between each stage.
- Make sure the width of the funnel segments accurately represents the proportion of the whole at each stage.
Pro-tip for funnel charts from Andy Morris , Principal Product Marketing Specialist:
“Funnel charts can represent data so that it’s easy to read, understand and identify problem areas. They’re well suited to illustrate connected, sequential steps in a linear process.”
17. Pareto chart
A Pareto chart is a type of chart that contains both bars and a line graph. The bars represent individual values (sorted in descending order), and the line indicates the cumulative total. This chart is named after Vilfredo Pareto, who observed the 80/20 principle.

Source: CEC NSW
When to use pareto charts
- When you want to prioritize problems or causes in a process.
- If you need to identify areas of improvement.
- When you want to demonstrate the Pareto principle (80/20 rule).
Best practices for pareto charts
- Sort data categories from the largest to the smallest.
- Ensure the vertical axis on the left starts at 0% and the one on the right at 100%.
- Label your categories clearly and concisely.
Pro-tip for pareto charts from User Experience Specialist, Evan Sunwell :
“Investing exclusively on the 20% for too long can lead to stagnation and overoptimization of a few metrics to the detriment of others. It can also reinforce stakeholder beliefs that just a few metrics should drive product vision and design work. Avoid this trap of all-or-nothing thinking.”
18. Stacked bar graph
A stacked bar graph breaks down and compares parts of a whole. Each bar represents a total, and segments in the bar represent different categories or parts of that total.

When to use stacked bar graphs
- When you need to compare the total and one part of the totals across different categories.
- If you want to visualize part-to-whole relationships.
- When you want to show how a category is divided into sub-categories. For example, if you’re measuring specific app engagement metrics , such as conversion rate by feature.
Best practices for stacked bar graphs
- Use contrasting colors to differentiate between categories.
- Arrange segments consistently across bars to make comparison easier.
- Include a legend to explain what each color represents.
Pro-tip for stacked bar graphs from Data Visualization Expert Vitaly Radionov :
“Stacked bar charts are designed to help you simultaneously compare totals and notice sharp changes at the item level that are likely to have the most influence on movements in category totals.”
19. Flow chart
Flow charts represent workflows or processes showing the steps as boxes of various kinds, and their order by connecting them with arrows.

Source: Zen Flowchart
When to use flow charts
- When you want to diagram a process.
- If you need to understand and communicate how different steps in a process relate to each other.
- When you need to identify bottlenecks or inefficiencies in a process.
Best practices for flow charts
- Use clear, concise labeling for each step.
- Make sure the flow of the process is logical and follows a consistent direction.
- Use different shapes to signify different types of actions or steps in the process.
Pro-tip for flow charts from Regional Coordinator Kelly Halseth :
“In deciding how much detail to put in the flowchart (i.e., how much to break down each general step), remember the purpose of the flowchart. Steps that do not affect waiting times can be left without much detail.”
20. Box plot (box and whisker plot)
A box plot, also known as a whisker plot, displays a summary of the range and statistical distribution of a dataset based on a five-number summary: minimum, first quartile, median, third quartile, and maximum.

Source: Tableu
When to use box plots
- When you want to see the spread and skewness of your data.
- If you need to identify outliers in your data set.
- When you are comparing distributions between multiple groups or datasets.
Best practices for box plots
- Label your axes accurately and include a title for the chart.
- Clearly mark outliers in the data set.
- Use horizontal or vertical box plots depending on the context and data.
Pro-tip for box plots from Data Science expert Michael Galarnyk :
“Although box plots may seem primitive in comparison to a histogram or density plot, they have the advantage of taking up less space, which is useful when comparing distributions between many groups or data sets.”
What About the Other Types of Graphs and Charts?
There are plenty of other types of graphs and charts—line graphs, multiple line graphs, candlestick charts, and the list goes on. They are almost always specific to a particular industry, and the charts and graphs we’ve listed should be enough to address your basic to intermediate data visualization needs to illustrate hierarchical data and beyond.
Choose Charts and Graphs That Are Easiest for Your Audience to Read and Understand
Thoughtfully designed charts and graphs are a result of knowing your audience well. When you understand your audience, you can communicate your data points more effectively .
Before you share your chart or graph, show it to a couple of colleagues or a small group of customers. Pay attention to their questions, their observations, and how they react to your chart or graph.
If you’re looking for a graph maker , create a free Piktochart account and sharpen your data visualization chops by making the right types of graphs and charts in minutes from multiple data sets and beyond.
With a Piktochart account, you can also create beautiful infographics , brochures , posters , presentations , and more to communicate your message visually.

