React Tutorial
React hooks, react exercises, react es6 variables.
Before ES6 there was only one way of defining your variables: with the var keyword. If you did not define them, they would be assigned to the global object. Unless you were in strict mode, then you would get an error if your variables were undefined.
Now, with ES6, there are three ways of defining your variables: var , let , and const .
If you use var outside of a function, it belongs to the global scope.
If you use var inside of a function, it belongs to that function.
If you use var inside of a block, i.e. a for loop, the variable is still available outside of that block.
var has a function scope, not a block scope.
let is the block scoped version of var , and is limited to the block (or expression) where it is defined.
If you use let inside of a block, i.e. a for loop, the variable is only available inside of that loop.
let has a block scope.

Get Certified!
const is a variable that once it has been created, its value can never change.
const has a block scope.
The keyword const is a bit misleading.
It does not define a constant value. It defines a constant reference to a value.
Because of this you can NOT:
- Reassign a constant value
- Reassign a constant array
- Reassign a constant object
But you CAN:
- Change the elements of constant array
- Change the properties of constant object

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
TypeError: Assignment to Constant Variable in JavaScript
Last updated: Mar 2, 2024 Reading time · 3 min

# TypeError: Assignment to Constant Variable in JavaScript
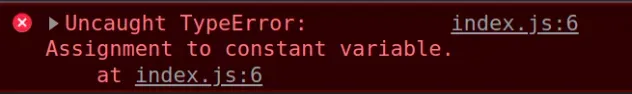
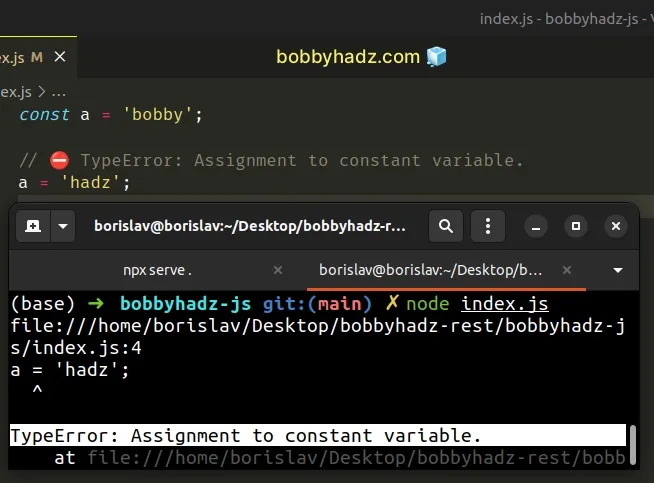
The "Assignment to constant variable" error occurs when trying to reassign or redeclare a variable declared using the const keyword.
When a variable is declared using const , it cannot be reassigned or redeclared.

Here is an example of how the error occurs.

# Declare the variable using let instead of const
To solve the "TypeError: Assignment to constant variable" error, declare the variable using the let keyword instead of using const .
Variables declared using the let keyword can be reassigned.
We used the let keyword to declare the variable in the example.
Variables declared using let can be reassigned, as opposed to variables declared using const .
You can also use the var keyword in a similar way. However, using var in newer projects is discouraged.
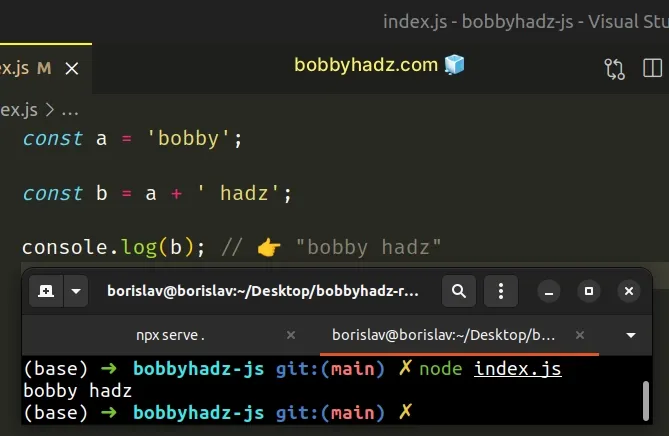
# Pick a different name for the variable
Alternatively, you can declare a new variable using the const keyword and use a different name.