Other Posts

The World Map

5 Best AI Chart And Graph Makers in 2024 (Free and Paid)

Step-by-Step Guide to Creating Your First Custom Map
Different Types of Charts: 8 Types of Graphs for Data Visualization
- By Judhajit Sen
- November 3, 2024
Graphs and statistical charts play a crucial role in organizing and presenting complex data, making it easier for people to understand. They are widely used in business settings and can help convey important information clearly and effectively. Understanding the different types of graphs and charts available is essential for selecting the most appropriate one for your project.
Numerical data alone often fails to tell a compelling story. To make data meaningful, it must be communicated in a way that highlights relationships and insights. This is where different chart graph types come into play. Whether you’re dealing with stock market prices or sports statistics, visualizing data through charts helps transform raw numbers into insightful narratives. The good news is that you don’t need advanced statistical knowledge to create these visualizations.
When choosing a graph, it’s important to first consider what you want to convey and who your audience is. While options like pie charts have their place, it’s essential to match the type of visualization to the data and the viewers’ level of understanding. Think about the story behind the numbers and how best to present that information to ensure it resonates with your audience.
A well-crafted data story relies on selecting the right graph type. Companies can gain a competitive advantage by presenting data in a clear and captivating manner. Effective data storytelling involves choosing appropriate visualizations that communicate your message effectively, ensuring that your insights have a tangible impact.
There are numerous chart types, including line charts, bar graphs, stacked bar charts, pie charts, bubble charts, linear graphs, scatter plots, Pareto charts, radar charts, and histograms. Each serves a different purpose and is suited to different types of data. For instance, line charts are great for showing trends over time, while bar charts can effectively compare different groups. Choosing the right chart doesn’t have to be complicated, but it requires thoughtful consideration of your data and audience.
Ultimately, the goal of using data visualization is to show large amounts of information into an easy-to-understand format. By presenting data visually, you can highlight key findings and insights for those who may not have access to the raw data, making it an essential skill in any field that involves data analysis.
What types of graphs are there? Let’s explore in detail.
Key Takeaways
- Choosing the Right Graph: Selecting the best graph type is essential for effectively communicating data and ensuring your message resonates with your audience.
- Purpose of Each Graph: Different kinds of graphs serve unique functions, like line graphs for trends, bar charts for comparisons, and pie charts for part-to-whole relationships.
- Simplifying Complex Data: Graphs transform large data sets into easy-to-understand visuals, helping audiences quickly grasp key insights.
- Audience Consideration: Tailor the graph to your audience’s level of understanding to present data clearly and engagingly, enhancing decision-making.
Different Types of Charts: Types of Graphs for Data Visualization