We declared a variable with a different name to resolve the issue.
The two variables no longer clash, so the "assignment to constant" variable error is no longer raised.
# Declaring a const variable with the same name in a different scope
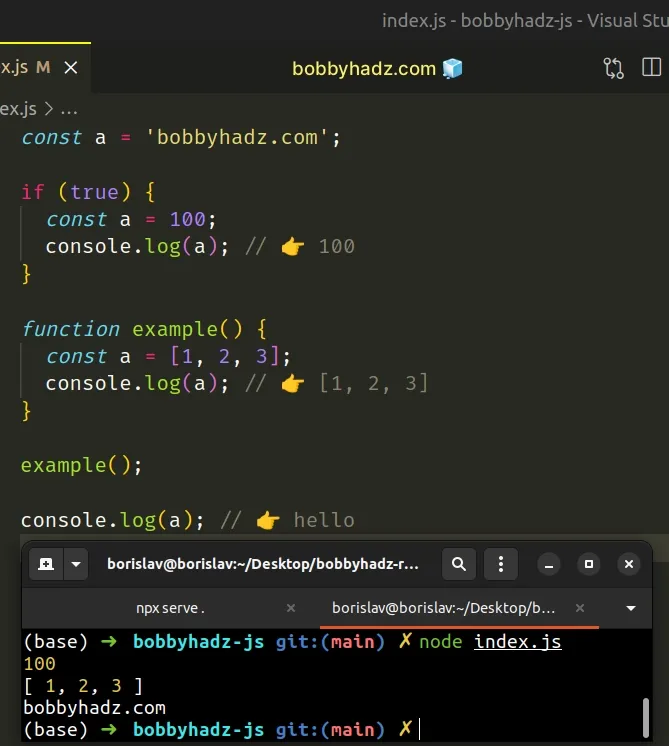
You can also declare a const variable with the same name in a different scope, e.g. in a function or an if block.

The if statement and the function have different scopes, so we can declare a variable with the same name in all 3 scopes.
However, this prevents us from accessing the variable from the outer scope.
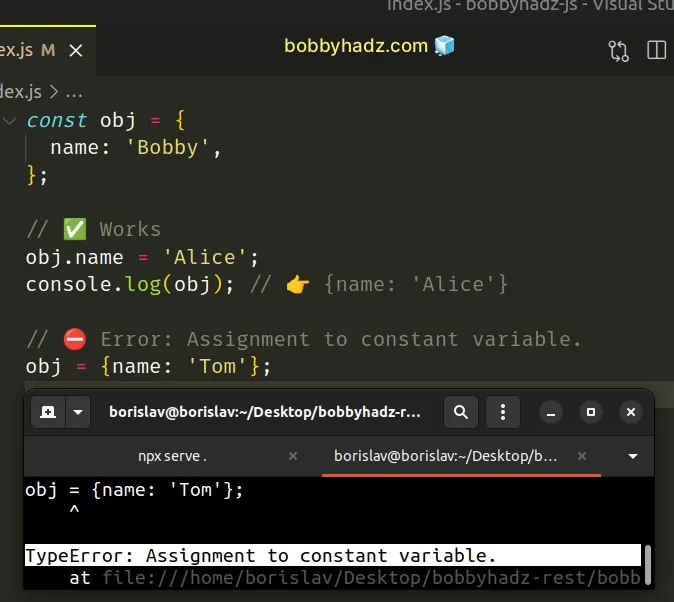
# The const keyword doesn't make objects immutable
Note that the const keyword prevents us from reassigning or redeclaring a variable, but it doesn't make objects or arrays immutable.

We declared an obj variable using the const keyword. The variable stores an object.
Notice that we are able to directly change the value of the name property even though the variable was declared using const .
The behavior is the same when working with arrays.
Even though we declared the arr variable using the const keyword, we are able to directly change the values of the array elements.
The const keyword prevents us from reassigning the variable, but it doesn't make objects and arrays immutable.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- SyntaxError: Unterminated string constant in JavaScript
- TypeError (intermediate value)(...) is not a function in JS

Borislav Hadzhiev
Web Developer

Copyright © 2024 Borislav Hadzhiev
- React Tutorial
- React Exercise
- React Basic Concepts
- React Components
- React Props
- React Hooks
- React Router
- React Advanced
- React Examples
- React Interview Questions
- React Projects
- Next.js Tutorial
- React Bootstrap
- React Material UI
- React Ant Design
- React Desktop
- React Rebass
- React Blueprint
- Web Technology
How to declare constant in react class ?
To declare a constant that can be accessed in a React class component, there are multiple approaches that could be efficiently implemented such that constant is accessible class-wide. Constants can be declared in the following two ways:
- Create a getter method in the class for getting the constant when required.
- Assign the class constant after the declaration of the class.
Create a sample project with the following command:
Now move to the constantDemo folder using the following command:
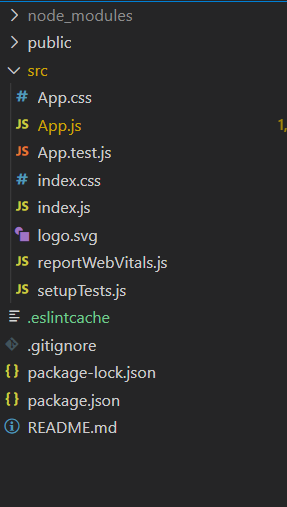
The Project Structure will look like the following:

Filename: App.js Now open the App.js file and paste the following code in it:
Now run the project using the following command:
Output :

Another way of declaring the constants is shown below. Paste down the following code in the App.js file.
Filename: App.js

Similar Reads
- Web Technologies
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- Remember language
- Português (do Brasil)
TypeError: invalid assignment to const "x"
The JavaScript exception "invalid assignment to const" occurs when it was attempted to alter a constant value. JavaScript const declarations can't be re-assigned or redeclared.

What went wrong?
A constant is a value that cannot be altered by the program during normal execution. It cannot change through re-assignment, and it can't be redeclared. In JavaScript, constants are declared using the const keyword.
Invalid redeclaration
Assigning a value to the same constant name in the same block-scope will throw.
Fixing the error
There are multiple options to fix this error. Check what was intended to be achieved with the constant in question.
If you meant to declare another constant, pick another name and re-name. This constant name is already taken in this scope.
const, let or var?
Do not use const if you weren't meaning to declare a constant. Maybe you meant to declare a block-scoped variable with let or global variable with var .
Check if you are in the correct scope. Should this constant appear in this scope or was it meant to appear in a function, for example?
const and immutability
The const declaration creates a read-only reference to a value. It does not mean the value it holds is immutable, just that the variable identifier cannot be reassigned. For instance, in case the content is an object, this means the object itself can still be altered. This means that you can't mutate the value stored in a variable:
But you can mutate the properties in a variable:
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
TypeError: Assignment to constant variable. #16211
lidaof commented Jul 25, 2019
artuross commented Jul 26, 2019 • edited Loading
Sorry, something went wrong.
lidaof commented Jul 26, 2019
jquense commented Jul 26, 2019
artuross commented Jul 27, 2019
shahchaitanya commented Jul 29, 2019
Lidaof commented jul 29, 2019.
- 👍 1 reaction
- 👍 3 reactions
- 🎉 2 reactions
- ❤️ 4 reactions
- 🚀 1 reaction
lidaof commented Jul 30, 2019
Shahchaitanya commented jul 30, 2019.
prasenpatil2107 commented Oct 10, 2019
- 👍 2 reactions
- 👎 9 reactions
jannunen commented Sep 18, 2021
ghost commented Oct 25, 2021
- 😄 1 reaction
No branches or pull requests
Go to list of users who liked
Delete article
Deleted articles cannot be recovered.
Draft of this article would be also deleted.
Are you sure you want to delete this article?
More than 3 years have passed since last update.
【React】TypeError: Assignment to constant variableの対処法
Go to list of comments
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme

IMAGES
VIDEO
COMMENTS
When I POST to their API I get the subscriber's credentials, but I get an error back - "Assignment to constant variable". Reading through the web and other SO questions, it seems like I am trying to reassign a CONST value.
Now, with ES6, there are three ways of defining your variables: var, let, and const. If you use var outside of a function, it belongs to the global scope. If you use var inside of a function, it belongs to that function. If you use var inside of a block, i.e. a for loop, the variable is still available outside of that block.
The "Assignment to constant variable" error occurs when trying to reassign or redeclare a variable declared using the const keyword. When a variable is declared using const , it cannot be reassigned or redeclared.
To declare a constant that can be accessed in a React class component, there are multiple approaches that could be efficiently implemented such that constant is accessible class-wide. Constants can be declared in the following two ways: Create a getter method in the class for getting the constant when required.
The JavaScript exception "invalid assignment to const" occurs when it was attempted to alter a constant value. JavaScript const declarations can't be re-assigned or redeclared.
const is all about forbidding reassignment of a variable identifier. The value of a constant can't be changed through reassignment (i.e. by using the assignment operator), and it can't be redeclared (i.e. through a variable declaration).
Do you want to request a feature or report a bug? What is the current behavior? TypeError: Assignment to constant variable. Even though the path implies that the error happens in react, I think the error happens in your code, but it's difficult to tell from a single line. Perhaps you could share a little bit more (error stack)?
“TypeError assignment to constant variable” is an error message that can occur in JavaScript code. It means that you have tried to modify the value of a variable that has been declared...
import React, {Fragment, useEffect} from ' react '; export const Hoge = => {const hoge = "" useEffect (() => {value = " fuga "},[]); return (< Fragment > {/* #{hogeList } */} </ Fragment >)}
Learn about the common error 'TypeError: Assignment to constant variable' that occurs when using the React useState hook in JavaScript. Understand the cause of the error and how to resolve it effectively.