A line graph, also known as a line chart, is an example of a simple graph. It is an effective way to illustrate how data changes over time. In this type of data visualization , one axis typically represents a value, while the other axis displays a timeline. This setup allows viewers to easily see trends and patterns, such as fluctuations in temperature or changes in housing prices.
Line charts are versatile and can convey a lot of information at once. They connect distinct data points with straight lines, making it easy to notice trends and changes in variables. For example, you can use a line graph to show the growth of digital marketing interest over time by plotting the number of searches against specific dates.
To create a clear line chart, it’s essential to ensure that your data has a logical order. Use labels and annotations to provide context, and if you have a large dataset, consider using transparency or spacing to enhance visibility. Multiple lines can also be plotted in different colors, allowing for comparisons between various trends.
Line graphs are particularly useful when you want to display trends, make predictions based on historical data, or compare different variables over a specific period. By visually representing continuous changes, line charts help readers make informed projections about future outcomes.
Bar graphs are a straightforward way to compare different categories using rectangular bars. Each bar’s length represents a value, making it easy to see differences between groups. You can create bar charts either horizontally or vertically, depending on the data and your preferences.
One axis of the graph displays the categories being compared, while the other axis indicates the corresponding values. This setup allows viewers to quickly identify which category has the highest or lowest value. Bar charts are especially helpful for visualizing multiple data points, inventories, group sizes, ratings, and survey responses, making them popular in marketing and statistics.
When to use bar charts:
– If you have more than ten items or categories to compare.
– If category labels are long, as horizontal bars can accommodate them better.
Best practices for bar graphs include:
– Use one main color for the bars, with accent colors to highlight significant points.
– Ensure bars are wider than the space between them for clarity.
– Label axes and bars clearly and write labels horizontally for easy reading.
– Order categories alphabetically or by value to maintain consistency.
Bar charts are among the most popular chart types because they are easy to understand. Viewers can quickly interpret the lengths of the bars without needing special skills in data visualization. If you want to present categorical data clearly, a bar chart is a reliable choice.
A pictograph, also known as a pictogram, is a chart that uses pictures or symbols to show data. Unlike traditional graphs that rely on bars or lines, pictographs use icons to display information visually. Each icon corresponds to a specific number of items or data sets, making complex information easier to understand at a glance.
Pictographs are particularly effective when your audience prefers visuals over numbers. They work well for showing the progress of goals or projects, highlighting ratings for comparisons, and sharing survey results. For example, using an image of a book can effectively illustrate how many books were sold over a few months.
When creating pictographs, keep the icons simple to avoid distracting viewers. It’s best to use shades of one color rather than contrasting colors to maintain clarity. Limiting the number of rows to five or ten also improves readability.
Pictographs are valuable tools for overcoming language barriers, making data more accessible and memorable. They can evoke emotional responses, especially in sensitive topics like health data, where an image can communicate more powerfully than numbers alone. By making data engaging and easy to interpret, pictographs are widely used in educational settings and infographics.
A histogram is one type of bar graph that displays the distribution of numeric data across different categories. Unlike traditional bar charts, which represent distinct categories, histograms visualize continuous data. Each bar, or rectangle, in a histogram is connected, with no gaps in between, showing how many data points fall within specific ranges or intervals.
The height of each bar displays the frequency of the data in that range. For example, a histogram might show how many people fall into different age groups in a population, helping to illustrate trends and patterns within the data. This makes histograms useful for identifying the shape of a data set, spotting outliers, and quickly communicating the overall distribution of values.
To create an effective histogram, it’s essential to choose an appropriate number of bins and maintain consistent intervals for accurate data representation. Having enough data points is also important, as histograms are less effective with smaller datasets. Histograms are a powerful tool for summarizing and visualizing large sets of continuous data.
An area graph is a type of chart that shows changes in one or more quantities over time. It is similar to a line chart, using dots connected by lines to display data points. However, in an area graph, the space between the horizontal axis and the line is colored, making it visually striking. This method is particularly useful for illustrating trends and patterns in data, as it emphasizes the magnitude of changes over time.
Area graphs can represent multiple values, allowing users to see how different quantities contribute to a total. For instance, a retailer might use an area graph to display the profits from several stores over a specified period. Each store’s profits can be shown with a different color, helping to visualize how these values stack up against each other.
When using area graphs, it’s essential to keep a few best practices in mind. First, limit the number of categories displayed to four or fewer to prevent overcrowding. Use transparent colors to ensure that data from the background is not obscured. Additionally, consider grouping smaller values together to simplify the graph. Including annotations and explanations can also help viewers better understand the data being presented.
Area charts are ideal for showing trends rather than specific values. They allow for simple comparisons of different datasets over time and can effectively illustrate changes in volume, making them a valuable tool for data visualization.
Scatter Plot
A scatter plot is a graph type that uses dots to show the relationship between two different variables. Each dot represents a pair of values plotted on an x-y coordinate system, where one variable is displayed along the horizontal axis and the other along the vertical axis. For instance, a scatter plot could illustrate how a person’s height relates to their weight.
These graphs are especially useful for identifying patterns, trends, or correlations between numeric variables. When there is a strong correlation, the dots tend to cluster closely together, often forming a line. If there is no correlation, the dots will appear scattered randomly across the plot. This allows for easy visualization of how one variable may affect another.
To enhance clarity, it’s important to follow best practices when creating scatter plots. Starting the y-axis at zero ensures accurate representation of data. Additionally, you can use different dot sizes or colors to represent additional data points or to highlight overlapping points. Including a trend line can also help to visualize the connection between the two variables more clearly.
Scatter plots are versatile tools in data visualization, providing insights into how two sets of data are related and helping to uncover trends that may not be immediately obvious.
A pie chart is a common type of circular graph that visually represents data as slices of a pie. Each slice shows how much a particular category contributes to the whole, with all slices together totaling 100 percent. Pie charts are effective for illustrating part-to-whole relationships, making them ideal for small data sets, usually with three to seven categories.
To create a pie chart, you need a list of categories and their corresponding values. Each slice should be clearly labeled, and it’s best to use consistent colors to help viewers easily associate colors with specific categories. This type of chart works well when comparing various budget allocations, population segments, or market research responses.
When designing a pie chart, limit the number of slices to keep it clear and avoid clutter. If you have similar categories, consider grouping them into one larger slice. To enhance clarity, position the largest slice at the 12 o’clock position and arrange the others in a logical order.
Remember, pie charts shine when you want to emphasize the proportions of different segments, but they may confuse viewers if used with larger data sets. Pie charts are a simple and effective tool for visualizing how parts relate to the whole.
Column Chart
A column chart, also called a vertical bar chart, is a simple and versatile tool for visualizing data. It is especially effective for presenting chronological data when there are only a few key dates to highlight. This type of chart and graph is useful for comparing categories or items, showcasing qualitative data, and illustrating the situation at a single point in time with various data points.
Column charts display differences in numeric values clearly, making them ideal for highlighting significant changes in data. They are similar to bar charts but oriented vertically, which can create challenges with long categorical labels that may overlap. Shorter labels work best for column charts, as they minimize clutter.
To make the most of a column chart, follow these best practices:
– Plot bars against a zero-value baseline to enhance clarity.
– Keep bars rectangular and avoid 3D effects, which can distract viewers.
– Order categories consistently, either from highest to lowest or lowest to highest.
– Minimize visual distractions, such as excessive gridlines, to focus attention on key data points.
– Use contrasting colors to highlight specific columns, ensuring they stand out.
– Maintain consistent scaling on the axes for accurate interpretation of the data.
Overall, column charts are an effective way to compare data across different categories and quickly identify trends.
Wrap-up: Types of Graphs
Understanding the different graph types is crucial for effective data presentation . Data visualization, such as line charts, bar charts, and pie charts, simplify complex information, allowing audiences to grasp trends and relationships quickly. Each type serves a unique purpose; for example, line charts are great for showing trends across time, while bar charts make comparing categories straightforward. Pie charts highlight part-to-whole relationships, making them ideal for smaller datasets.
Selecting the right graph depends on your data and audience. A clear and engaging visual can transform raw numbers into compelling narratives, helping to communicate insights that drive decision-making. Ultimately, mastering all types of graphs enhances your ability to tell a meaningful data story, making your presentations more impactful in any field.
Frequently Asked Questions (FAQs)
1. Why are graphs important in data presentation?
Graphs help simplify complex data, making it easier to understand patterns and insights. They can turn raw numbers into meaningful stories that resonate with audiences.
2. What are some of the names of graphs commonly used?
Common graphs include line charts for trends, bar graphs for comparisons, pie charts for proportions, and scatter plots for correlations. Each type serves a unique purpose.
3. How do I choose the right graph for my data?
First, consider what message you want to convey and who your audience is. Select a graph that highlights your data effectively and matches the audience’s understanding level.
4. Do I need advanced skills to create these data graphs?
No, creating effective graphs doesn’t require advanced skills. With thoughtful design and simple tools, anyone can make clear and impactful visualizations.
Transform Your Data into Compelling Stories with Prezentium
At Prezentium, we understand that presenting data effectively is essential for clear communication. Our overnight presentation service allows you to send us your requirements by 5:30 PM PST and receive a polished, engaging presentation by 9:30 AM the next day. Whether you need line graphs to show trends, bar charts for comparing categories, or pie charts to highlight proportions, we can transform your raw data into visually striking stories.
With our expert Accelerators, we help you refine your ideas and meeting notes into exquisite presentations that resonate with your audience. Plus, our Zenith Learning workshops equip you with the skills to harness the power of visual storytelling in your future presentations. Let Prezentium elevate your data and make your insights unforgettable. Contact us today to get started on creating winning presentations!
Why wait? Avail a complimentary 1-on-1 session with our presentation expert. See how other enterprise leaders are creating impactful presentations with us.
Organizational Communication: How to Communicate Effectively
Elements of communication: 9 elements of the communication process, the building blocks of all great designs: the 7 elements of design.
- Scroll to top
- Light Dark Light Dark

Cart review
No products in the cart.
Best 25 Different Types of Charts and Graphs for Data Visualisation [With Examples]
- Author Survey Point Team
- Published October 26, 2023
![types of charts used in data presentation 25 Different Types of Charts and Graphs for Data Visualisation [With Example]](https://surveypoint.ai/knowledge-center/wp-content/uploads/2023/10/Untitled-design-4-2-2-1-1024x735.webp)
In this blog, we’ll explore 25 different types of charts and graphs commonly used for data visualization, each with its unique characteristics and best use cases. With real-world examples, we’ll illustrate how these visual aids can help you present, understand, and extract meaningful information from your data. Whether you’re a data analyst, business professional, or simply curious about data visualization, this guide will expand your knowledge and enrich your data-driven decision-making process.
Data visualization is a powerful tool in the world of data analysis and interpretation. It transforms complex information into clear, understandable insights. One of the key ways this is achieved is through the use of various types of charts and graphs. These visual representations not only make data more accessible but also enhance our ability to spot trends, patterns, and anomalies.
Table of Contents
5 Different Types of Charts and Graphs for Data Visualisation

Description: A bar graph uses rectangular bars to represent data, with the length or height of each bar corresponding to the value it represents.
Comparing data across different categories or items.
Showing the distribution of data or the frequency of occurrences.
Sales by Product: Comparing the sales of different products in a store over a month.
Population by City: Displaying the population of various cities in a country.
Student Grades: Visualizing the grades of students in a class.
Budget Allocation: Showing how a household budget is distributed among different expenses.
Market Share: Analyzing the market share of competing companies in an industry.
Line Graph:

Description: A line graph uses lines to connect data points, making it ideal for visualizing trends and changes over time.
Tracking changes in data over time.
Comparing multiple data series with a common time or x-axis.
Stock Price Trends: Displaying the historical price of a stock over a year.
Temperature Variations: Monitoring temperature changes over the seasons.
Website Traffic: Analyzing website traffic patterns over a month.
Population Growth: Visualizing the population growth of a city over several decades.
Sales Trends: Studying the sales performance of a product over a year.
Pictograph:

Description: A pictograph is a graph that uses pictures or symbols to represent data, with the number of pictures indicating the quantity.
Making data more engaging and accessible, especially for children or those with limited numerical literacy.
Visualizing data involving discrete, countable items.
Fruit Consumption: Representing the number of apples, oranges, and bananas children eat using fruit icons.
Book Reading Challenge: Showing the number of books read by students with book icons.
Zoo Animals: Visualizing the types and counts of animals at a zoo with animal icons.
Survey Responses: Displaying responses to a survey with emoticon symbols.
Product Sales: Representing the number of units sold for various products using product icons.
Undirected Graph:
Description: An undirected graph is a mathematical structure consisting of nodes (vertices) connected by edges (links) where the connections have no direction.
Modeling relationships between entities without a specific direction.
Analyzing network connections and dependencies.
Social Network: Modeling connections between friends on a social media platform.
Transportation Network: Representing road connections between cities.
Collaboration Network: Showing co-authorship relationships among researchers.
Friendship Network: Visualizing the connections between individuals in a community.
Web Link Structure: Analyzing hyperlinks between web pages on the internet.
Frequency Distribution Graph:
Description: A frequency distribution graph displays the distribution of data values in a dataset, often using histograms or bar charts.
Analyzing the spread and frequency of data values.
Identifying patterns, clusters, or outliers in data.
Test Scores Histogram: Visualizing the distribution of test scores in a class.
Income Range Bar Chart: Displaying income levels in different income ranges.
Temperature Frequency Distribution: Analyzing the frequency of temperature values in a region.
Product Price Histogram: Showing the distribution of product prices in a store.
Time Spent on a Website: Visualizing the distribution of time spent by users on a website.
20 Different Types of Charts and Graphs for Data Visualisation
Description: A bar chart uses rectangular bars to represent data. The length or height of each bar corresponds to the value it represents.
Use Case: Bar charts are commonly used to compare and display data for different categories or items, such as comparing sales figures for different months or showing the population of various cities.
Sales by Month: Comparing monthly sales figures for a retail store.
Population by Country: Showing the population of different countries.
Product Sales by Category: Comparing sales of various product categories.
Student Grades: Displaying the grades of students in a class.
Market Share: Visualizing the market share of competing companies in an industry.
Line Chart:
Description: A line chart uses lines to connect data points, making it easy to visualize trends and changes over time.
Use Case: Line charts are ideal for displaying stock price trends, temperature variations over the seasons, or any data that evolves with time.
Stock Price Trends: Displaying the historical price of a stock over time.
Temperature Variations: Showing temperature changes over the course of a year.
Website Traffic: Monitoring website traffic over a month.
Population Growth: Visualizing the population growth of a city over decades.
Sales Trends: Analyzing the sales performance of a product over a year.
Description: A pie chart divides a circle into sectors, with each sector representing a proportion of the whole.
Use Case: Pie charts are excellent for showing the composition of a whole, such as the distribution of expenses in a budget or the market share of various companies in an industry.
Budget Allocation: Displaying how a household budget is distributed among expenses.
Market Share: Showing the distribution of market share among competing companies.
Energy Sources: Visualizing the sources of energy in a country.
Demographic Composition: Displaying the age distribution of a population.
Task Time Allocation: Showing the time allocation for various tasks in a project.
Scatter Plot:
Description: Scatter plots use individual data points to show the relationship between two variables. Each point represents a data pair.
Use Case : Scatter plots are commonly used in scientific research to analyze the correlation between variables, like studying the relationship between height and weight in a population.
Height vs. Weight: Analyzing the relationship between a person’s height and weight.
Exam Scores: Comparing the scores of students in two different subjects.
Correlation Analysis: Investigating the relationship between advertising spending and sales.
Stock Price vs. Volume: Studying the relationship between a stock’s price and trading volume.
Age vs. Income: Exploring the correlation between age and income for a population.
Area Chart:
Description: Similar to a line chart, but with the area under the line filled in. It’s often used for cumulative data display.
Use Case : Area charts are suitable for illustrating cumulative quantities, such as the accumulation of website traffic over time or the growth of a company’s revenue.
Website Traffic: Showing cumulative website traffic over a year.
Revenue Growth: Visualizing the cumulative revenue growth of a business.
Population Pyramid: Displaying the cumulative population distribution by age.
Inventory Levels: Monitoring the cumulative inventory levels of a product.
Economic Growth: Analyzing the cumulative GDP growth of a country.
Types of Charts and Graphs
Description: Histograms group data into intervals (bins) and display the frequency of values within each bin.
Use Case : Histograms are used in statistics to understand the distribution of data, like analyzing exam scores to see how many students scored within certain grade ranges.
Exam Scores Distribution: Analyzing the distribution of exam scores in a class.
Income Distribution: Showing the income distribution in a region.
Temperature Range: Visualizing the distribution of daily temperatures in a month.
Product Price Range: Analyzing the price range of products in a store.
Customer Age Distribution: Displaying the age distribution of customers in a business.
Radar Chart:
Description: Radar charts have multiple axes radiating from a central point, making it useful for displaying multivariate data.
Use Case : Radar charts are often used to compare the performance of different entities across multiple categories, such as assessing the skills of employees in different areas.
Skill Assessment: Evaluating the skills of job applicants in different areas.
Product Comparison: Comparing products based on multiple features.
Team Performance: Assessing the performance of team members in various tasks.
Health Assessment: Evaluating an individual’s health in different aspects.
Sports Performance: Analyzing the performance of athletes in various sports categories.
Polar Chart:
Description: Polar charts use polar coordinates to display data, which is particularly useful for circular data.
Use Case : Polar charts are suitable for visualizing data with cyclical patterns, like annual temperature variations in a region or seasonal sales trends.
Annual Temperature Variations: Showing temperature variations over a year.
Wind Direction Analysis: Analyzing wind direction frequency over a day.
24-Hour Energy Consumption: Visualizing energy consumption by hour of the day.
Cyclic Behavior: Studying the cyclic behaviour of stock prices over time.
Seasonal Sales Trends: Analyzing sales trends for a product with seasonal variations.
Box Plot (Box and Whisker Plot):
Description: A box plot shows the data distribution by displaying the median, quartiles, and potential outliers.
Use Case : Box plots are commonly used in statistics to identify data outliers and understand the spread of data, such as analyzing salary distributions in a company.
Salary Distribution: Analyzing the distribution of employee salaries in a company.
Exam Score Comparison: Comparing the performance of students in different subjects.
Project Duration Estimation: Estimating the duration of project tasks.
Product Quality Assessment: Assessing the quality of products from different suppliers.
Temperature Range by Season: Showing the temperature range in a region for each season.
Gantt Chart:
Description: Gantt charts are bar charts used in project management to visualize project schedules and task dependencies.
Use Case : Gantt charts help project managers plan and monitor project activities, showing when tasks should start and end, making them ideal for project timelines and resource allocation.
Project Timeline: Creating a timeline for the construction of a building, displaying task dependencies.
Event Planning: Managing the timeline for organizing a large conference.
Software Development: Tracking the progress of software development tasks.
Product Launch: Planning and monitoring the timeline for launching a new product.
Marketing Campaign: Organizing and scheduling the tasks for a marketing campaign.
Description: Heatmaps use colours to represent data values within a matrix or grid.
Use Case : Heatmaps are used in various fields, such as genetics to show gene expression patterns, in finance to visualize stock price correlations, and in web analytics to display user behavior on a website.
Website User Behavior: Showing the heat of user clicks on a webpage.
Genomic Data: Analyzing gene expression patterns in a heatmap.
Stock Correlation: Visualizing the correlation matrix of stock price returns.
Customer Satisfaction Survey: Displaying satisfaction levels by product and region.
Employee Performance: Assessing the performance of employees based on various criteria.
Waterfall Chart:
Description: Waterfall charts show how an initial value changes due to a series of intermediate positive and negative values.
Use Case : Waterfall charts are helpful in financial analysis to break down financial statements, budgeting, or understanding the impact of various factors on a company’s revenue or expenses.
Profit and Loss Statement: Displaying the components that contribute to a company’s overall profit or loss.
Budget Variance Analysis: Analyzing the variations between budgeted and actual expenses in a project.
Cash Flow Analysis: Showing the changes in cash flow for a business over a specific period.
Stock Price Impact: Visualizing the factors influencing changes in a stock’s price.
Product Cost Breakdown: Exploring the breakdown of costs in the production of a product.
Sankey Diagram:
Description: Sankey diagrams illustrate the flow of resources or information between entities with varying widths of connecting lines.
Use Case : Sankey diagrams are often used in energy and environmental studies to show the flow of energy sources in a system or in marketing to visualize the customer journey on a website.
Energy Flow: Visualizing the flow of energy from sources to consumption in a region.
Website User Flow: Displaying the flow of user interactions on a website.
Material Flow Analysis: Analyzing the movement of materials in a supply chain.
Water Usage Analysis: Showing the distribution of water use in a city.
Customer Conversion Path: Visualizing the steps in a customer’s journey from initial contact to purchase.
Spider Chart (Radial Chart):
Description: Spider charts are used to display multivariate data in a two-dimensional, spider-web-like format.
Use Case : Spider charts are frequently used in performance assessments to evaluate the strengths and weaknesses of individuals or entities across multiple criteria, like rating the skills of athletes or the performance of products.
Employee Performance Evaluation: Assessing employee skills in various job-related areas.
Product Feature Comparison: Comparing products based on multiple features or attributes.
Competitor Analysis: Evaluating the strengths and weaknesses of competitors in different categories.
Athlete Skills Assessment: Rating athletes’ skills in various sports categories.
Project Risk Assessment: Analyzing project risks in different areas and their impact.
Candlestick Chart:
Description: Candlestick charts are used in financial analysis to represent the price movement of an asset over a specific time period.
Use Case : Candlestick charts help traders and investors understand the historical price behavior of financial assets, enabling them to make informed decisions in the stock market or cryptocurrency trading.
Stock Price Analysis: Visualizing daily price movements of a stock.
Cryptocurrency Trading: Tracking price changes in cryptocurrencies like Bitcoin.
Forex Market Analysis: Analyzing currency exchange rate movements.
Commodity Price Trends: Monitoring price fluctuations in commodities like oil or gold.
Options Trading Analysis: Evaluating option price movements in financial markets.
Tree Diagram (Tree Chart):
Description: Tree diagrams are used to represent hierarchical structures, such as organizational charts or decision trees.
Use Case : Tree diagrams are commonly used to visualize organizational structures, family trees, or decision-making processes in business and operations research.
Organizational Structure: Displaying the hierarchy of positions in a company.
Family Tree: Visualizing the relationships and generations within a family.
Decision Tree Analysis: Mapping out the decision-making process for complex choices.
Project Work Breakdown Structure: Decomposing project tasks into smaller components.
Classification Model: Illustrating the structure of a decision tree in machine learning.
Bubble Chart:
Description: Bubble charts use circles (bubbles) to represent data, with the size of each bubble reflecting a variable.
Use Case : Bubble charts are often employed to compare data in three dimensions, like showing the relationship between income, age, and expenditure for different demographics.
Demographic Data: Showing the population of cities with the size of bubbles representing population size.
Market Analysis: Comparing products based on price and customer ratings.
Economic Indicators: Visualizing countries with GDP as the bubble size and GDP per capita as the x-axis.
Project Portfolio Analysis: Analyzing projects with bubble size indicating project budget and x-axis showing expected return.
Healthcare Data: Mapping hospitals with bubble size representing the number of beds and x-axis indicating patient satisfaction.
Donut Chart:
Description: Donut charts are similar to pie charts but have a hole in the centre, allowing for additional information display.
Use Case : Donut charts are useful for displaying the composition of a whole while also conveying additional data, such as showing the market share of products within different regions.
Website Traffic Sources: Showing the sources of website traffic in a doughnut chart.
Expense Breakdown: Displaying the components of monthly expenses with additional information in the center.
Market Share by Region: Comparing market share in different regions with additional data in the center.
Product Sales by Channel: Analyzing product sales through various sales channels.
Customer Satisfaction by Category: Visualizing customer satisfaction ratings with category breakdown in the center.
Streamgraph:
Description: Streamgraphs are area charts that visualize data changes over time, particularly suited for stacked data.
Use Case : Streamgraphs are great for showing changes in data categories over time, such as visualizing the evolution of website traffic sources or the flow of resources in a manufacturing process.
Social Media Mentions: Tracking the mentions of different hashtags over time on social media.
Stock Price Trends: Visualizing the distribution of price movements for multiple stocks over time.
Climate Data: Showing temperature and precipitation changes over the years.
Web Analytics: Analyzing user engagement on a website by visualizing page views.
Music Streaming Trends: Displaying the popularity of different music genres over time.
Kiviat Diagram:
Description: Kiviat diagrams are used to visualize data on a set of axes in a radial layout.
Use Case : Kiviat diagrams are commonly used in performance assessments, such as evaluating the strengths and weaknesses of products or services across multiple criteria.
Skill Assessment: Evaluating an individual’s skills in various job-related areas.
Product Feature Assessment: Comparing products based on features or attributes.
Project Evaluation: Assessing the progress of a project in different categories.
Supplier Performance: Rating the performance of suppliers in various criteria.
Environmental Impact Assessment: Evaluating the impact of a project on the environment in different aspects.
Data visualization is an essential tool in our data-driven world, and the array of charts and graphs available can help convey information in a compelling and understandable way. We’ve explored 25 different types of charts and graphs in this blog, each with its unique strengths and best-use cases. From the simplicity of bar charts to the complexity of Sankey diagrams, there’s a visualization method for every kind of data.
It’s important to choose the right types of charts and graphs for your specific dataset and the story you want to tell. Scatter plots are ideal for showing relationships between variables, while heatmaps are great for representing large datasets with varying values. Donut charts and pie charts help display proportions, while tree maps and sunburst charts offer hierarchical insights.
Remember that effective data visualization is not just about creating aesthetically pleasing graphics; it’s about facilitating understanding and decision-making. The choice types of charts and graphs should align with your objectives and your audience’s needs.
So, whether you’re presenting sales data, survey results, or market trends, these diverse types of charts and graphs are powerful tools to make your data speak and guide you towards more informed choices and actions.
Survey Point Team

Updated on 9/17/2024
17 Types of Charts and Graphs for Data Visualization
Data visualization is a crucial aspect of interpreting vast amounts of data quickly and effectively. Understanding which type of chart or graph to use can make your presentation and analysis both engaging and illuminating. This guide will walk you through 17 types of charts and graphs, their usage, and tips to choose the right one for your needs.
Table of Contents
What is data visualization, different types of charts and graphs, how do you choose the right charts for data visualization.
Data visualization is the graphical representation of information and data. By using visual elements like charts, graphs, and maps, data visualization tools provide an accessible way to see and understand trends, outliers, and patterns in data.
Line Charts
Line charts are useful for showing trends over time. Whether you're tracking stock prices, weather patterns, or website traffic, a simple line chart can reveal increases, decreases, and patterns that are not immediately obvious from raw data.
Bar charts are excellent for comparing quantities among different categories. They use contiguous bars of various lengths to represent data. The length or height of the bar is proportional to the value it represents, making it easy to compare several items.
Example: A bar chart showing the sales of different smartphone brands reveals Apple's leading position in the market compared to Samsung and Huawei.
Scatter Plots
Scatter plots are used to determine the relationship between two variables. These charts are perfect for spotting trends, clusters, and potential correlations.
Example: A scatter plot might show the relationship between hours studied and exam scores, revealing a positive correlation between study time and higher scores.
Pie charts are ideal for illustrating proportions and percentages among different categories. Each slice of the pie represents a category's proportion relative to the whole.
Example: A pie chart showing the market share of different web browsers might indicate that Chrome holds the largest slice, followed by Safari and Firefox.
Column Charts
Column charts, like bar charts, are used for comparison, but they use vertical bars. These are particularly effective in showing changes over a period since they naturally support the chronological data display.
Example: A monthly sales report column chart can show how sales have increased or decreased each month.
Treemap Charts
Treemap charts display hierarchical (tree-structured) data as a set of nested rectangles. They are useful for visualizing large amounts of data within a limited space.
Example: A treemap chart can represent the storage usage of various file types on a computer, with each rectangle's size proportionate to the disk space occupied.
Heatmap Charts
Heatmaps use color to represent data values in a matrix or table. They are excellent for illustrating the intensity or frequency of data points within two dimensions.
Example: A heatmap can show the density of website click activity, with warmer colors representing areas with higher clicks.
Geo charts represent data across geographical regions. They are perfect for illustrating trends and patterns related to locations.
Example: A geo chart depicting COVID-19 cases can help visualize which regions are more affected.
Waterfall Charts
Waterfall charts help in understanding the cumulative effect of sequentially introduced positive or negative values. They are often used in financial analysis.
Example: A waterfall chart can illustrate a company's revenue changes over a certain period, considering factors like operational costs, taxes, and profits.
Donut Chart
Donut charts are similar to pie charts but with a hole in the middle. They are often used to compare parts of a whole while making the visual presentation less cluttered.
Example: A donut chart illustrating the market share of different streaming services might show Netflix and Amazon Prime as dominant, with smaller slices for Hulu and Disney+.
Funnel Chart
Funnel charts are used to visualize stages in a process, showing reduction from each stage to the next. They are typically used in sales and marketing.
Example: A funnel chart might illustrate the number of potential customers at each stage of a sales process, from lead generation to final purchase.
Bubble Chart
Bubble charts use bubbles (circles) to display data involving three dimensions. The x-axis and y-axis show the first two dimensions, and the bubble size indicates the third dimension.
Example: A bubble chart can show the relationship between advertising spend, conversion rate, and total sales, with bubble size indicating total sales.
Histograms are an optimal choice for illustrating the distribution of a dataset. They are typically used to show frequency distributions.
Example: A histogram might represent the distribution of test scores in a class, with each bar representing the number of students within a certain score range.
Candlestick Chart
Candlestick charts are used primarily for analyzing financial data, particularly stock and forex markets. They show the open, high, low, and close prices of a value over a specified period.
Example: Stock traders use candlestick charts to analyze and predict market movements based on past trading patterns.
Area charts are similar to line charts, but the area under the line is filled with color, emphasizing the magnitude of trends.
Example: A startup might use an area chart to show the cumulative growth in users over time, highlighting significant increases visually.
Scatter Maps
Scatter maps are used to display points on a map, where the position of each point represents a specific latitude and longitude. They are ideal for showing geographical distribution.
Example: A scatter map can illustrate the locations of all the Starbucks stores in a city.
Radar Charts
Radar charts, also known as spider charts, display multivariate data in a two-dimensional chart. They are useful for comparing multiple quantitative variables.
Example: A radar chart can compare the performance of different athletes across various sports metrics like speed, agility, strength, and endurance.
Selecting the right chart or graph for your data visualization depends on the nature of your data and the message you wish to convey. Here are some guidelines:
- Understand Your Data: Know what type of data you have—categorical, numerical, time-series, hierarchical, etc.
- Define Your Goal: Be clear about what you want to communicate and who your audience is.
- Select the Chart Type:
- Keep It Simple: Don’t overwhelm your audience with too much information. Choose the simplest chart possible that effectively communicates your data.
- Use Colors Wisely: Colors can make your charts more visually appealing but use them consistently to avoid confusion.
- Test Your Visualization: Before presenting, ensure that your chart is easily understandable by others. Get feedback if necessary. In conclusion, mastering the art of data visualization involves knowing the different types of charts and graphs and understanding when to use each to tell your data's story effectively. Happy charting!

COMMENTS
Different types of graphs and charts can help you: Motivate your team to take action. Impress stakeholders with goal progress. Show your audience what you value as a business. Data visualization builds trust and can organize diverse teams around new initiatives.
A complete list of popular and less known types of charts & graphs to use in data visualization. Line charts, bar graphs, pie charts, scatter plots + more!
Graphs and charts make data much more understandable for the human brain. On this page: What are data visualization techniques? Definition, benefits, and importance. 21 top data visualization types. Examples of graphs and charts with an explanation. When to use different data visualization graphs, charts, diagrams, and maps?
This article has served as a visual guide to 29 diverse chart and graph types, each designed to address specific data presentation needs. From simple bar charts to complex network diagrams, we've explored a range of visualization options to help you choose the right tool for your data story.
Visual elements such as charts, graphs, and maps are used to present information in an accessible and understandable way. With multiple types of data visualizations to choose from, it is best to familiarize yourself with the nuances of each type.
In this exploration of data visualization models, we delve into fundamental types, such as column charts or bar charts, and move to specialized charts like Histogram, Waterfall or Marimekko. Whether you are comparing quantities, tracking trends over time, or revealing relationships between variables, this guide provides insights into which data ...
Whether you’re about to create a collection of business graphs or make a chart in your infographic, the most common types of charts and graphs below are good starting points for your data visualization needs. 1. Bar chart.
There are numerous chart types, including line charts, bar graphs, stacked bar charts, pie charts, bubble charts, linear graphs, scatter plots, Pareto charts, radar charts, and histograms. Each serves a different purpose and is suited to different types of data.
In this blog, we’ll explore 25 different types of charts and graphs commonly used for data visualization, each with its unique characteristics and best use cases. With real-world examples, we’ll illustrate how these visual aids can help you present, understand, and extract meaningful information from your data.
Understanding which type of chart or graph to use can make your presentation and analysis both engaging and illuminating. This guide will walk you through 17 types of charts and graphs, their usage, and tips to choose the right one for your needs. What is Data Visualization? How Do You Choose the Right Charts for Data Visualization?